ページの静的化、ページ static_PHP チュートリアル
ページの静的化、ページの静的
大規模Webサイト向けの最適化テクノロジー:
1、SEO、最適化タイプ、
2、ページの静的化
3、memcache (メモリキャッシュ)
4、サーバークラスターテクノロジー
全体的な目標: Web サイトのアクセス速度を向上させる、SEO の目的: Web サイトのランキングを向上させる、(解決策は速度です)
SEO: Google の最適化、Baidu の最適化:
今日は、 page 静的化について:
最初にいくつかの概念について説明します:
1. 静的 URL
純粋な HTML ドキュメント
http://localhost/dir&file/var.html
しかし、サフィックスは html、静的 Web サイト、
2、動的 URL (Web サイト)
localhost/dir&file/var.php?name=admin&id=2
ユーザーによると、アドレス バーにさまざまなパラメーターを渡します、異なる結果が表示されます
3、疑似静的 URL
Pseudo-static:
TP フレームワークを使用する場合、URL のいくつかのモードがあります:
1、/ pathinfo
2、MVC ?m= &a=
3、書き換えモード: (および pathinfo モードの違い: エントリーファイルなしで書き換える)
Apache 構成を変更する
htacess ファイルを追加する
tp フレームワークの書き換えモード、擬似静的:
localhost/dir&file/news- id/2/name/admin.html
なぜ動的 Web サイトを静的形式に変更する必要があるのですか:
1, /*1=1*/ SQL インジェクションを防ぐため
2、動的 Web サイトはSEO、だから?以下のパラメータは、検索エンジンがクロールするときに動的に変更されますが、保存方法がわかりません
、sina.com/index.htmlindex.php?act=index
原則: データは取得できますか?データベースから操作しないようにしてください
ページの静的化を実現する方法:
ページの静的化の分類:
1、形式に従って:
1、真の静的
2、疑似静的
2、範囲に応じて:
1. 部分的に静的 (jquery、ajax)
2. すべて静的
検索エンジン:
1. Web サイトのすべてのコンテンツをクロールするのではなく、コンテンツをキャプチャします。 one go, put it all ワンピース
2 ただし、コンテンツを分類し、キーワードに従ってランク付けします
SEO に配慮するにはどうすればよいですか?
1、Baidu の提案:
URL の長さ: 255 バイトを超えることはできません
検索エンジンによってクロールされた場合:
ホームページからトリガー: ページに遭遇したら、そのコンテンツをクロールし、コンテンツを保存します,
www.sina.com/index.html
www.sina.com/news/soprt.html
短いものほどクロールが早く、頻度が高く、更新も早いので、良いと思います
そして、各ページをクロールする時間は限られており、各ページは最大 5 秒以内に割り当てられます
もちろん、Web サイトが優れているほど、ランキングが高く、割り当てられる時間も長くなります
2、キーワード説明タグメタタグも設定されています
SEはキーワードと説明に基づいて大まかに分類します
検索エンジンが当社のWebサイトのコンテンツをクロールすることを禁止できます:
Webページのコード
rel="nofollow" を追加するだけです。
(2) robots.txt
キーワード
説明
(3) 前景でフレーム フレームセットを使用しないようにしてください。背景、フレーム* で使用できます (背景は検索エンジンを回避するため)クロール)
( 4) Flash、代わりに画像を使用してみます。jquery でいくつかの特殊効果を実行してみます
(5) 画像、各画像に alt 属性を追加してみます 画像がまだ表示されていない場合は、alt プロンプト テキストを表示します。最初の
SEO最適化----
ページの静的化を達成する方法:PHPのOBキャッシュランキングランキングを通じて達成360包括的な検索の出現とBaidu の広告は非常に慎重です
1、php の ob キャッシュを通じて実現します
Web サイトのアクセス速度はツールを通じてテストできます
apache には ab.exe が付属していますこのツール
のアクセス速度を検出できます。あなたのウェブサイト
php5.2 より前では、ob キャッシュはデフォルトでオフになっていました php5.3 以降、ob キャッシュはデフォルトでオンになりました
php.ini の出力バッファリング
インタビュー: 開発環境を使用します。 : apache2.2.6
mysql バージョン: 5.3
PHP の ob キャッシュを使用してページの静的化を実現します
1. キャッシュ: Smarty キャッシュ、ThinkPHP フレームワーク キャッシュ、PHP の ob キャッシュ
(1) ob-- -キャッシュ、最初に出力データを配置し、スペースにバッファーします
そして、表示する際に、このスペースのキャッシュされたデータが表示されます
デフォルトでヘッダー情報があり、エコーが発生するとデータがブラウザに送信されます
デフォルトのヘッダーがブラウザに送信されているためエコーとともにインストールされました
obキャッシュを始めましょう
エラーメッセージはありませんか?
