HTML の基本 (2) フォーム、画像ホットスポット、Web ページの分割と結合
1.フォーム
1.テキスト入力
テキスト ボックス
注: 上記の値を設定することは、デフォルト値を設定することを意味します
パスワードボックス
テキストエリア
隠しフィールド
2. ボタン
送信ボタン クリックすると、フォーム内の送信サーバーのアドレスに移動します
注: 上記で設定した値は、実行時に上に表示されるテキストを表します。
リセット ボタン
通常のボタン
画像ボタン
添付ファイル:
無効、ボタンを無効にし、有効にします。
3. 入力を選択します
ラジオ ボタン グループ name の値はグループ化に使用され、値はプログラムに送信されます。デフォルトのオプションを設定します。
注: ラジオ ボタン グループは、選択後にキャンセルすることはできません。
チェックボックス グループ
注:checked="checked" は、表示されるとすぐにチェックされることを意味し、チェック ボックスを選択したりキャンセルしたりできることを意味します。
ファイルのアップロード
label 要素はユーザーに特別な効果を与えません。ただし、マウス ユーザーにとっては使いやすさが向上します。このコントロールは、ラベル要素内のテキストをクリックするとトリガーされます。つまり、ユーザーがラベルを選択すると、ブラウザは自動的にラベルに関連するフォーム コントロールにフォーカスを向けます。
ドロップダウン リスト ボックス
」 O & lt; オプション値 = "値" 選択 = "選択" & gt; コンテンツ 2 & lt;/オプション & gt;-選択、デフォルトとして設定
」
要約すると、HTML プログラムは次のように表示します:


実行結果は次のようになります: 
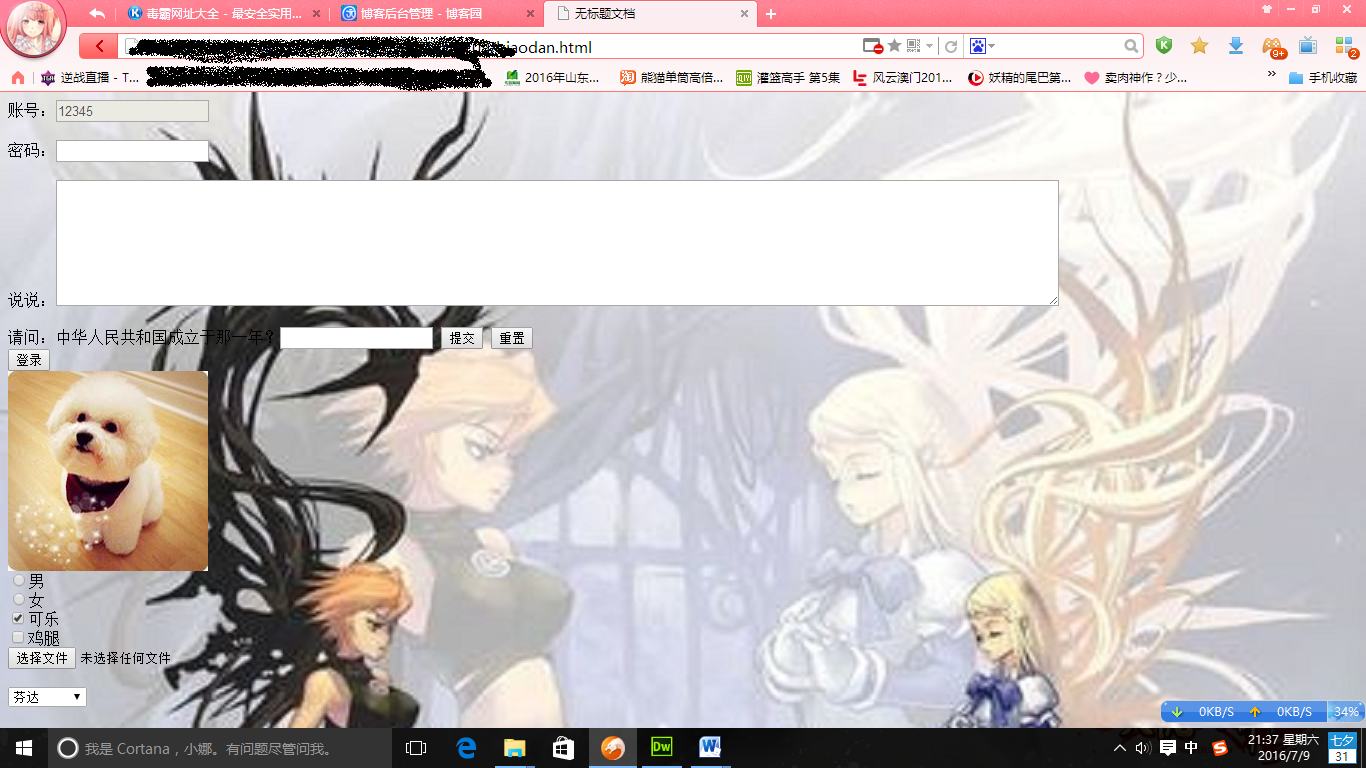
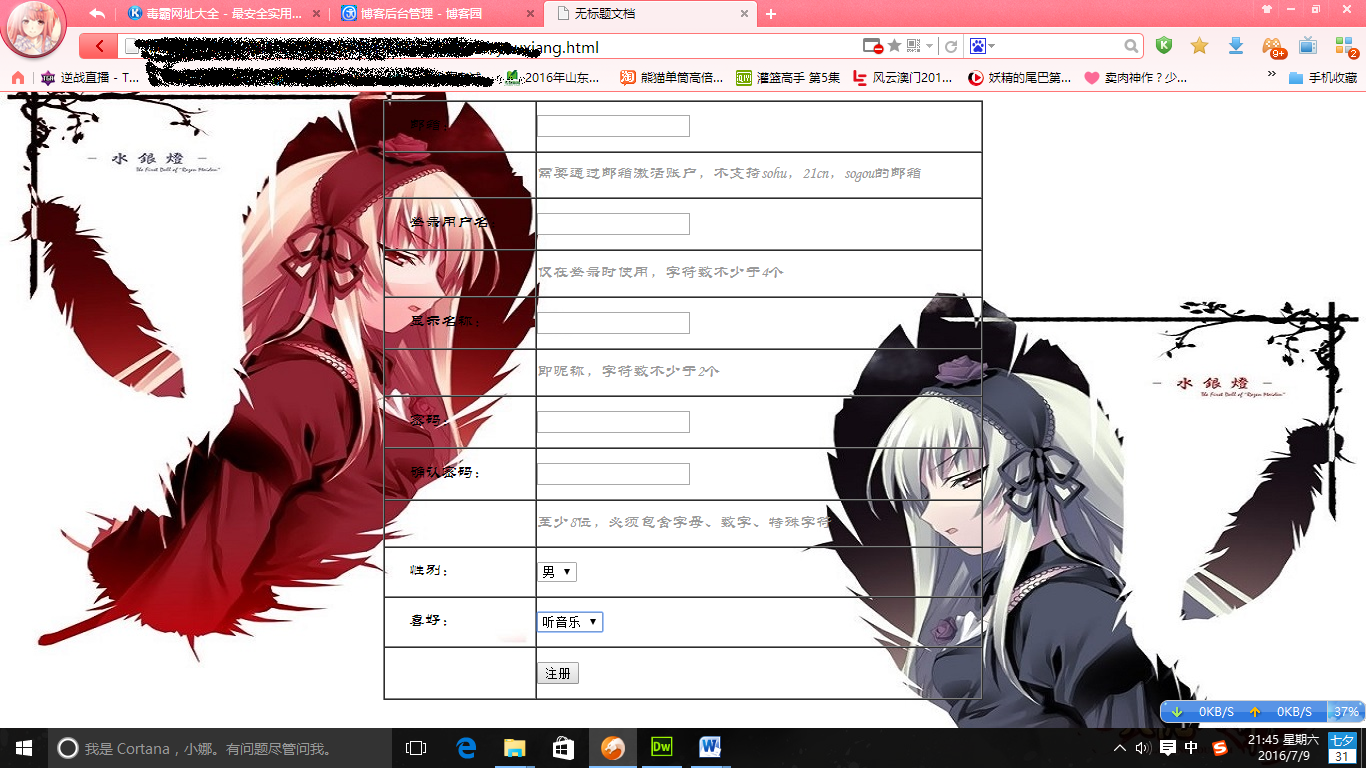
事例分析: メールインターフェースプログラムの表示作成


