 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery
jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery
jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery
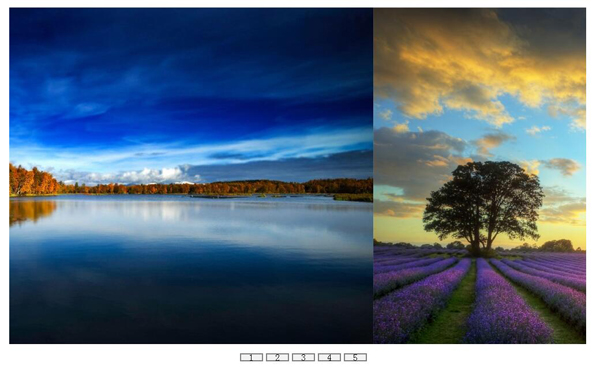
この記事では、360 度ブラウザ画面切り替えエフェクト スライドをシミュレートする jQuery の例について説明します。詳細は次のとおりです。
実行中のエフェクトのスクリーンショットは次のとおりです:

ここをクリックしてオンラインデモをご覧ください。
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>360效果幻灯片</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript" >
function changeDesktopBg(index) {
$("#desktopList").animate({"margin-left": -(index*1000)+"px", "speed": 2000});
}
</script>
<style type="text/css" >
body { margin:0; padding: 0;}
#desktop ul { padding:0; border-bottom-style:none; width:5000px; list-style:none; }
#desktop li { padding:0; float:left;}
.desktop_li_img { width:1000px; height:600px;}
#desktop { width:1000px; overflow:hidden; height:600px;}
#controller ul { width:250px; list-style:none;}
#controller li { width:40px; float:left; padding:0; text-align:center; margin-left:5px; }
.controller_li_block { background:#F2F2F2; height:10px; line-height:10px; border:2px solid gray; cursor:pointer;}
</style>
</head>
<body>
<center>
<div id="desktop">
<ul id="desktopList">
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/2.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/3.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/4.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/5.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
</ul>
</div>
<div id="controller">
<ul >
<li><div class="controller_li_block" onclick="changeDesktopBg(0)">1</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(1)">2</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(2)">3</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(3)">4</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(4)">5</div></li>
</ul>
</div>
</center>
</body>
</html>
完全なサンプルコードについては、ここをクリックしてくださいこのサイトからダウンロードしてください。
jQuery 特殊効果に関連するさらなるコンテンツに興味のある読者は、このサイトの特別トピック「jQuery アニメーションと特殊効果の使用法の概要」および「一般的な古典の概要」をチェックしてください。 jQuery 特殊効果"
この記事が jQuery プログラミングのすべての人に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Google Chromeを360に戻す方法
Mar 09, 2024 pm 04:22 PM
Google Chromeを360に戻す方法
Mar 09, 2024 pm 04:22 PM
Google Chrome を 360 に戻すにはどうすればよいですか? Google Chrome は、今日最も人気のあるブラウザ ソフトウェアの 1 つです。このブラウザは便利で、高速に使用できます。ブラウザのデフォルトのホームページ検索インターフェイスは Google 検索です。しかし、多くのユーザーは、Google Chrome のホームページが改ざんされていると述べています。 360 は 360 ナビゲーションを検索しましたが、この状況をどのように修正する必要がありますか?次に、エディターは、Google Chrome の 360 ナビゲーション ページをキャンセルする方法についてのグラフィック チュートリアルを提供します。必要な友人は、この記事で紹介した方法を試してみるとよいでしょう。 Google Chrome の 360 ナビゲーション ページをキャンセルするためのグラフィック チュートリアルのステップ 1: ダブルクリックしてコンピュータ版の Google Chrome を開き、メイン ページに入ります。360 ナビゲーション ページが表示されることがわかります (図を参照)絵)。ステップ 2: 右上隅に表示されている 3 つをクリックします。
 360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか? PC で 360 ブラウザによって推奨される広告をオフにする方法は?
