独自の JS コンポーネントのカプセル化_JavaScript スキル
1. 既存のコンポーネントを拡張します
1. 需要の背景
多くの場合、
$.ajax({
type: "post",
url: "/User/Edit",
data: { data: JSON.stringify(postdata) },
success: function (data, status) {
if (status == "success") {
toastr.success('提交数据成功');
$("#tb_aaa").bootstrapTable('refresh');
}
},
error: function (e) {
},
complete: function () {
}
});
この種のコードはあまりにも一般的なので、現時点では必要があります。自分で ajax リクエストを呼び出すときに、毎回 error:function(e){} のようなコードを書きたくないのです。毎回、ユーザーが確認できるように、ajax エラー メッセージがブラウザに出力されます。何をするか?
2. 実装原則
上記の効果を実現するのは難しくありません。$.ajax({}) をカプセル化し、カプセル化されたパブリック メソッドでエラーに対応するイベントを定義することができます。確かに、これは要件を満たしますが、完全ではありません。理由は非常に単純です。1) jquery の上にレイヤーをカプセル化するのは十分に効率的ではありません。2) ajax が呼び出されるたびに、呼び出し側の習慣を変更する必要があります。 , ネイティブの $.ajax({}) メソッドを直接使用するのではなく、定義したメソッドのルールに従って記述されることは望ましくありません。
この場合、コントロールをカプセル化せずに上記の要件を達成するにはどうすればよいでしょうか?答えは、$.extend を通じてネイティブの jquery.ajax を拡張することです。
実際、私たちの要件は次のコードによって実現できます。
(function ($) {
//1.得到$.ajax的对象
var _ajax = $.ajax;
$.ajax = function (options) {
//2.每次调用发送ajax请求的时候定义默认的error处理方法
var fn = {
error: function (XMLHttpRequest, textStatus, errorThrown) {
toastr.error(XMLHttpRequest.responseText, '错误消息', { closeButton: true, timeOut: 0, positionClass: 'toast-top-full-width' });
},
success: function (data, textStatus) { },
beforeSend: function (XHR) { },
complete: function (XHR, TS) { }
}
//3.如果在调用的时候写了error的处理方法,就不用默认的
if (options.error) {
fn.error = options.error;
}
if (options.success) {
fn.success = options.success;
}
if (options.beforeSend) {
fn.beforeSend = options.beforeSend;
}
if (options.complete) {
fn.complete = options.complete;
}
//4.扩展原生的$.ajax方法,返回最新的参数
var _options = $.extend(options, {
error: function (XMLHttpRequest, textStatus, errorThrown) {
fn.error(XMLHttpRequest, textStatus, errorThrown);
},
success: function (data, textStatus) {
fn.success(data, textStatus);
},
beforeSend: function (XHR) {
fn.beforeSend(XHR);
},
complete: function (XHR, TS) {
fn.complete(XHR, TS);
}
});
//5.将最新的参数传回ajax对象
_ajax(_options);
};
})(jQuery);
jquery の $.extend メソッドに慣れていない場合は、上記の意味が理解できないかもしれません。さて、まず jquery API が $.extend() メソッドをどのように説明するかを見てみましょう。

それはどういう意味ですか? 2 つの公式の例を見てみましょう
栗 1:
var settings = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
$.extend(settings, options);
結果:
settings == { validate: true, limit: 5, name: "bar" }
栗 2:
var empty = {};
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