実行結果は次のようになります:

2. ホットスポットの写真
画像上の領域を計画すると、ハイパーリンクを作成し、画像領域を直接クリックしてジャンプ効果を完成させることができます。
例:


デザインインターフェイス: 長方形と円形の領域が実行されているとき、マウスは小さな手の形に変わり、リンクがあることを示します。 
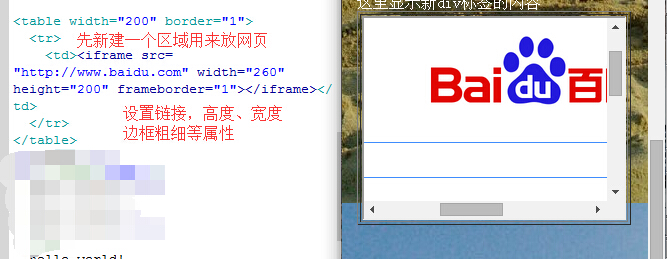
3. Web ページの分割と結合
分割: Web ページ内で、別の Web ページのコンテンツを表示する領域を計画します。
例:

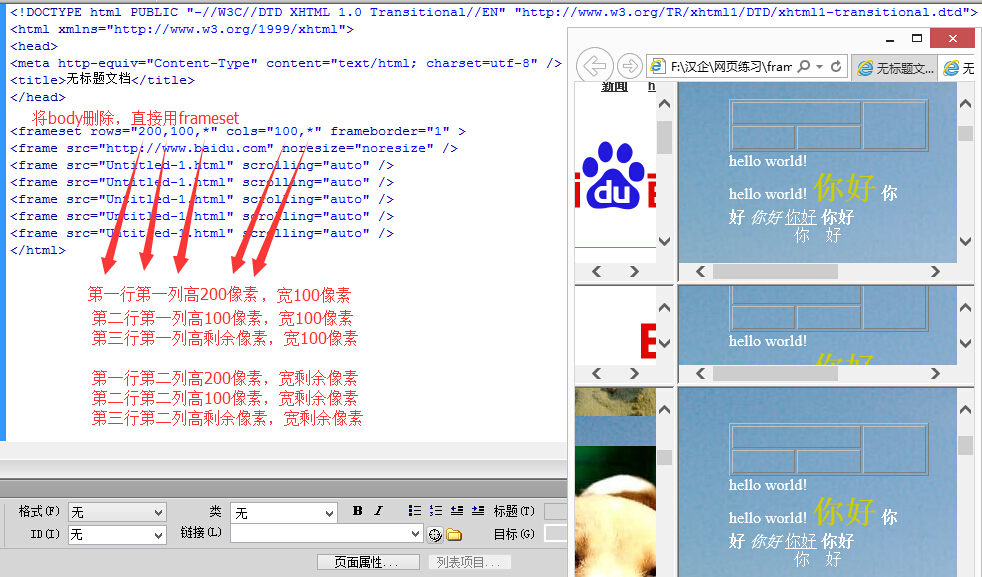
スプライシング: ネットワーク ページ内で、複数のページ ウィンドウが計画され、テーブル スプライシングの形式で表示されます。 (複数の画面が同時に表示される監視画面を想像してください)
例:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