Mar 14, 2024 am 09:16 AM
360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか? PC で 360 ブラウザによって推奨される広告をオフにする方法は?
Mar 14, 2024 am 09:16 AM
360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか?多くのユーザーが 360 ブラウザを使用していると思いますが、このブラウザは時々広告が表示され、多くのユーザーを悩ませています. このサイトでは、お使いのコンピュータで 360 ブラウザが推奨する広告をオフにする方法をユーザーに丁寧に紹介します。コンピュータ上の 360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか?方法 1: 1. 360 セーフ ブラウザを開きます。 2. 右上隅にある「3 本の横棒」のロゴを見つけて、[設定] をクリックします。 3. ポップアップインターフェースの左側のタスクバーで[ラボ]を見つけ、[「360ホットスポット情報」機能を有効にする]にチェックを入れます。方法 2: 1. まずダブルクリックします。
 PPT スライドに七角形を挿入する方法の紹介
Mar 26, 2024 pm 07:46 PM
PPT スライドに七角形を挿入する方法の紹介
Mar 26, 2024 pm 07:46 PM
1. PPT スライド文書を開き、PPT の左側にある [アウトライン、スライド] 列で、基本 [図形] を挿入するスライドをクリックして選択します。 2. 選択後、PPT上部の機能メニューバーの[挿入]メニューを選択し、クリックします。 3. [挿入]メニューをクリックすると、機能メニューバーの下に[挿入]サブメニューバーが表示されます。 [挿入]サブメニューバーの[図形]メニューを選択します。 4. [形状]メニューをクリックすると、プリセット形状タイプの選択ページが表示されます。 5. 形状タイプの選択ページで、[7 角形] 形状を選択し、クリックします。 6. クリックした後、マウスをスライド編集インターフェイスに移動し、マウスを押して描画し、描画が完了したらマウスを放します。 [7角形]図形の挿入が完了します。
 360ブラウザの自動起動をオフにする方法
Mar 18, 2024 pm 03:20 PM
360ブラウザの自動起動をオフにする方法
Mar 18, 2024 pm 03:20 PM
360 ブラウザの自動起動をオフにするにはどうすればよいですか? 360 ブラウザは、安全で高速なブラウザ ソフトウェアです。現在、仕事や勉強にこのブラウザを使用する人が多くいます。多くの友人は、コンピュータの電源を入れると、360 ブラウザが自動的に開くと言いました。多くの人がこの設定をキャンセルしたいと考えています。 360 ブラウザをオフにして自動起動を有効にする方法。この記事では、起動時の 360 ブラウザの自動起動をオフにする方法について詳しく説明します。必要な友人は、見て詳細を学ぶとよいでしょう。起動時の 360 ブラウザの自動起動をオフにする方法に関するチュートリアル 方法 1: 1. スタンドアロンの Win アイコンを右クリックし、[アプリケーションと機能] を選択します (図を参照)。 2. 開いたら、スタートアップ機能を選択します (図を参照)。 3. 360 セーフ ブラウザ コンポーネントを見つけて閉じます。
 360 ブラウザのスクリーンセーバーをオフにする方法
Mar 12, 2024 pm 06:07 PM
360 ブラウザのスクリーンセーバーをオフにする方法
Mar 12, 2024 pm 06:07 PM
360 ブラウザのスクリーンセーバーをオフにする方法は?現在、仕事や勉強で 360 ブラウザを使用する人が多くなっていますが、このブラウザは安全性が高く、ユーザーに豊富な機能を提供することができます。このブラウザを使用すると、何も操作しないとしばらくすると 360 がポップアップ表示されます。スクリーン セーバー、このスクリーン セーバーは自動的に表示されますが、多くのユーザーはどこでオフにすればよいのかわかりません。この記事では、360 ブラウザのスクリーンセーバーをオフにするための具体的な手順の概要を説明します。必要な友達は、見に来てください。 360 ブラウザでスクリーンセーバーをオフにする具体的な手順のリスト. まず、コンピュータで 360 セキュア ブラウザを開き、右上隅にある「3」のアイコンをクリックします。 2. 2 番目のステップでは、「3」アイコンを開いた後、ドロップダウン リストで [設定] オプションを見つけ、クリックして開きます (図を参照)。