var settings = $.extend(empty, defaults, options);
結果:
settings == { validate: true, limit: 5, name: "bar" }
empty == { validate: true, limit: 5, name: "bar" }
上記の 2 つの簡単な例は、extend() メソッドの機能が別のオブジェクトをマージすることであることを示しています。同じオブジェクトが存在しない場合、それらは上書きされます。それはとても簡単です。
$.extend() の役割を理解すると、上記の拡張機能 jquery.ajax の実装を大まかに理解できます。主な手順は次のように分かれています:
1) デフォルトのエラー処理方法を定義します。
var fn = {
error: function (XMLHttpRequest, textStatus, errorThrown) {
toastr.error(XMLHttpRequest.responseText, '错误消息', { closeButton: true, timeOut: 0, positionClass: 'toast-top-full-width' });
},
success: function (data, textStatus) { },
beforeSend: function (XHR) { },
complete: function (XHR, TS) { }
}
2) $.ajax({}) を呼び出すときにユーザーが error:function(){} をカスタマイズしたかどうかを確認します。定義されている場合は、ユーザー定義のものが使用されます。それ以外の場合は、デフォルトのエラー処理メソッドが使用されます。使用されます。
3) $.extend() を使用して、デフォルトのエラー処理メソッドを $.ajax() のパラメーターに渡します。 options パラメータを見ると、$.ajax() メソッドのすべてのパラメータが含まれており、デフォルトの fn を使用してそれを展開しています。
上記の 3 つの手順により、$.ajax() メソッドにデフォルトのエラー処理メソッドを実装できます。この拡張により、ユーザーは $.ajax({}); のような ajax リクエストを送信することができます。特別な事情がない限り、エラー処理メソッドを記述する必要はありません。
3. コンポーネント拡張の意味
コンポーネント拡張機能を使用すると、システム ビジネスに関連するいくつかの処理要件を元のコンポーネントに追加することができ、ネイティブ コンポーネントを使用する場合と同様にコンポーネントを呼び出すことができるため、コンポーネントを再度カプセル化する必要がなくなります。腫れの層。
2. 独自のコンポーネントを展開します
$.ajax() のエラー イベント処理メソッドは、$.extend() メソッドを通じて上記に拡張されています。独自のコンポーネントをカプセル化してみましょう。この関数は非常に単純ですが、比較的わかりやすいものです。例として select コンポーネントを見てみましょう。多くの場合、select のオプションはデータベースからデータをフェッチする必要があるため、一般的なアプローチは、ajax リクエストを送信してから、success メソッドで html を記述することです。次に、リモート データ取得を選択するメソッドをカプセル化します。
1. コードの実装と使用例
実践的なことから始めて、書き出してみましょう:
(function ($) {
//1.定义jquery的扩展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默认值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
})(jQuery);
まず、カスタム コンポーネントの使用方法を見てみましょう:
使用法 1: URL を介してリモートでデータを取得し、
を初期化します
最初に空の選択を定義します
<select id="sel_search_plant" class="form-control"></select>
次に初期化します
$(function(){
$('#sel_search_plant').combobox({
url: '/apiaction/Plant/Find',
valueField: 'TM_PLANT_ID',
textField: 'NAME_C'
});
})
パラメータは非常に簡単なので、一つ一つ紹介しません。とても簡単です、何かありますか~~
使用法 2: 値と設定
var strSelectedValue = $('#sel_search_plant').combobox("getValue");
$('#sel_search_plant').combobox("setValue", "aaa");
其实对于简单的select标签,博主觉得这里的getValu和SetValue意义不大,因为直接通过$('#sel_search_plant').val()就能解决的事,何必要再封一层。这里仅仅是做演示,试想,如果是封装成类似select2或者multiselect这种组件,getValue和setValue的意义就有了,你觉得呢?
