
著者: Tang Guohui
前書き
テーブルを使用せずに Web ページをレイアウトしたいが、CSS を使用して Web ページをレイアウトしたい場合、つまり、DIV を使用して Web ページ構造をレイアウトするという話をよく聞きます。 、または Web 標準デザインを学びたい場合、または企業の競争力を向上させるために上司が従来のテーブル レイアウト方法を変更することを要求している場合、知っておく必要がある知識ポイントの 1 つは、植字の中心である CSS ボックス モードです。従来のテーブル タイプセットでは、Web ページのコンテンツの配置とタイプセットにさまざまなサイズのテーブルとテーブル ネストが使用されます。CSS タイプセットに切り替えると、Web ページは CSS で定義されたさまざまなサイズのボックスとボックス ネストによって配置されます。この方法で入力された Web ページのコードはシンプルで更新が簡単で、PDA デバイスなどのより多くのブラウザと互換性があり、通常に閲覧することもできるため、大好きだった表組版をあきらめる価値があります。さらに重要なのは、Web ページの CSS 組版の利点はここでは詳しく説明しません。関連する情報は自分で見つけることができます。
CSS ボックス モデルを理解する
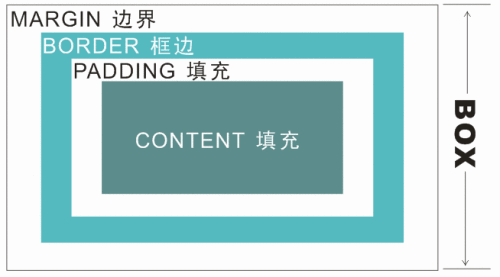
CSS ボックス モデルとは何ですか?なぜボックスと呼ばれるのですか?まず、Web デザインでよく聞く属性名について説明します。content、padding、border、margin はすべてこれらの属性を持ちます。

CSSボックスパターン
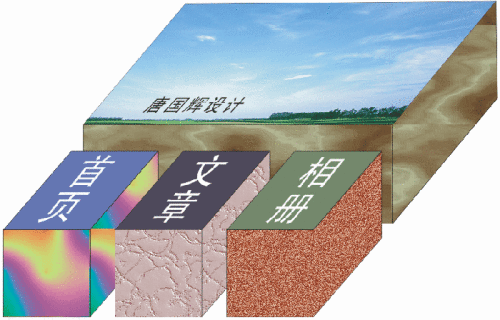
これらの属性を、私たちが日常生活で目にするボックス(ボックス)に置き換えることで理解できるため、私たちが日常生活で目にするボックスもこれらの属性を持っているため、ボックスパターンと呼ばれています。 。中身とは箱の中にあるものであり、詰め物は中身(貴重品)が損傷するのを防ぐために追加された発泡体またはその他の耐震材料です。通気性と取り外しを容易にするために、一定の隙間をあけて重ねて設置してください。 Web デザインでは、コンテンツはテキスト、画像、その他の要素を指すことがよくありますが、実際のボックスとは異なり、小さなボックス (DIV ネスト) の場合もあります。一般に、現実のものはボックスよりも大きくすることはできません。そうしないと、ボックスが引き伸ばされてしまいます。壊れています。CSS ボックスは弾力性があり、中の物はボックス自体より大きく、せいぜい伸びますが、破損することはありません。塗りつぶしには幅属性のみがあり、これは生活の箱の耐震補助材の厚さとして理解できますが、境界線にはサイズと色があり、これは生活の中で見る箱の厚さとして理解できます箱が何色の素材でできているか、境界線は箱と他の物との間の距離です。現実の世界では、私たちが正方形の中にいて、さまざまなサイズと色のボックスを一定の間隔で、一定の順序で配置するとします。最後に、広場から見下ろすと、やりたいことと同じようなグラフィックや構造が見えるでしょう。 . Web ページのレイアウトは次のように設計されています。

「ボックス」で積み上げられた Web ページのレイアウト
さて、CSS ボックス パターンをどの程度理解できましたか? 十分に理解できていない場合は、後で例を示し、ボックスの概念を使用して読み続けてください。説明する。
考え方を変えましょう
従来のフロントエンド Web デザインは次のように実行されます。要件に応じて、まずメインカラー、使用する画像の種類、フォント、色などを検討してから、ソフトウェアを使用します。 Photoshop などで自由に描画し、最終的には小さな絵に切り出すことができ、HTML をデザインしてページを生成する自由がなくなりました。この時点で、この考え方を変更する必要があります。強力な CSS によって Web ページが完成した後、Web ページのスタイルを簡単に調整できるため、考慮すべき点はページ コンテンツのセマンティクスと構造です。さらに、CSS レイアウトのもう 1 つの目的はコードを作成することです。読みやすく、ブロックをクリアし、コードの再利用を強化するため、構造は非常に重要です。私の Web デザインが非常に複雑であると言いたい場合、後でその効果を実現することは可能ですか?私が言いたいのは、CSS で実現できない効果をテーブルで実現するのは一般に難しいということです。CSS の制御能力は強力すぎるためです。ところで、CSS を使用することには非常に実用的な利点があります。組版の場合、Webサイトの構築を受注している場合、WebページのレイアウトにCSSを使用している場合、後で顧客が不満を感じた場合、特に色調を変更するのは非常に簡単で、カスタマイズすることもできます。顧客が選択するか、動的呼び出しを実装するプログラムを作成して、Web サイトにスタイルを動的に変更する機能を持たせることができます。
構造とパフォーマンスの分離を実現