obキャッシュの原理を紹介します:
phpキャッシュ:
(1) obキャッシュ
まずobキャッシュが有効かどうかを判断します。有効にする場合は、まず出力データをobキャッシュに入れます。 (2) プログラム キャッシュ
は、ob キャッシュがオンになっていない場合、まずデータをプログラムにキャッシュし、エコーが発生するまで待機することを意味します。が完了したら、均一に出力します
ブラウザにはキャッシュもあります:
ブラウザはまずデータを保存し、一定の量 (つまり 500 MB を超える) に達した場合にのみそれを出力します
方法キャッシュされたデータを取得するには
1, ob_start() まず最初に出力データをobキャッシュに入れます
2, ob_clean() キャッシュをクリアしますが、閉じません
3, ob_end_clean() キャッシュをクリアしますキャッシュもクローズします
4, ob_flush() obキャッシュをクリアします データをプログラムキャッシュに出力します
5, ob_end_flush() obキャッシュしたデータをプログラムキャッシュに出力し、obキャッシュをクローズします
ob_flush( ); //ob キャッシュしたデータをプログラムのキャッシュに出力するだけ
ob_end_flush (); //出力後、ob キャッシュのキャッシュを閉じる
flush() プログラムがキャッシュしたデータをブラウザのキャッシュに出力します
ブラウザ キャッシュ: PHP プログラム キャッシュと同様、最初に各出力をプログラム キャッシュに出力し、出力が完了した後にブラウザに表示します
PHP のキャッシュ メカニズム:
1、ob キャッシュ、ob キャッシュがオンにすると、データは最初に ob キャッシュに配置されます
2、プログラム キャッシュ、ob キャッシュが有効になっていない場合は、データをプログラム キャッシュにキャッシュします
ページの静的化の場合:
ニュース管理システム:
output_buffering = Off タイプ:
varchar(32) : 表示される桁数
varchar(255) :
文字または数字が占めるバイト数: utf-8 漢字 2 文字: 3
gbkすべて 1 文字を占めます セクション
1 varchar 表現される長さの範囲は 0 ~ 65535 です varchar(255)
char 固定長文字列: char(255) エンコード桁数、255 は桁数を表します表示/保存されます
char() 固定長、どれだけ保存しても常に指定されたバイト数になります
int: 最長は 429。 。 15175290987 100億は4バイトを表します
tinyint: 1バイト0-255 unsigned
myisam:とinnodb:差異
1、myisamはトランザクションをサポートしません、innodbはトランザクションをサポートします
2、myisamクエリの速度はinnodb より高速です、
3、myisam は外部キーをサポートしません、innodb は外部キーをサポートします (mysql の新しいバージョンはすでに外部キーをサポートしています)
外部キー、データの整合性を維持します、
トランザクション: 論理 1グループ操作、この操作グループを構成する各ユニットは、すべて成功するかすべて失敗します
3 つの主要な特徴:
アトミック タイプ
一貫性
完全なプロジェクトは統合されておらず、すべてが myisam であるわけではありません。しかし、特定のビジネスに基づいています
問題: データベースは毎回クエリする必要があり、データベースは頻繁に操作されるため、サーバーとデータベースへの負荷が増大し、ユーザーは
10分以内にニュースコンテンツを更新できない可能性があります, そこで、次のようにします:
最初の人が訪問した後、静的ページが生成されます,
2人目、3、4人が再びこのページを訪問すると、静的ページが直接表示されます
問題があります現時点では:
ニュースが残念ながら更新されてしまった場合、どうすればよいですか?
1. 判断
最後に、ニュースを追加または変更するときは、静的ページが生成される必要があります
ニュースを追加すると、静的ページが生成されます:
投稿後、データベースを取得し、静的ページを生成します
テンプレート置換コンテンツを含む
スタイルは基本的に決まっているが、内容が不確かな場合は、まずデータ部分をプレースホルダーに置き換えます
その後、取得後、データを置き換えます 来てください
r fopen()
w
fgets() 関数、コンテンツの行を読み取ります (ただ)
fopen() ドキュメントを開きます r w
fwrite() 開いているドキュメントにコンテンツを書き込みます
feof() 現在のドキュメントが最後まで読み込まれたかどうかをテストします
fclose() ドキュメントを開いた後は必ず閉じてください
file_put_contents() コンテンツをファイルに書き込みます
file_get_contents() ファイルの内容を読み取ります
1、Web サイトの分類
2、Web サイトの最適化 Baidu の Web サイト最適化の提案: 5 つのポイント
3、Web サイトのパフォーマンス (アクセス速度) を検出する方法
4、 obキャッシュ開始

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 大規模なメモリの最適化。コンピュータが 16g/32g のメモリ速度にアップグレードしても変化がない場合はどうすればよいですか?
