利用“多说”制作留言板、评论系统_php技巧
留言板和评论系统在网站建设中会经常用到,今天为大家介绍如何利用多说来为自己的网站制作留言板、评论系统!注意以下只是介绍一下简单的创建设置,更多功能大家可以自己去探索!
1、进入多说网站 http://duoshuo.com/ 并且登录。
2、点击首页的“我要安装”,进入创建站点页面,然后根据自己的实际情况填写信息。

3、进入后台管理界面,点击工具->获取代码->通用代码,将这段代码复制到你留言板或者是评论区的地方,代码中需要你填写的信息在“文章”中设置
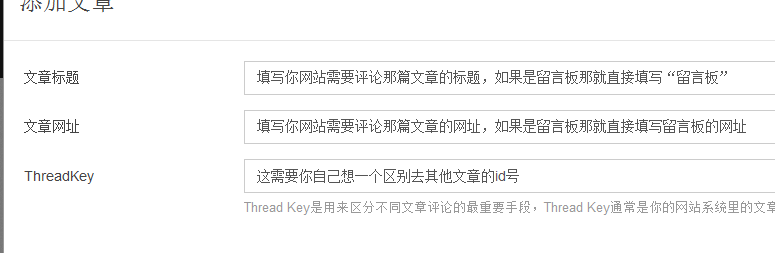
4、文章设置->添加文章,注意如果你要添加留言框那就把留言当做一篇文章,具体见下图

5、设置中有对评论的具体设置,大家可以自行研究,但注意里面有一项自定义CSS,这是设置你评论的样式的。这里有两种方法可以参考,一是点击下面的“多说评论框CSS样式参考”然后将自己定义的样式写在自定义样式框中。二是利用火狐浏览器的firebug查看评论框的元素信息然后在css文件中修改,个人认为第二种更方便一点!
然后就大功告成啦!!!

以上所述就是本文的全部内容了,希望大家能够喜欢。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 セッションのハイジャックはどのように機能し、どのようにPHPでそれを軽減できますか?
Apr 06, 2025 am 12:02 AM
セッションのハイジャックはどのように機能し、どのようにPHPでそれを軽減できますか?
Apr 06, 2025 am 12:02 AM
セッションハイジャックは、次の手順で達成できます。1。セッションIDを取得します。2。セッションIDを使用します。3。セッションをアクティブに保ちます。 PHPでのセッションハイジャックを防ぐための方法には次のものが含まれます。1。セッション_regenerate_id()関数を使用して、セッションIDを再生します。2。データベースを介してストアセッションデータを3。
 確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
PHP開発における固体原理の適用には、次のものが含まれます。1。単一責任原則(SRP):各クラスは1つの機能のみを担当します。 2。オープンおよびクローズ原理(OCP):変更は、変更ではなく拡張によって達成されます。 3。Lischの代替原則(LSP):サブクラスは、プログラムの精度に影響を与えることなく、基本クラスを置き換えることができます。 4。インターフェイス分離原理(ISP):依存関係や未使用の方法を避けるために、細粒インターフェイスを使用します。 5。依存関係の反転原理(DIP):高レベルのモジュールと低レベルのモジュールは抽象化に依存し、依存関係噴射を通じて実装されます。
 システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムが再起動した後、UnixSocketの権限を自動的に設定する方法。システムが再起動するたびに、UnixSocketの許可を変更するために次のコマンドを実行する必要があります:sudo ...
 phpstormでCLIモードをデバッグする方法は?
Apr 01, 2025 pm 02:57 PM
phpstormでCLIモードをデバッグする方法は?
Apr 01, 2025 pm 02:57 PM
phpstormでCLIモードをデバッグする方法は? PHPStormで開発するときは、PHPをコマンドラインインターフェイス(CLI)モードでデバッグする必要がある場合があります。
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。