2、代码详细讲解
上面的实现代码,如果您一眼就能看懂,证明您是经常封组件的大虾了,下面的就不用看了。如果看不懂,也没关系,我们将代码拆开详细看看里面是什么鬼。
(1)首先看看我们最常看到的如下写法:
(function ($) {
//....封装组件逻辑
})(jQuery);
初初看到这种用法,博主也是狂抓,这是什么鬼嘛,四不像啊。使用多了之后才知道原来这就是一个匿名函数的形式。将它拆开来看如下:
var fn = function($){
//.....组件封装逻辑
};
fn(jQuery);
也就是说这种写法就表示先定义一个方法,然后立即调用这个方法,jQuery相当于实参。打开jquery.js的原文件可以看到,jQuery是这个文件里面的一个全局变量。
(2)定义自己的组件的代码:
$.fn.combobox = function (options, param) {
};
习惯这种写法的应该知道,这个就表示向jquery对象添加自定义方法,比如你想使用文章开始的 $("#id").MyJsControl({}) 这种用法,你就可以这样定义 $.fn.MyJsControl=function(options){} 。
(3) options = $.extend({}, $.fn.combobox.defaults, options || {}); 这一句,看过上文的朋友应该还记得extend这么一个方法吧,怎么样,又来了你。这句话其实就没什么好说的了,合并默认参数和用户传进来的参数。
(4)默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
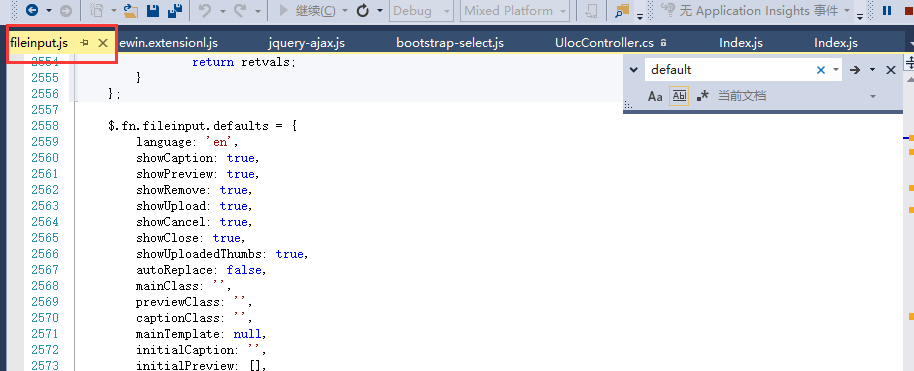
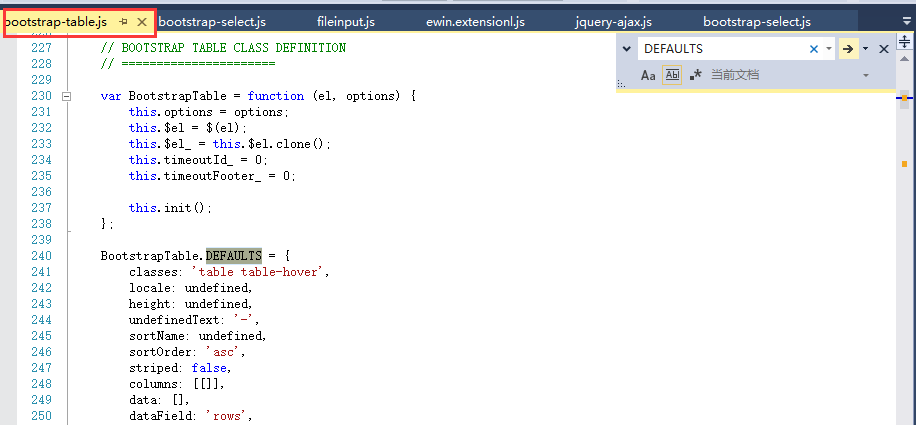
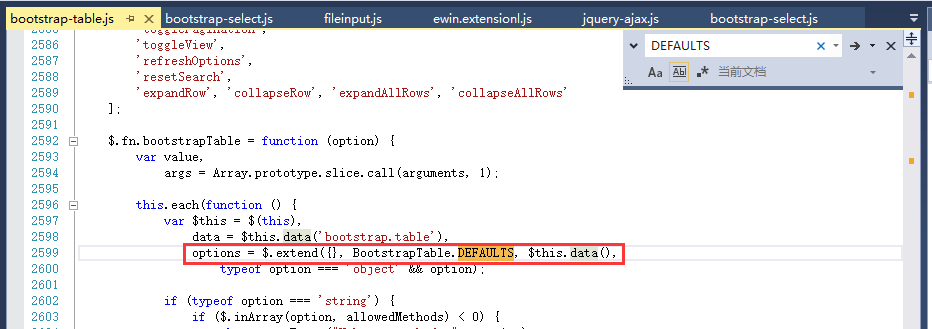
如果用户没有传参,就用默认的参数列表。如果你够细心,你会发现博主之前分享的其他bootstrap组件的js文件里面都有这么一个default参数列表。我们随便找两个:
bootstrap上传组件

bootstrap table组件


基本都是这么些用法。这样来看,是否也可以自己封一个js组件~~
以上就是对js组件扩展以及封装用法的认识和总结,希望大家喜欢。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 TrendForce: Nvidia の Blackwell プラットフォーム製品により、TSMC の CoWoS 生産能力は今年 150% 増加します
Apr 17, 2024 pm 08:00 PM
