HTMLの基礎(3) CSSスタイルシート
CSS (Cascading Style Sheet、カスケード スタイル シート) は、HTML Web ページを美しくするために使用されます。
/*コメントエリア*/これはコメント構文です
1. スタイルシート
(1) スタイルシートの分類
1.インラインスタイルシート
HTMLと併用して表示されるため、制御は正確ですが、再利用性が低く、冗長性が高くなります。
例: インライン スタイル シート
2.埋め込みスタイルシート
Webページ内に独立した領域として埋め込まれ、headタグ内に記述する必要があります。
3.外部スタイルシート
スタイルシートを配置するための新しい CSS ファイルを作成します。 HTML ファイル内でスタイル シートを呼び出したい場合は、HTML ファイルを右クリック → [CSS スタイル シート] → [スタイル シートの添付] を選択する必要があります。一般的にはリンク接続が使用されます。
注: CSS ファイルにスタイルタグを記述する必要はありません
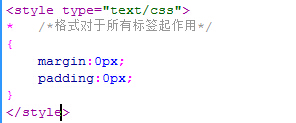
一部のタグにはデフォルトのマージンがあり、通常、スタイル シート コードを記述するときに削除されます (他のスタイルも設定できます)。以下のように:

注: 上の画像は、最初に余白とスペースを削除するものです。
(2) セレクター
1. タグセレクター。タグ名をセレクターとして使用します。

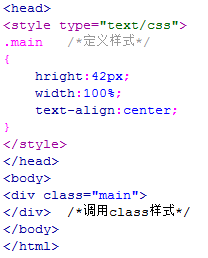
2.classセレクター。それらはすべて 「.」 で始まります。
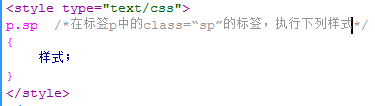
注: クラス セレクターをラベル セレクターと重ねて、さまざまな効果を表示できます。

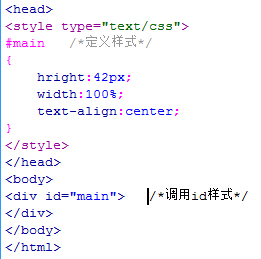
3.IDセレクター。 "#"で始めてください。
注: ID セレクターをタグ セレクターと重ねて、さまざまな効果を表示できます。

4.複合セレクター
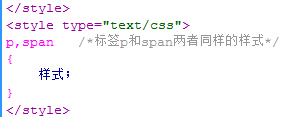
(1) 並列を示す場合は「,」で区切ります。

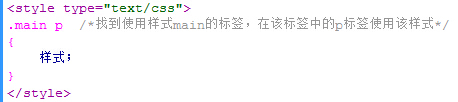
(2) 子孫を示すにはスペースで区切ります。

(3) 「.」をフィルターします。

2. スタイル属性
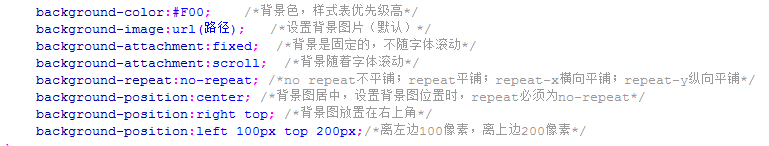
(1) 背景と前景
1.背景:

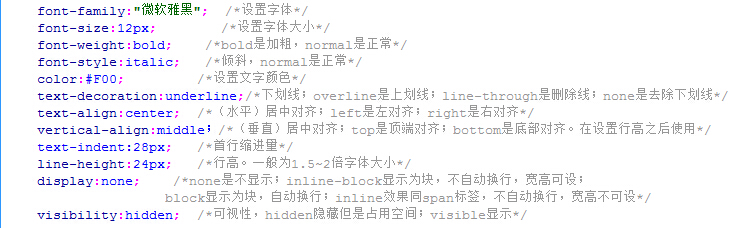
2.前景フォント:

(2) ボーダーとボーダー
border (表の境界線、スタイルなど)、margin (表の外側の間隔)。 パディング (コンテンツとセルの間隔)。

(3) リストとブロック
絶対値のみ 座標の場合にのみ役に立ちます。CSSスタイルシートコード表示: CSSファイルコード: リーリー コードを表示 htmlファイルコード: リーリー
コードを表示


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 21
21
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