Jun 18, 2024 pm 06:51 PM
大規模なメモリの最適化。コンピュータが 16g/32g のメモリ速度にアップグレードしても変化がない場合はどうすればよいですか?
Jun 18, 2024 pm 06:51 PM
機械式ハード ドライブまたは SATA ソリッド ステート ドライブの場合、NVME ハード ドライブの場合は、ソフトウェアの実行速度の向上を感じられない場合があります。 1. レジストリをデスクトップにインポートし、新しいテキスト ドキュメントを作成し、次の内容をコピーして貼り付け、1.reg として保存し、右クリックしてマージしてコンピュータを再起動します。 WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 関係者によると、サムスン電子とSKハイニックスは2026年以降に積層型モバイルメモリを商品化する予定
Sep 03, 2024 pm 02:15 PM
関係者によると、サムスン電子とSKハイニックスは2026年以降に積層型モバイルメモリを商品化する予定
Sep 03, 2024 pm 02:15 PM
9月3日の当ウェブサイトのニュースによると、韓国メディアetnewsは昨日(現地時間)、サムスン電子とSKハイニックスの「HBM類似」積層構造モバイルメモリ製品が2026年以降に商品化されると報じた。関係者によると、韓国のメモリ大手2社はスタック型モバイルメモリを将来の重要な収益源と考えており、エンドサイドAIに電力を供給するために「HBMのようなメモリ」をスマートフォン、タブレット、ラップトップに拡張する計画だという。このサイトの以前のレポートによると、Samsung Electronics の製品は LPwide I/O メモリと呼ばれ、SK Hynix はこのテクノロジーを VFO と呼んでいます。両社はほぼ同じ技術的ルート、つまりファンアウト パッケージングと垂直チャネルを組み合わせたものを使用しました。 Samsung Electronics の LPwide I/O メモリのビット幅は 512
 Lexar が Ares Wings of War DDR5 7600 16GB x2 メモリ キットを発売: Hynix A-die パーティクル、1,299 人民元
May 07, 2024 am 08:13 AM
Lexar が Ares Wings of War DDR5 7600 16GB x2 メモリ キットを発売: Hynix A-die パーティクル、1,299 人民元
May 07, 2024 am 08:13 AM
5月6日のこのウェブサイトのニュースによると、LexarはAres Wings of WarシリーズのDDR57600CL36オーバークロックメモリを発売しました。16GBx2セットは50元のデポジットで5月7日0:00に予約販売されます。 1,299元。 Lexar Wings of War メモリは、Hynix A-die メモリ チップを使用し、Intel XMP3.0 をサポートし、次の 2 つのオーバークロック プリセットを提供します: 7600MT/s: CL36-46-46-961.4V8000MT/s: CL38-48-49 -1001.45V放熱に関しては、このメモリ セットには厚さ 1.8 mm の全アルミニウム放熱ベストが装備されており、PMIC 独自の熱伝導性シリコン グリース パッドが装備されています。メモリは 8 つの高輝度 LED ビーズを使用し、13 の RGB 照明モードをサポートします。
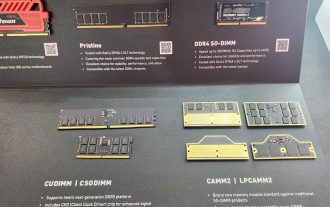
 Kingbang が新しい DDR5 8600 メモリを発売、CAMM2、LPCAMM2、および通常のモデルから選択可能
Jun 08, 2024 pm 01:35 PM
Kingbang が新しい DDR5 8600 メモリを発売、CAMM2、LPCAMM2、および通常のモデルから選択可能
Jun 08, 2024 pm 01:35 PM
6 月 7 日のこのサイトのニュースによると、GEIL は 2024 台北国際コンピューター ショーで最新の DDR5 ソリューションを発表し、SO-DIMM、CUDIMM、CSODIMM、CAMM2、および LPCAMM2 バージョンから選択できるように提供しました。 ▲画像出典:Wccftech 写真に示すように、Jinbang が展示した CAMM2/LPCAMM2 メモリは非常にコンパクトな設計を採用しており、最大 128GB の容量と最大 8533MT/s の速度を実現できる製品もあります。 AMDAM5 プラットフォームで安定しており、補助冷却なしで 9000MT/s までオーバークロックされます。レポートによると、Jinbang の 2024 Polaris RGBDDR5 シリーズ メモリは最大 8400 のメモリを提供できます。
 AIの波の影響は明らかで、トレンドフォースは今四半期のDRAMメモリとNANDフラッシュメモリの契約価格の上昇予測を上方修正した。
