HTMLの基礎(5) - CSSスタイルシートのスタイル属性の形式とレイアウト
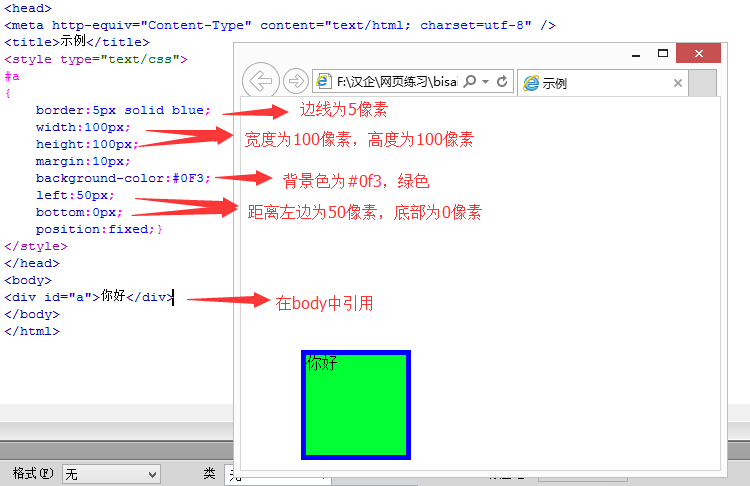
1. 位置: 固定
ロック位置 (ブラウザーに対する相対的な位置)。一部の Web サイトの右下隅にあるポップアップ ウィンドウなど。
例:

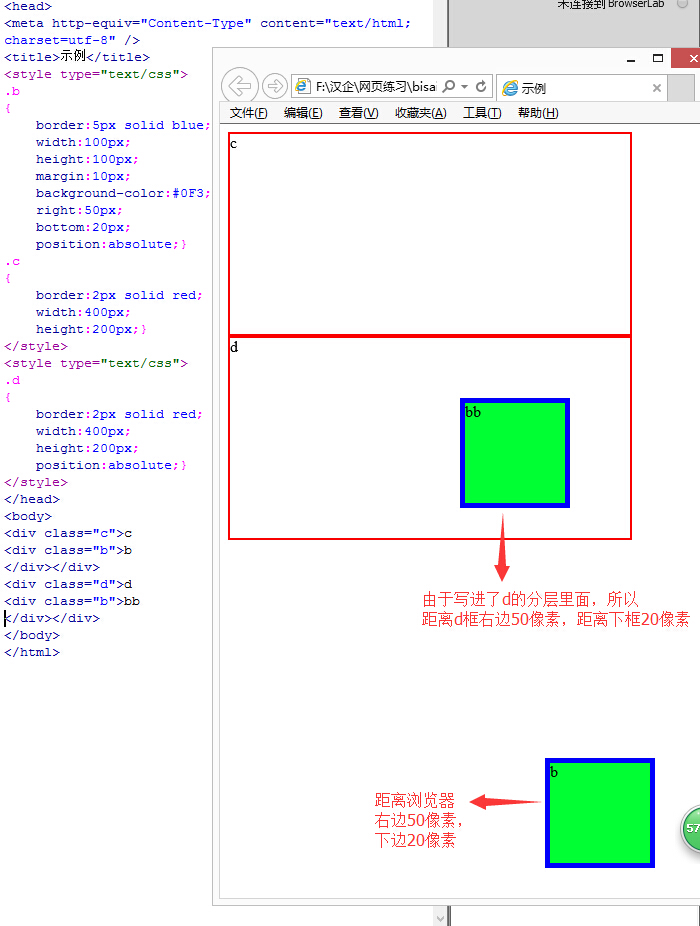
2番目、位置: 絶対
絶対位置:
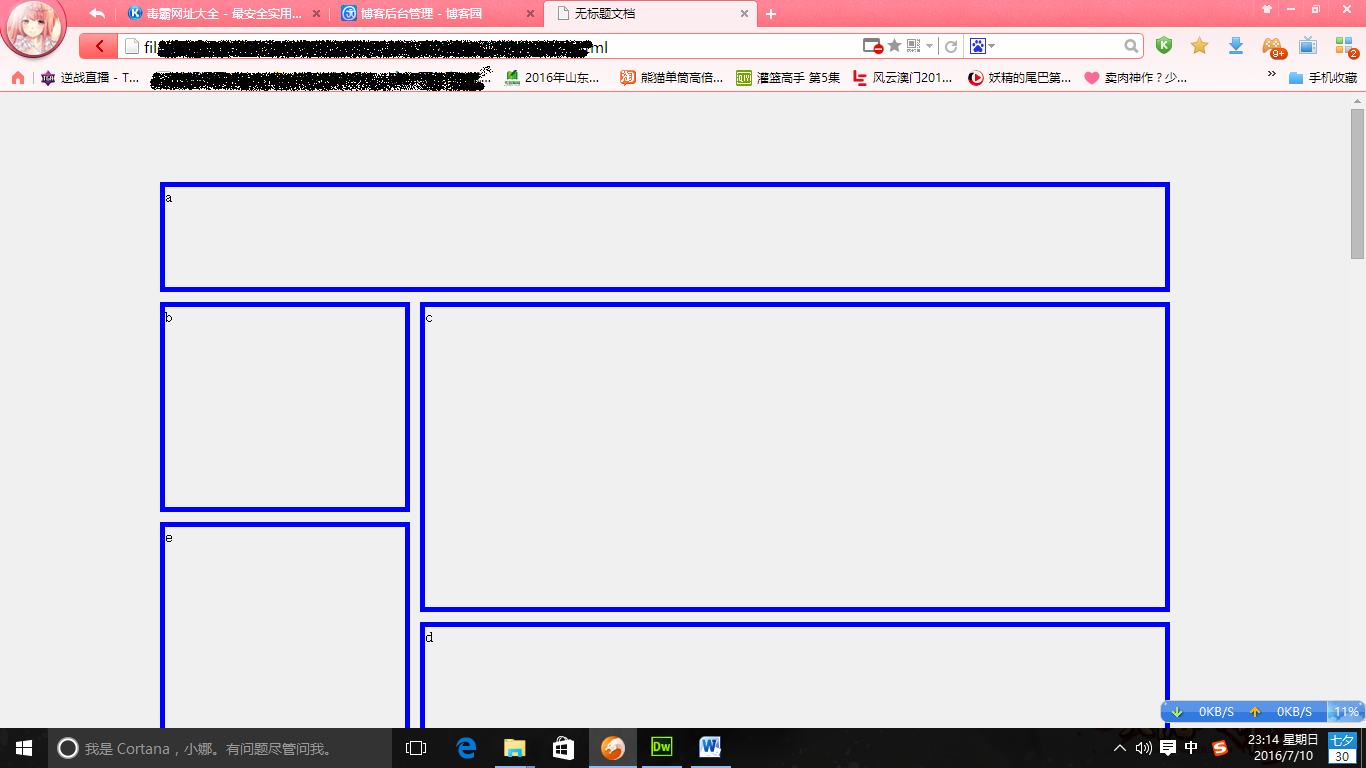
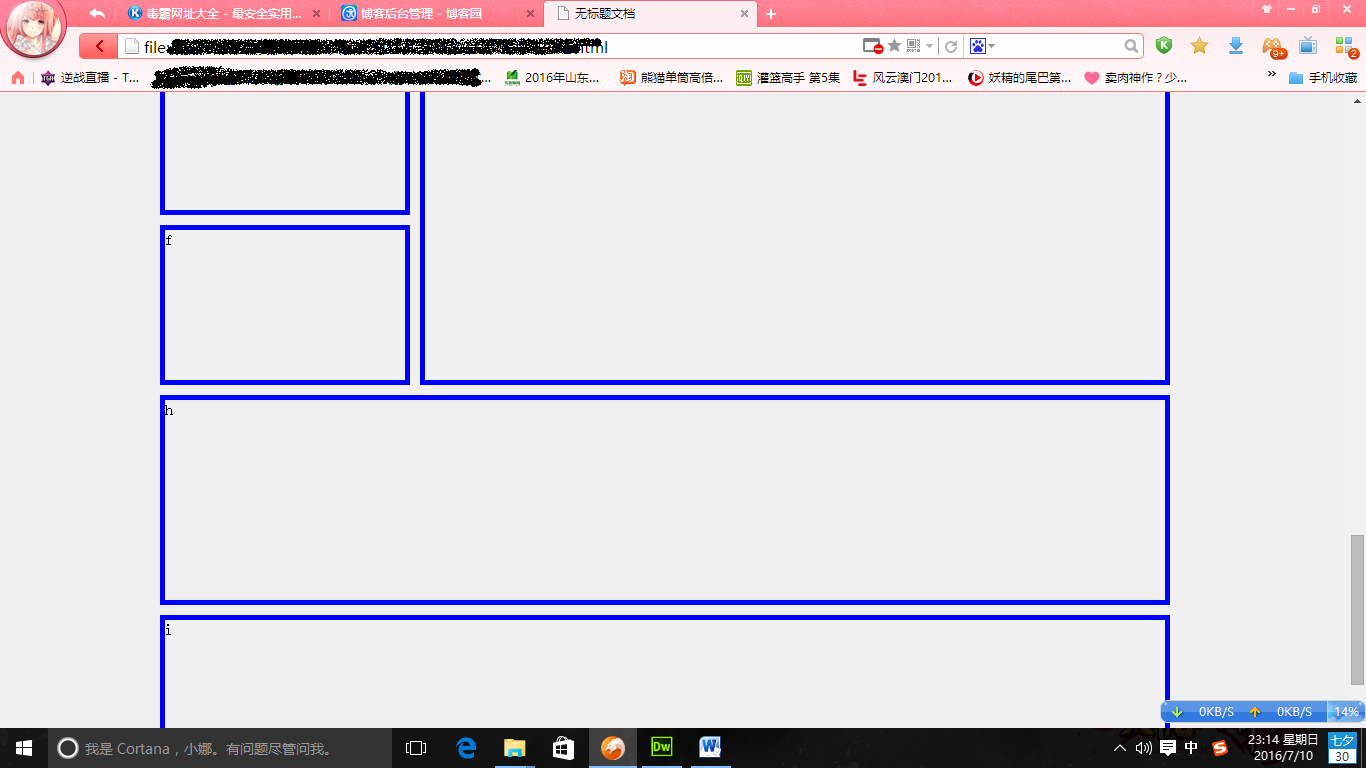
1. 外側のレイヤーには、position:Absolute (または相対) がない場合、b に示すように、div はブラウザーを基準にして配置されます (ブラウザーの右端から 50 ピクセル、下端から 20 ピクセル)。
2. 外側のレイヤーの位置: 絶対 (または相対) の場合、下の図に示すように、div は外側の境界線を基準に配置されます (d の右境界線から 50 ピクセル、d の下境界線から 20 ピクセル)。 )。
例:

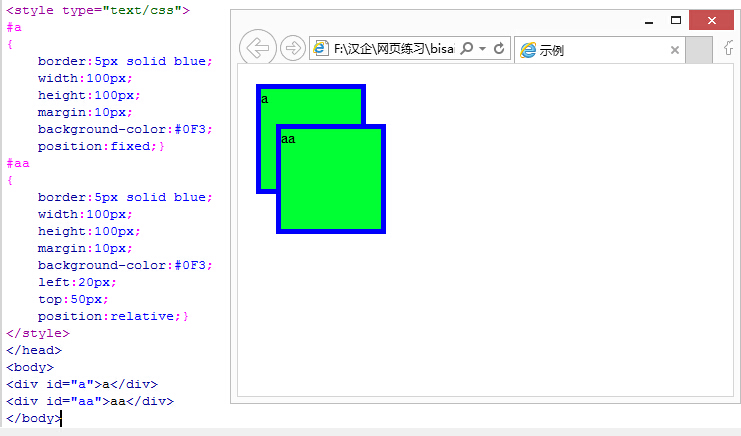
3、位置: 相対
相対位置:
以下に示すように、この div を含む div の特定の位置に対して相対的に固定されます。外層にそれが含まれていない場合、相対位置はブラウザを基準にして固定されます。
例:

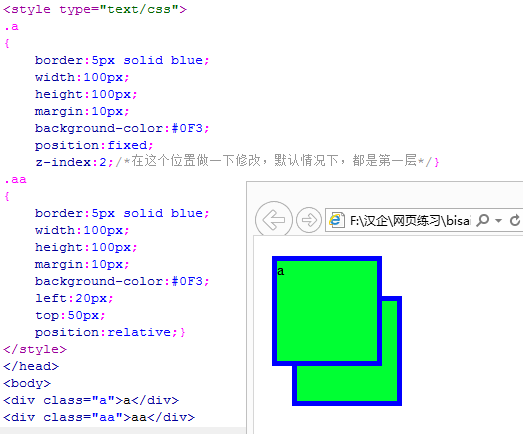
4. レイヤー化 (z-index)
z軸方向のレイヤー化は、紙の山に分割することとして理解でき、レイヤーの数が多いほど、それらは上位になります。
上記の相対的な例では、aa が a をカバーしていることがわかります。これは、後で記述されたコードの表示レベルが高いためです。では、コードの順序を変更せずに、どうすれば aa をカバーできるでしょうか。以下の通り:例:

5、フロート: 左、右
Left、rightの位置(left、top)を指定する必要はなく、ブラウザに対して直接相対的です。外側を折り返した場合は、外側のdivの左上または右上の位置が1行を除いて表示されます。
追加: 1. オーバーフロー: 非表示; 余分な部分を非表示にし、スクロール バーを表示します。
2. カーソル: ポインター マウスがポイントしたときの形状3. 半透明効果:
スタイルシートのコードは次のとおりです:
.ボックス
{
不透明度:0.5; -moz-opacity:0.5; フィルター:alpha(opacity=50)
}
上記の実践例を要約すると: 麻薬暴君のウェブサイトリストのフォーマットレイアウトの一部を作成する
htmlコード:
リーリー
 コードを表示
コードを表示



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。
 HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML、CSS、およびJavaScriptは、最新のWebページを構築するためのコアテクノロジーです。1。HTMLはWebページ構造を定義します。2。CSSはWebページの外観に責任があります。
 HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
htmlisnotaprogramminglanguage; itisamarkuplanguage.1)htmlStructuresandformatswebcontentusingtags.2)ItworkswithcsssssssssdjavascriptforInteractivity、強化を促進します。