TrendForce: Nvidia の Blackwell プラットフォーム製品により、TSMC の CoWoS 生産能力は今年 150% 増加します
Apr 17, 2024 pm 08:00 PM
4月17日の当サイトのニュースによると、TrendForceは最近、Nvidiaの新しいBlackwellプラットフォーム製品に対する需要は強気で、2024年にはTSMCのCoWoSパッケージング総生産能力が150%以上増加すると予想されるレポートを発表した。 NVIDIA Blackwell の新しいプラットフォーム製品には、B シリーズ GPU と、NVIDIA 独自の GraceArm CPU を統合する GB200 アクセラレータ カードが含まれます。 TrendForce は、サプライチェーンが現在 GB200 について非常に楽観的であることを確認しており、2025 年の出荷台数は 100 万台を超え、Nvidia のハイエンド GPU の 40 ~ 50% を占めると予想されています。 Nvidiaは今年下半期にGB200やB100などの製品を提供する予定だが、上流のウェーハパッケージングではさらに複雑な製品を採用する必要がある。
 AMD「Strix Halo」FP11のパッケージサイズを公開:Intel LGA1700と同等、Phoenixより60%大きい
Jul 18, 2024 am 02:04 AM
AMD「Strix Halo」FP11のパッケージサイズを公開:Intel LGA1700と同等、Phoenixより60%大きい
Jul 18, 2024 am 02:04 AM
このWebサイトは7月9日、AMD Zen5アーキテクチャの「Strix」シリーズプロセッサには2つのパッケージングソリューションがあり、小型のStrixPointはFP8パッケージを使用し、StrixHaloはFP11パッケージを使用すると報じた。出典: videocardz 出典 @Olrak29_ 最新の事実は、StrixHalo の FP11 パッケージ サイズが 37.5mm*45mm (1687 平方ミリメートル) であり、これは Intel の AlderLake および RaptorLake CPU の LGA-1700 パッケージ サイズと同じであるということです。 AMD の最新の Phoenix APU は、サイズ 25*40mm の FP8 パッケージング ソリューションを使用しています。これは、StrixHalo の F
 C++ 関数はコードをカプセル化することで GUI 開発の効率をどのように向上させますか?
Apr 25, 2024 pm 12:27 PM
C++ 関数はコードをカプセル化することで GUI 開発の効率をどのように向上させますか?
