 バックエンド開発
バックエンド開発
 PHPチュートリアル
PHPチュートリアル
 [Phonegap+Sencha Touch] モバイル開発 24 パッケージ化された wp8.1 アプリ、実行時に入力ボックスがフォーカスされてソフト キーボードがポップアップした後、インターフェイスが元の位置に戻らずに上に移動します_PHP チュートリアル
[Phonegap+Sencha Touch] モバイル開発 24 パッケージ化された wp8.1 アプリ、実行時に入力ボックスがフォーカスされてソフト キーボードがポップアップした後、インターフェイスが元の位置に戻らずに上に移動します_PHP チュートリアル
[Phonegap+Sencha Touch] モバイル開発 24 パッケージ化された wp8.1 アプリ、実行時に入力ボックスがフォーカスされてソフト キーボードがポップアップした後、インターフェイスが元の位置に戻らずに上に移動します_PHP チュートリアル
この現象は、phonegap と sencha touch によってパッケージ化された wp8.1 プログラムでのみ発生します (wp8.1、wp8 のみが正常です) 他のいくつかの JS フレームワーク (アプリ フレームワーク、jquery mobile) をテストしましたが、ないようです。そんな問題。
この現象について説明しましょう:
1. 以下に示すように、phonegap によってパッケージ化された wp8 プログラムを実行し、入力ボックスのあるインターフェイスを開きます。


3. リターン キーをクリックしてソフト キーボードを非表示にします (または、インターフェース上の別の場所をクリックしてソフト キーボードを非表示にします)。以下に示すように、インターフェースは元の位置に戻りません。

私の研究結果の一部:
2. senchaアプリビルドネイティブ: 実行時にこの現象が発生します
3. リモート Web サイトを (ローカル HTML+JS の代わりに) ロードするための PhoneGap アプリを作成し、テストしました。
sencha アプリのビルド制作: この方法でコンパイルされた Web サイトは、phonegap アプリで表示するとこの現象が発生しません
senchaアプリビルドパッケージ: この方法でコンパイルしたWebサイトをphonegapアプリで閲覧するとこの現象が発生します4. wp8.1 に付属の IE ブラウザでは、本番 Web サイトを閲覧する場合でも、パッケージ Web サイトを閲覧する場合でも、この現象は発生しません
要約: この問題は sencha touch だけの問題ではなく、phonegap (または wp8.1 のウェブブラウザの問題) の問題でもあると推定されています
このファイルを変更します: platformswp8MainPage.xaml 、
置く:
リーリーに変更します:
リーリー もちろん、ステータスバーの表示 (shell:SystemTray.IsVisible="False") も削除する必要があります
Sencha Touch + Phonegap グループへようこそ: 194182999
一緒に学び、コミュニケーションしましょう (ブロガー QQ: 479858761)
http://www.bkjia.com/PHPjc/815136.html
www.bkjia.com

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 キーボードで下線を入力する方法?入力せずに下線だけを入力する方法?
Feb 22, 2024 pm 07:46 PM
キーボードで下線を入力する方法?入力せずに下線だけを入力する方法?
Feb 22, 2024 pm 07:46 PM
入力方法を英語に調整し、Shift キーとマイナス キーを押したままにします。チュートリアルの適用モデル: Lenovo AIO520C システム: Windows 10 Professional エディション: Microsoft Office Word 2022 分析 1 まず、入力方法の中国語と英語の入力を確認し、英語に調整します。 2 次に、キーボードの Shift キーとマイナス キーを同時に押します。 3 インターフェイスをチェックして、下線付きの単語を確認します。補足:Word文書に下線を素早く入力する方法 1. Wordで下線を入力する必要がある場合は、マウスでスペースを選択し、フォントメニューで入力する下線の種類を選択します。概要/注意事項: 続行する前に必ず入力方法を英語に変更してください。そうしないと、アンダースコアを正常に入力できません。
 ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
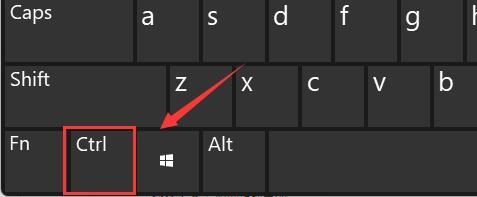
マウスが一時的に機能しなくなった場合、キーボード ショートカットを使用して右クリック メニューを開くにはどうすればよいですか? 2 つの方法があります。1 つは Shift+F10 ショートカット キーを押して右クリック メニューを調整する方法です。 Windows と Ctrl の間のキーボード ショートカット。ディレクトリ キーも使用できます。以下の具体的なチュートリアルを見てみましょう。キーボード ショートカットを使用して右クリック メニューを開く 1 つ目の方法: 1. コンピューターのデスクトップでファイルが選択されていないときに、下の図のキーボードの赤丸でマークされたボタンを押します。右クリックメニュー。 2. デスクトップ上で右クリック メニューを開くことができます。項目を選択する必要がある場合は、マウスを使用して選択します。2 番目の方法 1. 実際には、「Shift+F10」ショートカット キーを使用して調整できます。右クリックメニュー2
 Windows ラップトップでのキーボードの自動入力
Feb 19, 2024 pm 05:33 PM
Windows ラップトップでのキーボードの自動入力
Feb 19, 2024 pm 05:33 PM
キーボードやマウスなどのコンピュータ入力デバイスは人間の操作が必要であり、単独で動作することはできません。 Windows ラップトップのタッチパッドとキーボードにも同じことが当てはまります。テキストは自動的に入力されず、マウスも自動的にクリックされません。何か異常なことが起こったら、必ず理由があるはずです。ノートパソコンのキーボードの自動入力の問題が発生した場合は、ガイドに従って問題を解決してください。 Windows ラップトップのキーボードが自動的に入力される Windows ラップトップのキーボードが自動的に入力される場合、それを修正する方法は次のとおりです。キーボードを手動で確認します キーボードが適切に動作していることを確認します ラップトップがリモートに接続されているかどうかを確認します 自動入力プログラムが実行されているかどうかを確認します マルウェア スキャンを実行します キーボード設定を調整します キーボード ドライバーを再インストールします 詳しく知りましょう
 Win11キーボードショートカット一覧
Jan 05, 2024 pm 02:46 PM
Win11キーボードショートカット一覧
Jan 05, 2024 pm 02:46 PM
win11 システムには、特定の操作をすばやく実行できるキーボード ショートカットが多数組み込まれています。しかし、多くのユーザーは win11 のキーボード ショートカットが何なのかを知らないだけでなく、その使用に慣れていません。そのため、エディターは win11 のキーボード ショートカットの完全なリストを提供します。一緒に学びましょう。 win11 のキーボード ショートカットは次のとおりです。 1. F キー F1 ヘルプをすべて表示 F2 選択した項目の名前を変更 すべて F3 ファイルまたはフォルダーを検索 すべて F10 アクティブなプログラムのメニュー バーをアクティブ化 すべて 2. Ctrl キー Ctrl+A ドキュメントまたはウィンドウを選択 すべての項目 すべてCtrl+C 選択したアイテムをコピー すべて Ctrl+D Web ページをお気に入りに追加 すべて Ctrl+J ダウンロード マネージャーを開く すべて Ctrl+L ハイライト
 Maicong K87 3モードメカニカルキーボードに「ヒヤシンス軸」と「アイスクリーム軸」バージョンが追加:ガスケット構造、初期価格は299元から
Feb 29, 2024 pm 05:00 PM
Maicong K87 3モードメカニカルキーボードに「ヒヤシンス軸」と「アイスクリーム軸」バージョンが追加:ガスケット構造、初期価格は299元から
Feb 29, 2024 pm 05:00 PM
2月29日の本ウェブサイトのニュースによると、Maicongは本日、K87 3モードメカニカルキーボード用に「ガスケット構造、80%配置」、関連シャフトを備えた「ヒヤシンススイッチ」と「グレーズドアイスクリームスイッチ」の2つのバージョンを発売したと発表した。キーボードの価格情報は次のとおりです: 「Hyacinth Switch」バージョン: 初期価格は 299 元 「Liuguang Ice Cream Switch」バージョン: 初期価格は 379 元 報告によると、このシリーズのキーボードはガスケット構造を使用しており、87 キー 80 %配列、フルキーロールオーバー、およびサーマルサポート プラグの抜き差しには、「オリジナル/MDA 2色PBTキーキャップ」を使用すると主張し、1.2mmのシングルキースロット付きPCB(下部ランプ位置)を使用し、RGBを装備照明効果があり、磁気吸収ネームプレートデザインを採用しています。なお、このキーボードは6000mAhのバッテリーを搭載しており、ワイヤレス遅延は3msですが、キーボードの正式なサイズやサイズは発表されていません。
 Windows 11 のキーボードに Copilot ボタンを割り当てる方法
Feb 20, 2024 am 10:33 AM
Windows 11 のキーボードに Copilot ボタンを割り当てる方法
Feb 20, 2024 am 10:33 AM
今後数か月以内に発売される Windows 11 コンピューターのキーボードには、新しい Copilot キーが搭載される予定です。このキーを使用すると、ユーザーは新しい PC をアップグレードすることなく、指定されたボタンを押すだけで簡単に副操縦士モードに入ることができます。このガイドでは、Windows 11 キーボードの副操縦士ボタンを設定する方法について詳しく説明します。 Microsoft は最近、人工知能による運転支援の進歩において重要な進歩を遂げたと発表しました。 Windows 11 では、PC ユーザーのエクスペリエンスをさらに向上させるために専用の Copilot キーが追加されます。このハードウェアの変更は、Windows PC キーボードに対する 30 年間で初めてのメジャー アップグレードとなります。今後数か月以内に、新しい Windows 11 コンピュータのキーボードには新しい Copilot キー デザインが搭載される予定です
 VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
8月12日のこのサイトのニュースによると、VGNは8月6日に、Lani/Faded Oneのカスタマイズされたテーマでデザインされたキーボード、マウス、マウスパッドを含む共同ブランドの「Elden Ring」キーボードおよびマウスシリーズを発売しました。の製品はJD.comに掲載されており、価格は99元からです。このサイトに添付されている共同ブランドの新製品情報は次のとおりです。 VGN丨Elden Law Ring S99PRO キーボード このキーボードは、純粋なアルミニウム合金シェルを使用し、5 層サイレンサー構造によって補完され、GASKET 板バネ構造を使用し、単一の- キースロット付き PCB、独自の高さの PBT 素材キーキャップ、アルミニウム合金のパーソナライズされたバックプレーン、VHUB に接続された 3 つのモード接続と SMARTSPEEDX 低遅延テクノロジーをサポートし、549 元から複数のデバイスをワンストップで管理できます。 VGN丨Elden French Ring F1PROMAX ワイヤレスマウス マウス
 Apple 携帯電話のキーボードで手書き入力方法を設定する方法
Mar 08, 2024 pm 02:30 PM
Apple 携帯電話のキーボードで手書き入力方法を設定する方法
Mar 08, 2024 pm 02:30 PM
Apple モバイル キーボード ユーザーは、手書き入力方法を設定したいと考えていますが、その方法がわかりません。実際には非常に簡単です。ユーザーは、携帯電話のキーボード設定で手書き入力方法を直接選択できます。そうでない場合は、手動で追加することもできます手書き入力方式です。 Apple 携帯電話のキーボードで手書き入力方法を設定する方法 A: キーボード設定で直接手書き入力方法を有効にする 1. Apple ユーザーが入力方法を使用する場合、手書き入力方法はデフォルトで有効になります。 2. ユーザーは、入力中に左下隅をクリックして押し続けるだけで手書き入力方法を選択できます。 3. ユーザーが携帯電話に手書き入力メソッドを持っていない場合は、手動で追加することもできます。 4. ユーザーは設定を入力し、ユニバーサル キーボード設定を見つけて、最初のキーボードに手書き入力オプションを追加します。 5. 手書き入力方法を使用して、



