CSSマージンの知識ポイント
1.マージンのパーセンテージ値
通常の要素のパーセンテージmaiginは、コンテナ要素の幅(幅)に対して相対的に計算されます。
ここでは画像の外側に幅と高さが800 * 600のコンテナを設定します。 img{ マージン: 10% } を設定します。
結果は以下の通りです

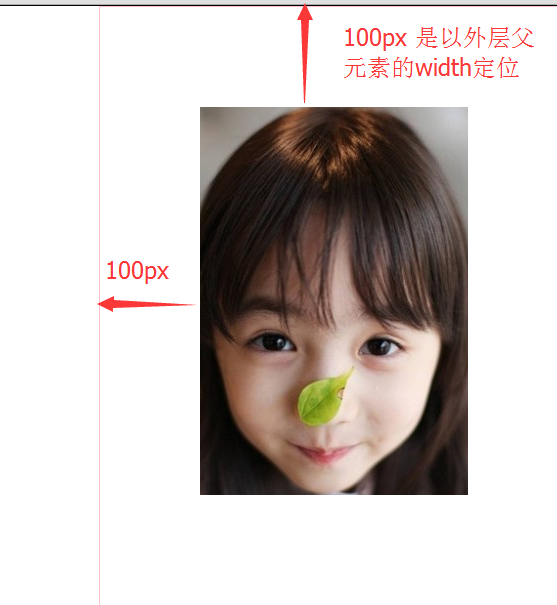
コンテナの幅を基準にして計算されます。三回言ってください 2. 絶対位置のパーセント値


 最初に配置された祖先要素
最初に配置された祖先要素
の幅の値を基準にして計算されます。それは親の幅 = 1000 ピクセルなので、マージン = 100 ピクセルです。 3. マージンを使用して 2:1 の適応を実現できます 例えばコンテナが2つあるとします
箱の高さはここでは指定しておりません。 マージンを50%に設定しているため。高さは親コンテナの半分なので、アスペクト比は 1:2 です。


A) マージンの重なり合う2つの特徴
 ブロックの水平要素でのみ発生します。 (float要素と絶対要素を除く)
ブロックの水平要素でのみ発生します。 (float要素と絶対要素を除く)
wirte-mode(つまり書き込み形式)を考慮せず、縦方向(margin-top margin-bottom)でのみ発生します
。B) 何が起こったのですか
1> 隣接する兄弟要素
2> 親の最初と最後の子要素
3>空のブロック。
例 1 隣接する兄弟要素
兄弟要素が2つあります。
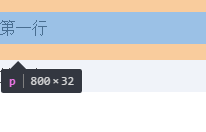
 ここでの 2 つの p の間には em が 1 つだけあり、em は 2 つではありません。 最初の margin-bottom と 2 番目の margin-top が重なっているためです。
ここでの 2 つの p の間には em が 1 つだけあり、em は 2 つではありません。 最初の margin-bottom と 2 番目の margin-top が重なっているためです。 
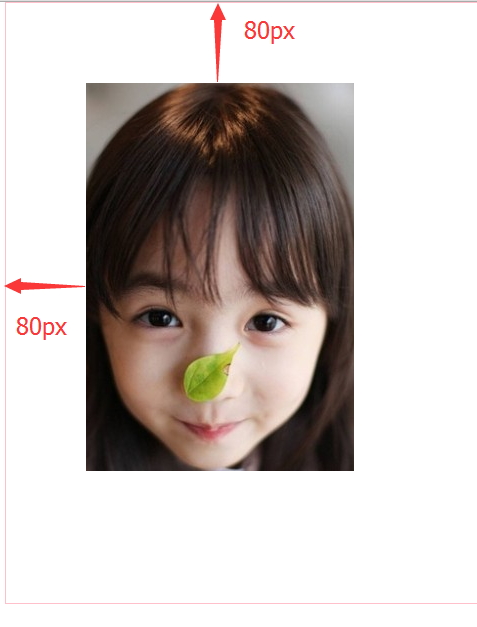
例2 親要素と最後の子要素が重なっています

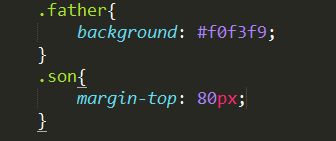
従来の理論によれば、親要素の息子と父親の間にはマージントップの値80pxが残ることになります。しかし、そうではありません。息子の背景要素は変更されておらず、80 ピクセルは残りません;
ここでは親要素に80pxを設定するだけです;