May 07, 2024 pm 09:58 PM
AIの波の影響は明らかで、トレンドフォースは今四半期のDRAMメモリとNANDフラッシュメモリの契約価格の上昇予測を上方修正した。
May 07, 2024 pm 09:58 PM
TrendForceの調査レポートによると、AIの波はDRAMメモリとNANDフラッシュメモリ市場に大きな影響を与えています。 5 月 7 日のこのサイトのニュースで、TrendForce は本日の最新調査レポートの中で、同庁が今四半期 2 種類のストレージ製品の契約価格の値上げを拡大したと述べました。具体的には、TrendForce は当初、2024 年第 2 四半期の DRAM メモリの契約価格が 3 ~ 8% 上昇すると予測していましたが、現在は NAND フラッシュ メモリに関しては 13 ~ 18% 上昇すると予測しています。 18%、新しい推定値は 15% ~ 20% ですが、eMMC/UFS のみが 10% 増加しています。 ▲画像出典 TrendForce TrendForce は、同庁は当初、今後も継続することを期待していたと述べた。
 Vivo の新しい X100 シリーズ メモリ、カラー露出: すべてのシリーズは 12+256GB から始まります
May 06, 2024 pm 03:58 PM
Vivo の新しい X100 シリーズ メモリ、カラー露出: すべてのシリーズは 12+256GB から始まります
May 06, 2024 pm 03:58 PM
5月6日のニュースによると、vivoは本日、新しいvivoX100シリーズが5月13日19時に正式にリリースされると正式に発表しました。このカンファレンスでは、vivoX100s、vivoX100sPro、vivoX100Ultraの3モデルと、vivoの自社開発イメージングブランドBlueImageブループリントイメージング技術が発表される予定であることがわかった。デジタルブロガー「Digital Chat Station」も本日、これら3モデルの公式レンダリング、メモリ仕様、カラーマッチングを公開しており、このうちX100sはストレートスクリーンデザインを採用しているのに対し、X100sProとX100Ultraは曲面スクリーンデザインを採用している。ブロガーは、vivoX100s にはブラック、チタン、シアン、ホワイトの 4 つの色があることを明らかにしました。 メモリの仕様。
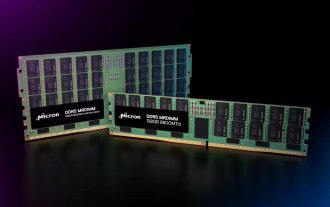
 DDR5 MRDIMM および LPDDR6 CAMM メモリ仕様が発売の準備が整い、JEDEC が主要な技術詳細をリリース
Jul 23, 2024 pm 02:25 PM
DDR5 MRDIMM および LPDDR6 CAMM メモリ仕様が発売の準備が整い、JEDEC が主要な技術詳細をリリース
Jul 23, 2024 pm 02:25 PM
このウェブサイトの7月23日のニュースによると、マイクロエレクトロニクスの標準設定者であるJEDECソリッドステート技術協会は現地時間22日、DDR5MRDIMMとLPDDR6CAMMメモリの技術仕様が間もなく正式に発表されると発表し、これら2つの主要な詳細を紹介しました。思い出。 DDR5MRDIMM の「MR」は MultiplexedRank の略で、メモリが 2 つ以上のランクをサポートし、追加の物理接続なしで単一チャネルで複数のデータ信号を結合して送信できることを意味し、帯域幅を効果的に増加できます。 JEDEC は、現在の 6.4Gbps の DDR5RDIMM メモリと比較して、最終的には帯域幅を 12.8Gbps に増加することを目標として、複数世代の DDR5MRDIMM メモリを計画しています。
 Lexar God of War Wings ARES RGB DDR5 8000 メモリ ピクチャー ギャラリー: カラフルな白い翼は RGB をサポートします
Jun 25, 2024 pm 01:51 PM
Lexar God of War Wings ARES RGB DDR5 8000 メモリ ピクチャー ギャラリー: カラフルな白い翼は RGB をサポートします
Jun 25, 2024 pm 01:51 PM
7600MT/s や 8000MT/s などの UHF フラッグシップ メモリの価格が一般的に高い中、Lexar は、Ares Wings ARES RGB DDR5 と呼ばれる新しいメモリ シリーズを発売し、7600 C36 と 8000 C38 の 2 つの仕様が用意されています。 16GB*2セットの価格はそれぞれ1,299元と1,499元で、非常にコストパフォーマンスが高いです。このサイトは Wings of War の 8000 C38 バージョンを入手したので、その開封写真をお届けします。 Lexar Wings ARES RGB DDR5 メモリのパッケージは、目を引く黒と赤の配色とカラフルな印刷を使用し、うまくデザインされています。パッケージの左上隅に専用の「&quo」があります。