 360ブラウザでスクロールスクリーンショットを撮るにはどうすればよいですか? 360 ブラウザのスクロール スクリーンショットの長い画像のチュートリアル
Apr 02, 2024 pm 10:58 PM
360ブラウザでスクロールスクリーンショットを撮るにはどうすればよいですか? 360 ブラウザのスクロール スクリーンショットの長い画像のチュートリアル
Apr 02, 2024 pm 10:58 PM
360ブラウザを使用している多くの友人は、Webページを下にスクロールするスクリーンショットを一度に撮りたいと考えており、スクロールスクリーンショット機能があるかどうか、またその操作方法を知りたいと考えています。実際には、それほど複雑である必要はなく、360 ブラウザーにスクリーンショット アプリケーション プラグインがあり、長い Web ページ全体のスクリーンショットをすばやく保存でき、操作はシンプルで便利です。次に、360ブラウザでスクロールスクリーンショットを撮る方法を見てみましょう。 360 ブラウザのスクロール スクリーンショットのショートカット方法: コンピュータで 360 ブラウザを開いた後、右上のツールバーの管理アイコンをクリックし、[追加] ツール選択を選択します。 360 App Marketにジャンプしたら、「スクリーンショット」という単語を検索し、表示された検索結果からインストールしたいツールを選択し、「インストール」ボタンをクリックして完了します(図のように)
 360ブラウザでスクリーンセーバーの壁紙をオフにする方法
Mar 22, 2024 pm 08:30 PM
360ブラウザでスクリーンセーバーの壁紙をオフにする方法
Mar 22, 2024 pm 08:30 PM
360 ブラウザでスクリーンセーバーの壁紙をオフにするにはどうすればよいですか? 360 ブラウザは、機能が豊富で使いやすいブラウザ ソフトウェアです。このブラウザには非常に優れたパーソナライズ設定があります。このブラウザを使用すると、一定時間誤操作すると 360 スクリーン セーバーがポップアップします。これらの多くのブラウザは、スクリーンセーバーの壁紙はゲームの広告であり、多くのユーザーは 360 ブラウザーのスクリーンセーバーの壁紙をオフにする方法を知りたいと考えています。次に、編集者が 360 ブラウザのスクリーンセーバーの壁紙をオフにする手順を共有します。必要な友達は、詳細を確認するために来て確認できます。 360 ブラウザのスクリーンセーバーの壁紙を閉じる手順を共有します。 1. 図に示すように、360 ブラウザを開き、画面の右上隅にある 3 本の水平バーのアイコンをクリックし、[設定] をクリックします。下に。 2.「詳細設定」をクリックし、下にスクロールすると、
 360 ホット情報をオフにするにはどうすればよいですか? 360ブラウザでホットな情報をオフにする方法
Mar 13, 2024 pm 04:04 PM
360 ホット情報をオフにするにはどうすればよいですか? 360ブラウザでホットな情報をオフにする方法
Mar 13, 2024 pm 04:04 PM
360 ホット情報をオフにするにはどうすればよいですか?コンピュータの電源を入れた後は常に 360 度ホット情報が表示されるため、多くのユーザーが非常にイライラしています。このサイトでは、360 ブラウザでホットな情報をオフにする方法をユーザーに丁寧に紹介します。 360ブラウザホットニュースを閉じる方法 方法1: 1. 360ホットニュースウィンドウの右上隅にある↓をクリックし、ポップアッププロンプトボックスで「ポップアップに表示されない」をクリックします。方法 2: 1. 360 ニュース ウィンドウを閉じてから 360 セーフ ブラウザを開く場合は、アドレス バーに「se://settings/」と入力し、Enter キーを押してラボを開きます。 2. 左側の「Lab&」をクリックします