在真正开始布局实践之前,再来认识一件事??结构和表现相分离,这也用CSS布局的特色所在,结构与表现分离后,代码才简洁,更新才方便,这不正是我们学习CSS的目的所在吗?举个例来说P是结构化标签,有P标签的地方表示这是一个段落区块,margin是表现属性,我要让一个段落右缩进2字高,有些人会想到加空格,然后不断地加空格,但现在可以给P标签指定一个CSS样式:P {text-indent: 2em;},这样结果body内容部分就如下,这没有外加任何表现控制的标签:
加进天涯社区有一段时间了,但一直没有时间写点东西,今天写了一篇有关CSS布局的文章,并力求通过一种通俗的语言来说明知识点,还配以实例和图片,相信对初学CSS布局的人会带来一定的帮助。
如果还要对这个段落加上字体、字号、背景、行距等修饰,直接把对应的CSS加进P样式里就行了,不用像这样来写了:
<p><font color="#FF0000" face="宋体">段落内容</font></p>
这个是结构和表现混合一起写的,如果很多段落有统一结构和表现的话,再这样累加写下去代码就繁冗了。
再直接列一段代码加深理解结构和表现相分离:
用CSS排版
以下是引用片段:
<style type="text/css">
<!--
#photoList img{
height:80;
width:100;
margin:5px auto;
}
-->
</style> <div id="photoList">
<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" >
<img src="/static/imghw/default1.png" data-src="02.jpg" class="lazy" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" >
<img src="/static/imghw/default1.png" data-src="03.jpg" class="lazy" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" >
<img src="/static/imghw/default1.png" data-src="04.jpg" class="lazy" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" >
<img src="/static/imghw/default1.png" data-src="05.jpg" class="lazy" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" >
</div>不用CSS排版
以下是引用片段: <img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" > <img src="/static/imghw/default1.png" data-src="02.jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" > <img src="/static/imghw/default1.png" data-src="03.jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" > <img src="/static/imghw/default1.png" data-src="04.jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" > <img src="/static/imghw/default1.png" data-src="05。jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS ボックス モード (DIV レイアウトによるクイック スタート)" >
第一种方法是结构表现相分离,内容部分代码简单吧,如果还有更多的图片列表的话,那么第一种CSS布局方法就更有优势,我打个比喻你好理解:我在BODY向你介绍一个人,我只对你说他是一个人,至于他是一个什么样的人,有多高,是男是女,你去CSS那里查下就知道。这样我在BODY的工作就简单了,也就是说BODY的代码就简单了。如果BODY有一个团队人在那里,我在CSS记录一项就行了,这有点像Flash软件里的元件和实例的概念,不同的实例共享同一个元件,这样动画文件就不大了,把这种想法移到CSS网页设计中,就是代码不复杂,网页文件体积小能较快被客户端下载了。演示地http://www.hsptc.com/css1.html用CSS排版减小网页文件体积

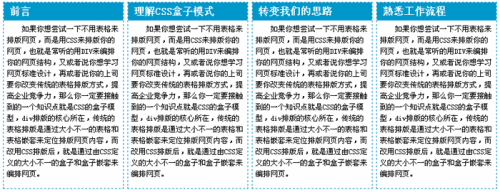
像上面我做的那个版面,一共分为四个区块,每个区块的框架是一样的,这个框架就是用CSS写出来的,样式写一次,就可以被无数次调用了(用class调用,而不是ID),只要改变其中的文字内容就可以生成风格统一的众多板块了,它的样式和结构代码是(请不要直接复制生成网页,把下面代码分别粘贴到网页中它们应在的位置):
以下是引用片段:
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {
font-size: 12px;
margin: 0px auto;
height: auto;
width: 805px;