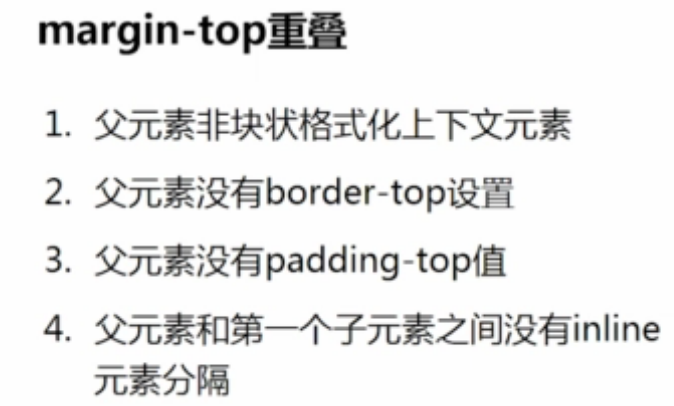
親子マージンが重なる条件


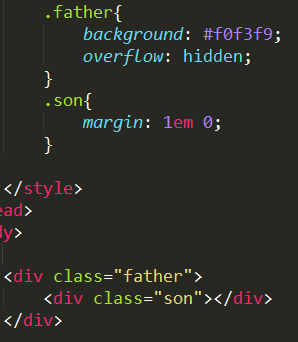
それでは、マージンとトップの重なりを取り除くにはどうすればよいでしょうか?
その条件を満たさない限り。
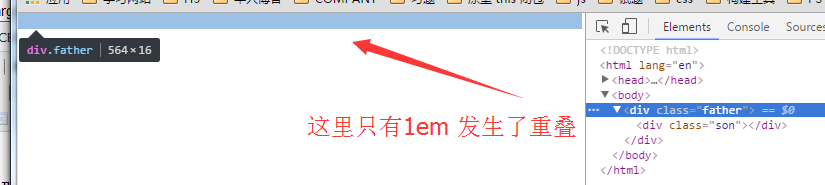
親要素は overflow: hidden; border-top padding-top (間にスペースを追加します);
例 3: 空のブロック要素の余白が重なっています。


注意中に内容のない空の要素があります。空要素のマージン重複の条件

4 マージンの重複の計算ルール。
A) 最大値を取る
B) 正の値と負の値を加算する
C) 最も否定的なもの。
5.マージンオーバーラップの意味
A) 連続した段落やリストなど、余白の重なりがなく語尾が1:2で現れると、バラバラに見えてしまいます
B) Web 上の任意の場所に div を直接入れ子にしたり配置したりしても、元のレイアウトには影響しません
C) 複数の欠落している p 要素は、元の読み取りレイアウトに影響を与えてはなりません
実践的な応用
リストを作成するときは、各リストの距離を制御します

.list{
マージントップ: 15px;
Margin-bottom: 15px;
}
より堅牢になり、最後の1つを削除してもレイアウトには影響しません

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのWebページはキャッシュを更新します。これはシンプルでシンプルで、ポットを飲むのに十分な複雑です。あなたは公式のアカウントの記事を更新するために一生懸命働きましたが、ユーザーはまだ古いバージョンを開くことができますか?この記事では、この背後にあるtwist余曲折と、この問題を優雅に解決する方法を見てみましょう。それを読んだ後、さまざまなキャッシュの問題に簡単に対処でき、ユーザーが常に新鮮なコンテンツを体験できるようになります。最初に基本について話しましょう。それを率直に言うと、アクセス速度を向上させるために、ブラウザまたはサーバーはいくつかの静的リソース(写真、CSS、JSなど)やページコンテンツを保存します。次回アクセスするときは、もう一度ダウンロードすることなく、キャッシュから直接検索できます。自然に高速です。しかし、このことは両刃の剣でもあります。新しいバージョンはオンラインです、
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 WebページのPNG画像にストローク効果を効率的に追加する方法は?
Mar 04, 2025 pm 02:39 PM
WebページのPNG画像にストローク効果を効率的に追加する方法は?
Mar 04, 2025 pm 02:39 PM
この記事では、CSSを使用したWebページへの効率的なPNG境界追加を示しています。 CSSはJavaScriptやライブラリと比較して優れたパフォーマンスを提供し、微妙または顕著な効果のために境界幅、スタイル、色を調整する方法を詳述していると主張しています
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex




