
推奨読書: jQuery をより高いレベルに引き上げるための jQuery プラグイン開発に関する優れたチュートリアル
ここでは jQuery ベースの ajax ページング プラグインについて説明しているので、最初にメインのコード構造を見てみましょう: (私たちプログラマーにとって、テキストの説明と導入がどれほど美しくても、
コードほど実用的ではありません。 )
1. まず、ページャー オブジェクトを定義します。
var sjPager = window.sjPager = {
opts: {
//默认属性
pageSize: ,
preText: "pre",
nextText: "next",
firstText: "First",
lastText: "Last",
shiftingLeft: ,
shiftingRight: ,
preLeast: ,
nextLeast: ,
showFirst: true,
showLast: true,
url: "",
type: "POST",
dataType: "JSON",
searchParam: {},
beforeSend: null,
success: null,
complete: null,
error: function () {
alert("抱歉,请求出错,请重新请求!");
},
},
pagerElement: null,//分页dom元素
commonHtmlText: {
//公共文本变量
},
init: function (obj, op) {
//对象初始化
},
doPage: function (index, pageSize, searchParam) {
//执行分页方法
},
getTotalPage: function () {
//获取总页数
},
createPreAndFirstBtn: function (pageTextArr) {
//创建上一页、首页按钮链接
},
createNextAndLastBtn: function (pageTextArr) {
//创建下一页、尾页按钮链接
},
createIndexBtn: function (pageTextArr) {
//中间分页索引按钮链接
},
renderHtml: function (pageTextArr) {
//渲染分页控件到页面
},
createSpan: function (text, className) {
//创建span
},
createIndexText: function (index, text) {
//创建索引文本
},
jumpToPage: function () {
//跳转到
}
}オブジェクトには、ページングのプロパティと、使用されるメソッド doPage() が含まれています。
2. jQuery
を展開します。
$.fn.sjAjaxPager = function (option) {
return sjPager.init($(this), option);
}; 3. プラグインの利用
<body>
<table id="dataTable" border="px"></table>
<div id="pager"></div>
</body>
$(function() {
$('#pager').sjAjaxPager({
url: "Handler.ashx",
pageSize: ,
searchParam: {
/*
* 如果有其他的查询条件,直接在这里传入即可
*/
id: ,
name:'test',
},
beforeSend: function () {
},
success: function (data) {
/*
*返回的数据根据自己需要处理
*/
var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>";
$.each(data.items, function(i,v) {
tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>";
});
$('#dataTable').html(tableStr);
},
complete: function () {
}
});
}) 使用方法は基本的に ajax を直接使用する場合と同じであることがわかりましたか?
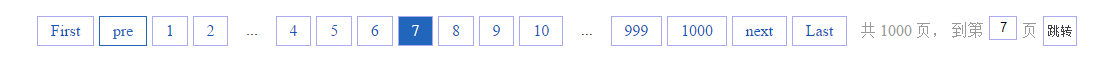
最後に効果を確認します: (表のスタイルが設定されていないと見苦しくなります。ページネーション スタイルの必要に応じて CSS ファイルを変更することもできます)


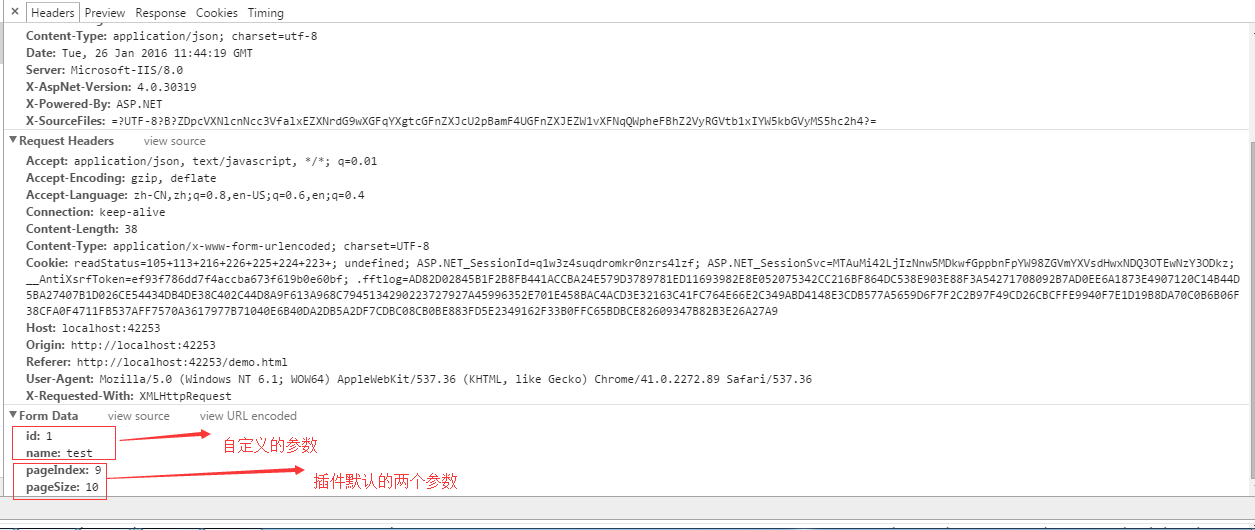
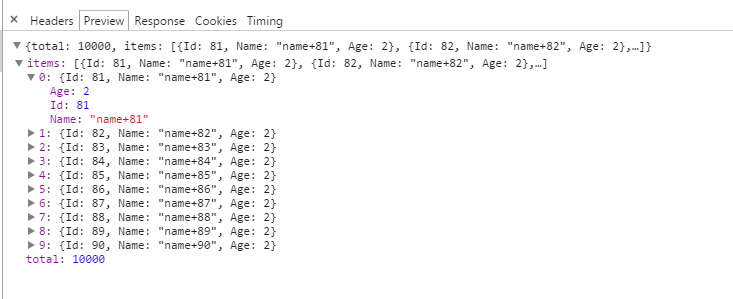
F12 キーを押してデバッグ ツールを開き、ページングをクリックして送信されたリクエストとレスポンスを表示します:


PageIndex と pageSize はプラグインのデフォルトのパラメーターであり、バックグラウンドのリクエストで直接取得できます。上の図に示すように、プラグインの応答も特定の形式 {"total":0,"items":[]} に従う必要があることに注意することが特に重要です。total はデータ レコードの合計数を表します。および items はページ分割されたデータを表します。
jquery ajax ページング プラグインの例を見てみましょう
バージョン 1.0 は再構成され、一部の高価な機能が削除され、ページ スタイルが最適化されました。
1) データをページメモリに一度にロードし、ページ上でページングを実行します。
2) jquery の ajax を使用してサーバーからデータを取得し、毎回ページネーションします。
3) カスタム ページ バー スタイルをサポートするプラグインは、デフォルトで選択できる 2 つのスタイルを実装します。
<table id="table2" >
<thead>
<tr><th width="200px">网站名称</th>
<th width="100px">网址</th>
<th width="100px">知名度</th>
<th width="120px">访问量</th>
</tr>
</thead>
<tbody></tbody>
</table>
$("#table2").bigPage({ajaxData:{url:"ajax.php"}});