フローティング要素がスタックするのはなぜですか?
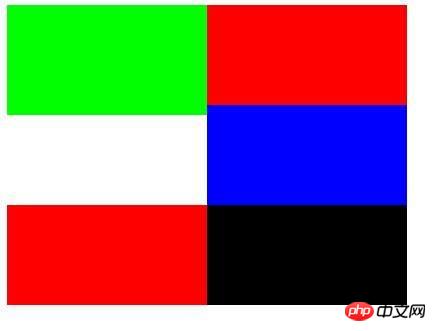
<!DOCTYPE html> <html> <head> <title>浮动元素卡住</title> </head> <body style="width:500px;"> <div style="background-color:#0F0;width:200px;height:110px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#00F;width:200px;height:100px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#000;width:200px;height:100px;float:left;"></div> </body> </html>

なぜ青い部分が緑の下にないのですか?なぜ下の赤は緑の下にいけないのでしょうか?
ディスカッションへの返信(解決策)
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
非常に矛盾しています
フロートとはそういうものです。 。ただ慣れてください。 。通常は2つ連続した場合。 。すべてにクリアフロートがあります。 。自動的に降りてきます。
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
高さが違うことは知っていますし、フロートをクリアすることで効果が得られることも知っています。 私が知りたいのは、なぜそのような結果が生じるのかということです。 ?
ブロック レベルの要素は独自の行を占有するため、フローティングした後は、ここにはスペースがなく、自然に右に移動します
考えを変えるべきです
理由は聞かないでください
そうであるはずです。結果はすでに見えています
それがあなたです どのような状況で何が起こるかをすでに知っています
見えているものが得られるものです
上記がフローティング要素がスタックする理由です?関連コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 73
73
 WPS を開くとすぐにスタックしてしまうのはなぜですか?
Oct 23, 2023 pm 04:54 PM
WPS を開くとすぐにスタックしてしまうのはなぜですか?
Oct 23, 2023 pm 04:54 PM
WPS を開くとすぐにスタックしてしまう理由は、リソースの過剰な使用、ソフトウェア バージョンの問題、プラグインの競合、キャッシュの問題、ウイルスまたはマルウェア、システムの互換性の問題、その他のソフトウェアの競合、またはデータの破損などが考えられます。詳細な紹介: 1. リソース使用量が高すぎる WPS は、実行するために一定量のシステム リソースを必要とする強力なオフィス ソフトウェアです。コンピューターの構成が低い場合、または多くのリソースを消費する他のプログラムが同時に実行されている場合, WPS が開くことがありますが、その後フリーズします; 2. ソフトウェアのバージョンの問題. 古いバージョンの WPS ソフトウェアを使用している場合は、既知の問題などがいくつかある可能性があります。
 win10のリセットが1%で止まる問題を解決する方法
Dec 25, 2023 pm 05:49 PM
win10のリセットが1%で止まる問題を解決する方法
Dec 25, 2023 pm 05:49 PM
win10 オペレーティング システムのコンピューターを使用している場合、問題を解決するためにコンピューターをリセットすることがあります。そのため、Win10 のリセットが 1% で止まり、このプロセス中に応答しない場合、多くの友人はそれを解決する方法を知りません。編集者は、まずネットワークの状況が正常かどうかを確認してから、他の状況を除外できると考えています。 win10 のリセットが 1% で止まり、応答しない場合はどうすればよいですか: 1. この場合、C ドライブをバックアップしています。 2. C を直接フォーマットして再インストールすることをお勧めします。 3. リセット後、C ドライブが10G を超える古いファイルが含まれます 4 . C ドライブをフォーマットしたくない場合は、辛抱強く待ってください. win10 のリセットがスタックする場合の解決策: 1. win10 のスタート メニューを開き、[設定] を選択します。 2. マウス
 win11アップデートが88%で止まる問題の解決策
Jan 11, 2024 pm 09:54 PM
win11アップデートが88%で止まる問題の解決策
Jan 11, 2024 pm 09:54 PM
最近、win11 システムが正式にリリースされました。多くの興味のあるユーザーがシステムのアップグレードを試みました。しかし、一部のユーザーはアップグレード中にいくつかの問題に遭遇しました。たとえば、win11 のアップデートが 88% で止まってしまいます。一般的には、システムを再起動するだけです。アップグレードまたはコンピューター。 win11 アップデートが 88% で停止する場合の対処方法: 方法 1: 1. 一般的に、アップグレードが停止するのは、おそらくディスクの読み取り速度が遅いため、読み込みと読み取り時間が比較的長いためです。 2. ディスク領域をクリアしてみることもできますが、ほとんどの場合、アップグレードを続行する前にしばらく待つ必要があります。方法 2: 1. 長時間待ってもアップデートできない場合は、まずコンピューターを再起動し、アップグレードを続行できるかどうかを確認します。 2. コンピュータを再起動すると、
 win10システムのインストールプロセスが停止しています。どうすればよいですか?
Dec 28, 2023 pm 02:04 PM
win10システムのインストールプロセスが停止しています。どうすればよいですか?