}
.mainBox {
border: 1px dashed #0099CC;
margin: 3px;
padding: 0px;
float: left;
height: 300px;
width: 192px;
}
.mainBox h5 {
float: left;
height: 20px;
width: 179px;
color: #FFFFFF;
padding: 6px 3px 3px 10px;
background-color: #0099CC;
font-size: 16px;
}
.mainBox p {
line-height: 1.5em;
text-indent: 2em;
margin: 35px 5px 5px 5px;
}
-->
</style>
<div class="mainBox">
<h5>前言</h5>
<p>正文内容</p>
</div>
<div class="mainBox">
<h5>CSS盒子模式</h5>
<p>正文内容 </p>
</div>
<div class="mainBox">
<h5>转变思想</h5>
<p>正文内容 </p>
</div>
<div class="mainBox">
<h5>熟悉步骤</h5>
<p>正文内容 </p>
</div>
熟悉工作流程
在真正开始工作之前我们脑海中要形成这样一种思想:表格是什么我不知道,在内容部分我不能让它再出现表现控制标签,如:font、color、height、width、align等标签不能再出现,(简单说工作前先洗脑,忘掉以前的一惯做法,去接受和使用全新的方法),我不是单纯的用DIV来实现排版的嵌套,DIV是块级元素,而像P也是块级元素,例如要分出几个文字内容块,不是一定要用DIV才叫DIV排版,不是“
文字块一
文字块二
文字块三
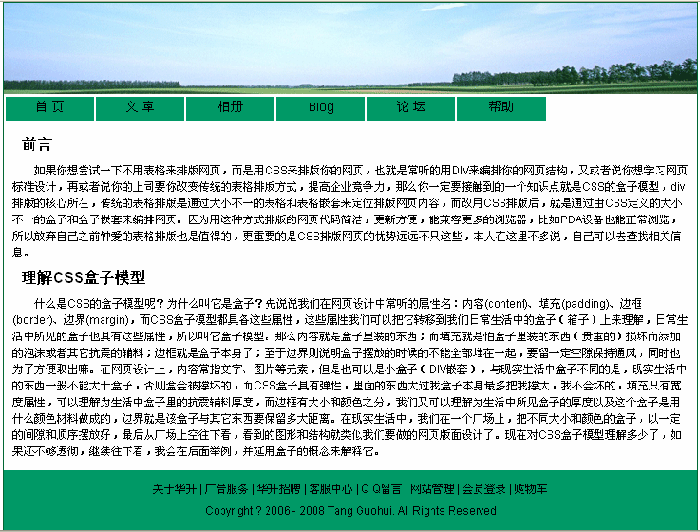
”更合适。用DIV+CSS设计思路是这样的: 1.用p来定义语义结构;2.然后用CSS来美化网页,如加入背景、线条边框、对齐属性等;3.最后在这个CSS定义的盒子内加上内容,如文字、图片等(没有表现属性的标签),下面大家跟我一起来做一个实例加深对这个步骤的理解。先看结果图:

CSS排版结果图
演示地址:css2.html
用p来定义语义结构
现在我要给大家演示的是一个典型的版面分栏结构,即页头、导航栏、内容、版权(如下图)
典型版面分栏结构
其结构代码如下:
<body> <div id="header"></div> <div id="nav"></div> <div id="content"></div> <div id="footer"></div> </body>
上面我们定义了四个盒子,按照我们想要的结果是,我们要让这些盒子等宽,并从下到下整齐排列,然后在整个页面中居中对齐,为了方便控制,我们再把这四个盒子装进一个更大的盒子,这个盒子就是BODY,这样代码就变成:
最外边的大盒子(装着小盒子的大盒子)我们要让它在页面居中,并重定义其宽度为760像素,同时加上边框,那么它的样式是:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}页头为了简单起见,我们这里只要让它整个区块应用一幅背景图就行了,并在其下边界设计定一定间隙,目的是让页头的图像不要和下面要做的导航栏连在一起,这样也是为了美观。其样式代码为:
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}导航栏我做成像一个个小按钮,鼠标移上去会改变按钮背景色和字体色,那么这些小小的按钮我们又可以理解为小盒子,如此一来这是一个盒子嵌套问题了,样式代码如下:
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}内容部分主要放入文章内容,有标题和段落,标题加粗,为了规范化,我用H标签,段落要自动实现首行缩进2个字,同时所有内容看起来要和外层大盒子边框有一定距离,这里用填充。内容区块样式代码为:
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;版权栏,给它加个背景,与页头相映,里面文字要自动居中对齐,有多行内容时,行间距合适,这里的链接样式也可以单独指定,我这里就不做了。其样式代码如下:
#footer {height: 50px;width: 740px;line-height: 2em;text-align: center;background-color: #009966;padding: 10px;}
最后回到样式开头大家会看到这样的样式代码:
* {margin: 0px;padding: 0px;}这是用了通配符初始化各标签边界和填充,(因为有部分标签默认会有一定的边界,如Form标签)那么接下来就不用对每个标签再加以这样的控制,这可以在一定程度上简化代码。最终完成全部样式代码是这样的:
结构代码是这样的:
好了,此文到此结束,更多内容,如:CSS中的盒子宽度计算,浏览器兼容问题,XHTML规范化写法等请大家去参考其它资料。如果觉得此文还可以,看过之后记得跟帖,你的鼓励是我不断出新文章的动力^-^
以上就是CSS盒子模式(DIV布局快速入门)的内容,更多相关内容请关注PHP中文网(www.php.cn)!