Apr 25, 2024 pm 12:27 PM
コードをカプセル化することにより、C++ 関数は GUI 開発効率を向上させることができます。 コードのカプセル化: 関数はコードを独立した単位にグループ化し、コードの理解と保守を容易にします。再利用性: 関数はアプリケーション間で再利用できる共通の機能を作成し、重複やエラーを削減します。簡潔なコード: カプセル化されたコードにより、メイン ロジックが簡潔になり、読みやすく、デバッグしやすくなります。
 PHP のパッケージング技術とアプリケーション
Oct 12, 2023 pm 01:43 PM
PHP のパッケージング技術とアプリケーション
Oct 12, 2023 pm 01:43 PM
PHP のカプセル化テクノロジとアプリケーションのカプセル化は、オブジェクト指向プログラミングにおける重要な概念であり、外部プログラムに統一されたアクセス インターフェイスを提供するために、データとデータに対する操作を一緒にカプセル化することを指します。 PHP では、アクセス制御修飾子とクラス定義を通じてカプセル化を実現できます。この記事では、PHP のカプセル化テクノロジとそのアプリケーション シナリオを紹介し、いくつかの具体的なコード例を示します。 1. カプセル化されたアクセス制御修飾子 PHP では、カプセル化は主にアクセス制御修飾子によって実現されます。 PHP には 3 つのアクセス制御修飾子が用意されています。
 Axios のカプセル化と Vue の一般的なメソッドの概要
Jun 09, 2023 pm 04:13 PM
Axios のカプセル化と Vue の一般的なメソッドの概要
Jun 09, 2023 pm 04:13 PM
Axios のカプセル化と Vue の一般的なメソッドの紹介 Axios は Promise をベースにした HTTP ライブラリであり、可読性、使いやすさ、拡張性が優れていることが利点です。人気のあるフロントエンド フレームワークとして、Vue は Axios の完全なサポートも提供します。この記事では、Vue で Axios をカプセル化する方法と、Axios でよく使用されるメソッドをいくつか紹介します。 1. Axios のカプセル化 開発プロセス中、多くの場合、次のような Axios のカスタマイズされたカプセル化を実行する必要があります。
 Foxconn、AIワンストップサービスを構築、先進的な半導体パッケージング参入のためシャープに投資:2026年に生産開始、月産20,000枚のウエハーを生産する設計
Jul 18, 2024 pm 02:17 PM
Foxconn、AIワンストップサービスを構築、先進的な半導体パッケージング参入のためシャープに投資:2026年に生産開始、月産20,000枚のウエハーを生産する設計
Jul 18, 2024 pm 02:17 PM
このウェブサイトのニュースによると、経済日報は本日(7月11日)、フォックスコングループが、現在主流のパネルレベルファンアウトパッケージング(FOPLP)半導体ソリューションに焦点を当て、先進的なパッケージング分野に参入したと報じた。 1. 子会社のInnoluxに続き、Foxconn Groupが投資するシャープも日本のパネルレベルのファンアウトパッケージング分野への参入を発表し、2026年に生産開始される予定である。 Foxconn Group自体はAI分野で十分な影響力を持っており、先進的なパッケージングにおける欠点を補うことで、将来的により多くのAI製品の受注を促進する「ワンストップ」サービスを提供できるとしている。このウェブサイトの公開情報によると、フォックスコングループは現在シャープ株の10.5%を保有しており、現段階では保有を増減させる予定はなく、保有を維持すると述べている。
 Go言語でカプセル化と継承を実装する方法
Jul 23, 2023 pm 08:17 PM
Go言語でカプセル化と継承を実装する方法
Jul 23, 2023 pm 08:17 PM
Go 言語でカプセル化と継承を実装する方法 カプセル化と継承は、オブジェクト指向プログラミングにおける 2 つの重要な概念であり、コードをよりモジュール化して保守しやすくし、コードの再利用にも便利です。この記事では、Go 言語でカプセル化と継承を実装する方法と、対応するコード例を紹介します。カプセル化 カプセル化とは、データと関数をカプセル化し、実装の詳細を隠し、外部使用に必要なインターフェイスのみを公開することです。 Go 言語では、カプセル化はエクスポートされた識別子とエクスポートされていない識別子によって実現されます。大文字の識別子は他のパッケージからアクセスできます
 Python コードでのスケーラビリティの低下エラーを解決するにはどうすればよいですか?
Jun 25, 2023 am 09:51 AM
Python コードでのスケーラビリティの低下エラーを解決するにはどうすればよいですか?
Jun 25, 2023 am 09:51 AM
Python は高級プログラミング言語として、データ分析、機械学習、Web 開発などの分野で広く使用されています。ただし、コードのサイズが拡大し続けるにつれて、Python プログラムのスケーラビリティの問題が徐々に明らかになります。スケーラビリティが低いというエラーは、Python プログラムが特定の状況下で要件の変化にうまく適応できず、大規模なデータを処理できないため、プログラムのパフォーマンスが低下することを意味します。依存関係が多すぎること、コード構造が貧弱であること、ドキュメントが不足していることなどはすべて、Python プログラムにおけるスケーラビリティの低下の原因となります。




