Node.js_node.js に基づいたノードメーラー電子メールの実装
Nodemailer はシンプルで使いやすい Node.js メール送信コンポーネントです。具体的な操作は次のとおりです。
1. ノードメーラーをインストールします
npm install nodemailer --save
2. 特徴
Nodemailer の主な機能は次のとおりです:
- Unicode エンコードをサポート
- サポート Windows システム環境
- HTML コンテンツと通常のテキスト コンテンツをサポートします
- 添付ファイルのサポート (大きな添付ファイルの転送)
- HTML コンテンツへの画像の埋め込みをサポートします
- SSL/STARTTLS の安全な電子メール送信をサポート
- 組み込みのトランスポート メソッドと他のプラグインによって実装されたトランスポート メソッドをサポートします
- メッセージを処理するカスタム プラグインをサポート
- XOAUTH2 ログイン検証をサポート
上記の機能は、電子メールを送信するためのニーズのほとんどをカバーしました。次に、プログラムの作成を始めましょう。
3. 簡単な例
これは、クリア テキストと HTML 本文を含む電子メールを送信する完全な例です
var nodemailer = require('nodemailer');
// create reusable transporter object using the default SMTP transport
var transporter = nodemailer.createTransport('smtps://user%40gmail.com:pass@smtp.gmail.com');
// setup e-mail data with unicode symbols
var mailOptions = {
from: 'Fred Foo 👥 <foo@blurdybloop.com>', // sender address
to: 'bar@blurdybloop.com, baz@blurdybloop.com', // list of receivers
subject: 'Hello ✔', // Subject line
text: 'Hello world 🐴', // plaintext body
html: '<b>Hello world 🐴</b>' // html body
};
// send mail with defined transport object
transporter.sendMail(mailOptions, function(error, info){
if(error){
return console.log(error);
}
console.log('Message sent: ' + info.response);
});
4. よくある間違い
{ [AuthError: Invalid login - 454 Authentication failed, please open smtp flag first!]
name: 'AuthError',
data: '454 Authentication failed, please open smtp flag first!',
stage: 'auth' }
エラーの原因: アカウントがこのサービスを設定していません
解決策: QQ メールボックス -> 設定 -> アカウント -> サービスを有効にする
{ [SenderError: Mail from command failed - 501 mail from address must be same as authorization user]
name: 'SenderError',
data: '501 mail from address must be same as authorization user',
stage: 'mail' }エラーの原因: 送信アカウントと認証アカウントが異なります。つまり、ユーザー名とパスワードが一致しません。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Windows 11のコントロールパネルからOutlookメールが失われる
Feb 29, 2024 pm 03:16 PM
Windows 11のコントロールパネルからOutlookメールが失われる
Feb 29, 2024 pm 03:16 PM
Windows 11 のコントロール パネルに Outlook メール アイコンがありませんか?この予期せぬ状況は、通信ニーズに OutlookMail に依存している一部の人々に混乱と懸念を引き起こしました。 Outlook メールがコントロール パネルに表示されないのはなぜですか?コントロール パネルに Outlook メール アイコンが表示されない理由はいくつか考えられます。 Outlook が正しくインストールされていません。 Microsoft Store から Office アプリケーションをインストールしても、メール アプレットはコントロール パネルに追加されません。コントロール パネルに mlcfg32.cpl ファイルの場所がありません。レジストリ内のmlcfg32.cplファイルへのパスが正しくありません。現在、オペレーティング システムはこのアプリケーションを実行するように構成されていません
 Windows 11 のリモート メール スロット プロトコルに別れを告げる
Apr 14, 2023 pm 10:28 PM
Windows 11 のリモート メール スロット プロトコルに別れを告げる
Apr 14, 2023 pm 10:28 PM
私たちは最近、Microsoft が最新のオペレーティング システムである Windows 11 に追加する予定の多くの機能について話してきました。しかし、Microsoft が何も追加せず、何も取り返さないとは思わないでください。実際、ソフトウェア大手はかなりの数の古い機能を削除し始めました。 Windows 12 のリリースに先立って MSDT 機能を廃止する計画を発表した後、レドモンドの開発者にさらなる悪い知らせが届きました。実際には、リモート メール スロットのレガシー ツールについて話しています。あなたが実際にこれを知りたいと言うとき、私たちを信じてください。 Microsoft は、ビルド 25314 でこの機能の非推奨を開始しました。ほんの数日前、Microsoft が新しい Canary チャネルでビルド 25314 をリリースしたことを覚えていると思います。上記のバージョンには多くの新機能が含まれています
 Word の差し込み印刷で空白ページが印刷される
Feb 19, 2024 pm 04:51 PM
Word の差し込み印刷で空白ページが印刷される
Feb 19, 2024 pm 04:51 PM
Word を使用して差し込み印刷文書を印刷するときに空白のページが表示される場合は、この記事が役に立ちます。差し込み印刷は、個人用の文書を簡単に作成し、複数の受信者に送信できる便利な機能です。 Microsoft Word の差し込み印刷機能は、ユーザーが受信者ごとに同じコンテンツを手動でコピーする時間を節約できるため、高く評価されています。差し込み文書を印刷するには、[差し込み文書] タブに移動します。しかし、一部の Word ユーザーは、差し込み文書を印刷しようとすると、プリンターで空白のページが印刷されたり、まったく印刷されなかったりすると報告しています。これは、間違ったフォーマットまたはプリンター設定が原因である可能性があります。文書とプリンターの設定を確認し、印刷前に必ず文書をプレビューして内容が正しいことを確認してください。もし
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 PHP は電子メールを非同期に送信します。電子メールの送信を長時間待つ必要がなくなります。
Sep 19, 2023 am 09:10 AM
PHP は電子メールを非同期に送信します。電子メールの送信を長時間待つ必要がなくなります。
Sep 19, 2023 am 09:10 AM
PHP は電子メールを非同期に送信します。電子メールの送信を長時間待つ必要がなくなります。はじめに: Web 開発では、電子メールの送信は一般的な機能の 1 つです。しかし、メールの送信にはサーバーとの通信が必要となるため、ユーザーはメールの送信を待つ間、長時間待たされてしまうことがよくあります。この問題を解決するには、PHP を使用して電子メールを非同期に送信し、ユーザー エクスペリエンスを最適化します。この記事では、具体的なコード例を通じてメールを非同期に送信し、長時間の待ち時間を回避するための PHP の実装方法を紹介します。 1. メールの非同期送信について理解する
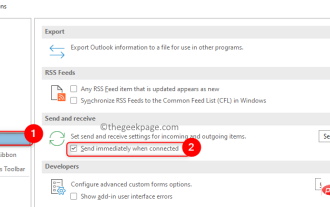
 Outlookメールが送信トレイに残っている問題を修正する方法
May 01, 2023 am 10:01 AM
Outlookメールが送信トレイに残っている問題を修正する方法
May 01, 2023 am 10:01 AM
最近、多くのユーザーが Outlook メールが送信トレイに残っている問題を報告しています。何度か電子メールの送信を試みても、問題は解決されませんでした。この問題が発生して送信トレイ フォルダーを確認すると、メッセージがそこに残っています。 Outlook の送信トレイに電子メールが滞留する考えられる理由: 電子メール内の添付ファイルがサイズ制限を超えているため、送信プロセスが遅くなります。メール サーバーでの Outlook アカウント認証の問題 Outlook またはオフライン Outlook のメール サーバーの送受信設定が正しくありません。 Outlook データ ファイルが他のソフトウェアで使用されています。ウイルス対策ソフトウェアは送信メールをスキャンします。この問題が気になってメールを送信できない場合は、
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 PHP メール追跡機能: ユーザーの行動とメールに関するフィードバックを理解します。
Sep 19, 2023 am 08:51 AM
PHP メール追跡機能: ユーザーの行動とメールに関するフィードバックを理解します。
Sep 19, 2023 am 08:51 AM
PHP メール追跡機能: ユーザーの行動とメールに対するフィードバックを理解する 現代社会において、メールは人々の日常生活や仕事に欠かせないものとなっています。企業にとって、電子メールの送信は、顧客とコミュニケーションを取り、製品やサービスを宣伝するための重要な方法の 1 つです。しかし、電子メールが送信された後、それが受信されたか、読まれたか、またはユーザーが電子メールの内容にどのように反応したかをどのようにして知ることができるのでしょうか?このとき、メール追跡機能が特に重要になります。電子メール追跡機能は、ユーザーの行動や電子メールに関するフィードバックを理解するのに役立ちます




