javascript_javascript のヒントでハイパーリンク ジャンプを無効にする方法
この記事の例では、JavaScript でハイパーリンク ジャンプを無効にする方法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JS阻止链接跳转</title>
</head>
<body>
<div align="center">
<table width="300" height="100" border="0" cellpadding="0" cellspacing="0" bgcolor="#66CCFF">
<tr>
<td align="center"><a href="http://www.jb51.net" id="testLink">点击此链接</a>
<script type="text/javascript">var test = document.getElementById('testLink');
test.onclick = function(e) {
alert('链接地址是:' + this.href + ', 不过不会直接跳转');
stopDefault(e);
}
</script></td>
</tr>
</table>
</div>
</body>
</html>
JavaScript 関連のコンテンツに興味のある読者は、このサイトの特別トピック「JavaScript アニメーションの特殊効果とテクニックのまとめ」、「JavaScript オブジェクト指向入門チュートリアル」を参照してください。 " および "JavaScript のデータ構造とアルゴリズムのスキルのまとめ》
この記事が JavaScript プログラミングのすべての人に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 他の人が私をグループ チャットに追加できないように WeChat を設定する方法 他の人が私をグループ チャットに追加できないように WeChat を設定する方法
Mar 13, 2024 am 08:37 AM
他の人が私をグループ チャットに追加できないように WeChat を設定する方法 他の人が私をグループ チャットに追加できないように WeChat を設定する方法
Mar 13, 2024 am 08:37 AM
WeChat アプリで提供されるチャット方法は非常にシンプルで、いつでもどこでもチャットでき、すべてのチャットは無料で、快適でリラックスした社交的な雰囲気を作り出します。どこにいても対話やチャットができるので、一日中退屈することはありません。面白い絵文字や顔文字を無料でたくさんダウンロードできます。携帯電話番号を入力してオンラインにログインし、オンラインで友達や家族と交流したりチャットしたりできます。どんなに離れていても、すぐに連絡を取り合ってダイアログ ボックスを開くことができます。もちろん、理由もなく知らないグループ チャットに参加することもあります。もちろん、このグループに興味はありません。他の人があなたを引きずり込まないように設定することもできます。チャットが大幅に改善されます。エディターがオンラインになり、WeChat ユーザーに 1 人ずつ詳細な設定を提供します。他の人が私をグループ チャットに引きずり込まないようにする方法。 1最初のステップ
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Win10 Home版で修正時間を制限する方法
Jan 08, 2024 pm 08:34 PM
Win10 Home版で修正時間を制限する方法
Jan 08, 2024 pm 08:34 PM
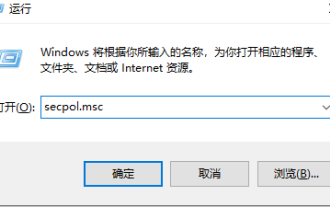
特定の状況下では、ユーザーが時間の調整を行うことを厳密に制限することで、システム動作全体で生成されるさまざまなデータが正確で、本質的に安定した一貫した状態を維持できるようになります。ただし、多くのユーザーは、Windows 10 Home Edition コンピューターでこの時間制限を実装する方法が明確ではありませんが、この仕様要件を実装するには、次の詳細な手順を参照することができます。Win10 Home Edition では、時間の変更が禁止されています。方法 1. win+ R を押します。 「実行」を選択します。 2. 「secpol.msc」と入力します。 3. 「ローカル ポリシー」-「ユーザー権利の割り当て」をクリックします。 4. 右側をダブルクリックして、「システム時刻の変更」を開きます。 5. ユーザー名を選択し、「削除」をクリックします。 「適用して確認」をクリックして設定を完了します
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




