XDebug の進行状況バーが 57% で停止し、XDebug セッション待機中の解決策を求めるエラー_PHP チュートリアル
今日、XDebug を使用しているときに問題を発見しました。Eclipse で XDebug を使用すると、XDebug の進行状況バーが常に 57% で停止し、「XDebug セッションを待機しています」というプロンプトが表示されます。継続的な調査の結果、この問題は最終的に解決されました。結局、この問題を解決するのにほとんど 1 日かかりました。
このエラーの主な理由はブラウザとポートの問題です。
解決策:
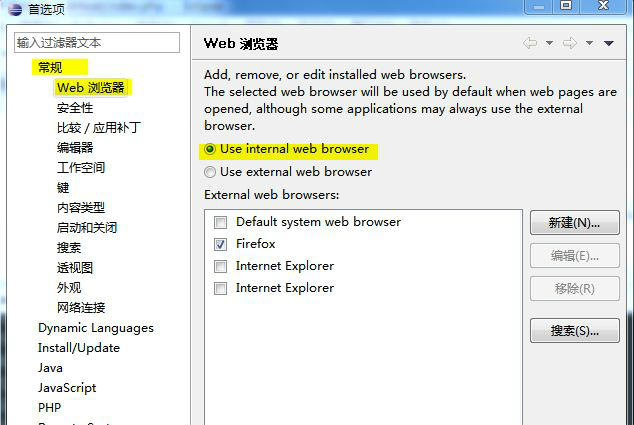
1. 内部ブラウザを使用します:

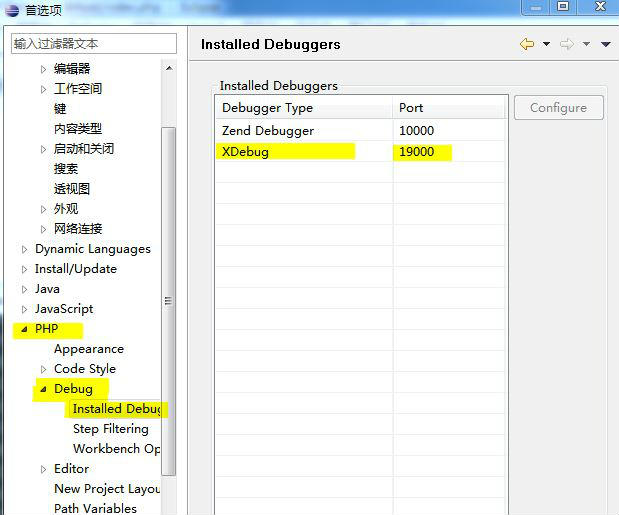
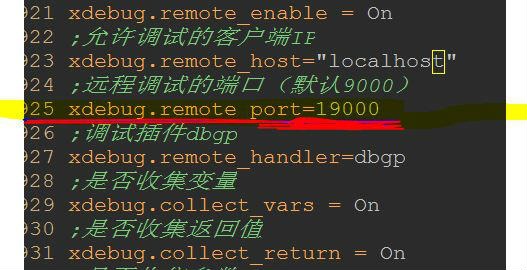
2. Eclipse の XDebug ポートは php.ini のポートと一致している必要があります


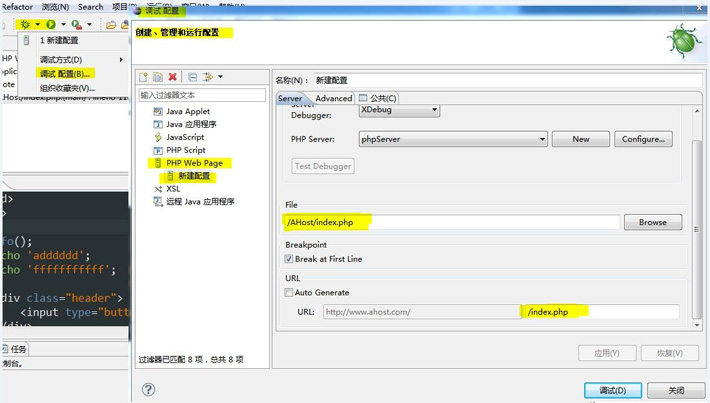
3. ファイルを開いても見つからない場合は、URL が設定されておらず、セカンダリ ディレクトリになっている可能性があります。

- php プロンプト PHP 警告: date(): に依存するのは安全ではありません... エラー解決策
- php プロンプト 未定義関数の呼び出しcurl_init() エラー 解決策
- 方法エラーを解決するには php
- phpプロンプトの実行時に未定義関数curl_initを呼び出します 最大実行時間30秒を超えました...エラーの解決策
- phpMyAdmin エラーなしでセッションを開始できませんエラー解決策
- dedeCMS エラープロンプトの解決策DedeTag Engine Create File False
- PHP レポート 致命的なエラー 許可されたメモリサイズ...メモリ不足のエラーを解決する方法
- Firefox エラーを促すイベントの解決策が定義されていません

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 JavaScriptでページ読み込みプログレスバー機能を実装するにはどうすればよいですか?