Dec 28, 2023 pm 02:04 PM
win10システムをアップデートまたはインストールする際、進行が途中で止まり、突然停止する状況に遭遇することがあります。この場合、編集者は、背景にネットワーク上の理由があり、更新がスムーズに進まない可能性があると考えています。ネットワークが回復するまで待つ必要があります。または、システムの更新およびインストールのプロセス中にシステム自体にエラーが発生した可能性があります。エディターで具体的な解決策を見てみましょう ~ win10 システムがスタックした場合の対処法 >>>デスクトップ Rainforest Woodwind win1064-bit システムのダウンロード<<<>>>Desktop Rainforest Woodwind win1032-bit システムのダウンロード<<<> >>>ノートレイン
 WPS が停止し、保存する時間がなかった場合はどうすればよいですか?
Mar 20, 2024 pm 07:01 PM
WPS が停止し、保存する時間がなかった場合はどうすればよいですか?
Mar 20, 2024 pm 07:01 PM
WPS は当社でよく使用されているオフィス ソフトウェアで、非常に強力で操作が簡単です。しかし、WPS を使用していると、時々、wps がフリーズする状況に遭遇します。これにはさまざまな理由があり、フリーズした後、保存していない文書はどうすればよいでしょうか?これらの問題に対して、私は次のように答えます。理由を分析してみましょう: 状況 1. WPS が停止した場合の対処方法。 1. 「スタート メニュー」を開き、WPS2 を見つけて、wpsoffice ツールを開きます。 3. wpsoffice ツールの下にある設定ツールをクリックします。 4. 設定ツールを開いた後、「詳細設定」をクリックします。 5. 他のオプションを指す矢印のチェックを外します。 6. さらに: 保存されたドキュメントがデフォルトで WPS で開かれないようにするには、互換性設定で次の 3 つのボックスのチェックを外します。
 Win10 2004 アップデートが 91% でクラッシュするのですが、どう対処すればよいですか?
Dec 28, 2023 pm 01:11 PM
Win10 2004 アップデートが 91% でクラッシュするのですが、どう対処すればよいですか?
Dec 28, 2023 pm 01:11 PM
win102004 バージョンのオペレーティング システムを使用している場合、一部の友人は、システムの更新プロセス中に進行状況が 91% で止まり、静止したままになる状況に遭遇する可能性があります。この問題については、ネットワークまたはシステムに原因があるのではないかと考えています。まず、独自のシステム内の対応する問題のトラブルシューティングを行ってから、対象を絞った方法で問題を解決できます。エディターがどのように実行したかを確認するための詳細な手順を見てみましょう~ win102004 アップデートが 91% で停止する場合の対処方法 方法 1: 1. 電源ボタンを直接押して、停止している Hello インターフェイスをシャットダウンします。 2. または再起動ボタンを押して再起動してください Iogo 起動時に ctrl+shift+f33 を押すとインストール設定をスキップして入力できます 高確率で入力できますが、一部例外もあります。
 WPS が突然スタックして終了できず、ファイルも保存されない場合はどうすればよいですか?
Mar 13, 2024 pm 06:07 PM
WPS が突然スタックして終了できず、ファイルも保存されない場合はどうすればよいですか?
Mar 13, 2024 pm 06:07 PM
WPS が突然スタックして終了できず、ファイルも保存されない場合はどうすればよいですか? WPS は日常生活でよく使用するオフィス ツールですが、使用中に突然 WPS が停止して終了できなくなることがよくありますが、ファイルを保存できない場合はどうすればよいでしょうか。この問題の解決策をこのサイトでユーザーに丁寧に紹介しましょう。 WPS が突然スタックして終了できず、ファイルも保存されない場合はどうすればよいですか?方法 1: 1. まずコンピューターの電源を入れ、ダブルクリックして Word 文書を開きます。 2. 次に、「ファイル」をクリックします。 3. 次に、「ドキュメントの管理」をクリックします。 4. 次に、「未保存のドキュメントを回復」をクリックします。 5. 次に、未保存のドキュメントをクリックして選択し、
 HTML レイアウト ガイド: フローティング要素を使用して複数列レイアウトを実装する方法
Oct 27, 2023 pm 03:24 PM
HTML レイアウト ガイド: フローティング要素を使用して複数列レイアウトを実装する方法
Oct 27, 2023 pm 03:24 PM
HTML レイアウト ガイド: フローティング要素を使用して複数列レイアウトを実装する方法 Web ページを閲覧しているとき、ニュース Web サイトのトップページや製品表示ページなど、複数の列で構成されているレイアウトをよく見かけます。このマルチカラム レイアウトでは、コンテンツを複数のカラムに分割し、並べて表示することで、Web ページをより整理され、美しくすることができます。 HTML では、フローティング要素を使用して、このような複数列のレイアウトを実現できます。この記事では、フローティング要素を使用して複数列レイアウトを実装する方法と、具体的なコード例を示します。フローティング要素を使用して複数列レイアウトを実装する場合の基本概念