Oct 27, 2023 am 08:57 AM
JavaScriptでページ読み込みプログレスバー機能を実装するにはどうすればよいですか?
Oct 27, 2023 am 08:57 AM
JavaScript はページ読み込みの進行状況バー機能をどのように実装しますか?最新のインターネット アプリケーションでは、ページの読み込み速度がユーザー エクスペリエンスの重要な要素の 1 つです。ユーザーに読み込みプロセスを示すために、多くの Web サイトやアプリケーションは読み込み進行状況バーを使用しています。 JavaScript は、ページ読み込みの進行状況バー機能を実装する簡単かつ効果的な方法を提供します。具体的な実装プロセスは次のとおりです: HTML 構造の作成. まず、ページ上の適切な位置にプログレス バーの HTML 構造を作成します。
 HTML と CSS を使用して進行状況バーの色を設定するにはどうすればよいですか?
Sep 19, 2023 pm 08:25 PM
HTML と CSS を使用して進行状況バーの色を設定するにはどうすればよいですか?
Sep 19, 2023 pm 08:25 PM
Web サイト開発において、進行状況バーは Web サイトの重要な部分です。プログレスバーはプロセスの進行状況を示します。これを利用すると、ユーザーは、読み込み時間、ファイルのアップロード、ファイルのダウンロード、その他の同様のタスクを含む、Web サイト上で行われている作業のステータスを確認できます。デフォルトでは灰色です。ただし、進行状況バーを目立たせて視覚的に魅力的にするために、HTML と CSS を使用して色を変更できます。プログレスバーとは何ですか?進行状況バーは、タスクの進行状況を示すために使用されます。これはグラフィカル ユーザー インターフェイス要素です。これは基本的に、タスクの進行に応じて徐々に埋まっていく水平バーと、パーセンテージ値またはその他の完了インジケーターで構成されます。プログレスバーは、ファイルのアップロード、ファイルのダウンロード、ソフトウェアのインストールなどのプロセスの完了に関する情報をユーザーに提供するために Web アプリケーションで使用されます。
 Vue を使用してプログレスバー効果を実装する方法
Sep 19, 2023 am 09:22 AM
Vue を使用してプログレスバー効果を実装する方法
Sep 19, 2023 am 09:22 AM
Vue を使用してプログレス バー効果を実装する方法 プログレス バーは、タスクまたは操作の完了を表示するために使用できる一般的なインターフェイス要素です。 Vue フレームワークでは、単純なコードを通じてプログレス バーの特殊効果を実装できます。この記事では、Vue を使用してプログレス バー効果を実装する方法を紹介し、具体的なコード例を示します。 Vue コンポーネントの作成 まず、プログレスバー機能を実装するために Vue コンポーネントを作成する必要があります。 Vue では、コンポーネントは再利用可能であり、複数の場所で使用できます。 Pro という名前のファイルを作成します
 運用サーバーで XDebug を有効にすると、PHP が遅くなりますか?
Sep 22, 2023 pm 10:41 PM
運用サーバーで XDebug を有効にすると、PHP が遅くなりますか?
Sep 22, 2023 pm 10:41 PM
はい、XDebug のようなデバッガーは PHP サーバーのパフォーマンスを低下させる可能性があります。これが、デバッガがサーバー環境に配置されない理由です。不要なオーバーヘッドを避けるために、これらは異なる環境にデプロイされます。デバッグ メッセージは、すでに運用されているアプリケーションでは表示できません。デバッグ動作がサーバーに追加されると、デバッグ エンジンが PHP プロセスに接続されます。ブレークポイントで停止するためにメッセージの受信を開始しますが、他のプロセスにパフォーマンスに影響を与え、PHP パーサーを停止する可能性があるため、これは必須の動作ではありません。一方、デバッガーは実稼働環境での使用を目的としていないため、インストールされる場合はサーバーでポートを開く傾向があります。サーバーのポートを開くことは、ハッカーがのぞき見するためのドアを開けるのと同じくらい悪いことです。
 HTMLとCSSを使用してプログレスバーを作成する方法
Sep 05, 2023 am 09:09 AM
HTMLとCSSを使用してプログレスバーを作成する方法
Sep 05, 2023 am 09:09 AM
概要 プログレス バーは、Web アプリケーションの主要コンポーネントです。進捗は、プロジェクトまたはタスクの完了を示します。このモジュールでは、HTML を使用して進行状況バーを構築し、CSS でスタイルを設定します。プログレスバーの進捗アニメーションも提供します。このタスクでは、@keyframes を使用して進行状況バーをアニメーション化します。アニメーションの長さ、名前、タイミングなどのアニメーション スタイル プロパティを使用します。アルゴリズム ステップ 1 - テキスト エディターで HTML ボイラープレートを作成します。ステップ 2 - 親 div コンテナを作成し、クラス名を barContainer として定義します。ステップ 3 - 次に、現在の親 div の別の子を作成し、クラス名を定義します。ステップ 4 - 進行中の継承とアニメーション化される子を作成します。
 Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法
Jul 21, 2023 pm 08:54 PM
Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法
Jul 21, 2023 pm 08:54 PM
Vue と Element-UI を使用してプログレス バーとアニメーション効果の読み込みを実装する方法 Vue.js は軽量のフロントエンド フレームワークであり、Element-UI は Vue.js に基づく UI コンポーネント ライブラリであり、豊富なコンポーネント セットを提供しますこの効果は、美しいフロントエンド インターフェイスを迅速に開発するのに役立ちます。この記事では、Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法を紹介します。 1. まずElement-UIをインストールして導入します。
 Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの開発: プログレス バー コンポーネントの実装方法 はじめに: Web 開発では、プログレス バーは一般的な UI コンポーネントであり、データ要求、ファイルのアップロード、フォームの送信などのシナリオで操作の進行状況を表示するためによく使用されます。 Vue.jsではコンポーネントをカスタマイズすることで簡単にプログレスバーコンポーネントを実装することができますので、本記事ではその実装方法と具体的なコード例を紹介します。 Vue.js初心者の参考になれば幸いです。コンポーネントの構造とスタイル まず、プログレスバーコンポーネントの基本構造とスタイルを定義する必要があります。
 CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順
Oct 26, 2023 am 11:00 AM
CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順
Oct 26, 2023 am 11:00 AM
CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順 最新の Web デザインでは、読み込み速度がユーザー エクスペリエンスにとって重要です。ユーザー エクスペリエンスを向上させるために、CSS を使用して Web ページの読み込み進行状況バーを作成し、ユーザーが Web ページの読み込みの進行状況を明確に理解できるようにすることができます。この記事では、CSS を使用して Web ページの読み込み進行状況バーを作成する実装手順を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造 まず、以下に示すように、進行状況バーを表す div 要素を HTML に追加する必要があります: <divclass=&q




