JS ファイルを PNG 画像に圧縮して保存する方法_PHP チュートリアル
次のことを考えたことはありますか: js ファイルを圧縮するには、js ファイルを PNG 画像に変換し、キャンバス コントロールの getImageData() 関数を使用して画像を js ファイルに再読み込みします。昨日ここで公開した JS ファイルの高速読み込みに関する記事でこの方法について言及しましたが、一部のネットユーザーがこの方法に非常に興味を持っているので、今日は詳しく説明します。
これにより、非常に高い圧縮率を実現できます。どの程度高いかについては後述します。このメソッドはキャンバス コントロールを使用します。これは、キャンバス コントロールをサポートするブラウザでのみ有効であることも意味します。

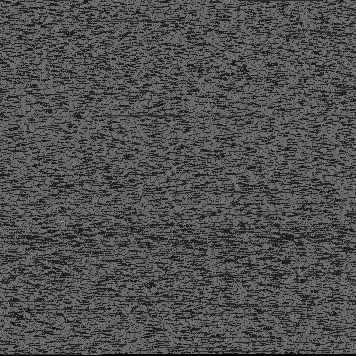
上の画像はノイズ画像のように見えますが、実際には 124K プロトタイプ フレーム コードから変換された 30K 8 ビット PNG 画像であることがわかります (圧縮率は悪くありません)。
実際、コードを画像形式に変換して保存するには、GIF 形式と PNG 形式に変換できます。 PNG 形式には 24 ビット画像と 8 ビット画像があります。24 ビット RGB 画像を使用する場合、各ピクセルは 3 バイトのデータを保存できます。8 ビット RGB 画像を使用する場合、各ピクセルは 1 バイトを保存できます。データの。
PHOTOSHOP でのテストでは、300x100 のソリッド カラー ノイズ 8 ビット画像は 5K まで圧縮できるのに対し、同じソリッド カラー ノイズ画像が 100x100 の 24 ビット画像の場合は 20K までしか圧縮できないことがわかりました。同じパターンの8ビットGIF画像の場合、圧縮効果はPNGよりも悪くなります。したがって、圧縮および解凍用の保存形式として 8 ビット PNG 画像を使用することを選択します。
ここで、画像の圧縮を開始する必要があります。PHP で書かれたファイルを圧縮する方法は次のとおりです。 リーリー
JS ファイルを読み込み、PNG 画像を作成します。画像内の各ピクセルは 0 ~ 255 の値であり、この値は JS 文字の ascII 値に対応します。
もちろん、圧縮に加えて、画像を JS ファイルに読み込むプロセスである解凍もあります。この関数は JS で書かれており、具体的なコードは次のとおりです:
リーリー
最後に、この Web ページで、PNG 画像ファイルを選択して、Web ページ上に画像を表示できます。コードファイル。
http://www.nihilogic.dk/labs/canvascompress/
興味がありそうな記事- linux chmod(ファイルやフォルダの権限設定)コマンドのパラメータと使い方を詳しく解説
- phpでファイルのバッチ変換を実現圧縮パッケージのダウンロード
- php は、ZipArchive 関数を使用してファイルの圧縮と解凍を行います
- Smarty の一時ファイル作成失敗の解決策
- php メソッドでリモートファイルが存在するかどうかを確認します
- php は、ディレクトリ内のすべてのファイルを取得し、結果を配列に保存しますプログラム
- JS はボタンのコードを取得します。JS はユーザーのボタンをどのようにブロックしますか。JS はユーザーのボタンに対応する ASII コードを取得します (すべてのブラウザーと互換性があります)
- Js アドレス バーの特殊効果 (すべてのボタンのサイズとビューを表示します)ページ上のリンクされた画像 現在のブラウザの高さ)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 7-zip でファイルを最小サイズに圧縮するにはどうすればよいですか? 7-zipの使い方チュートリアル
Mar 14, 2024 am 10:30 AM
7-zip でファイルを最小サイズに圧縮するにはどうすればよいですか? 7-zipの使い方チュートリアル
Mar 14, 2024 am 10:30 AM
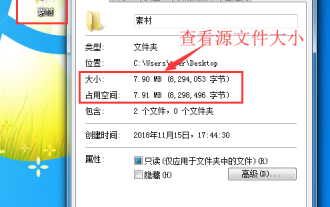
ご存知のように、7-zip は完全に無料の圧縮および解凍ソフトウェアです。他の圧縮ソフトウェアと比較して、その圧縮速度は速く、圧縮率も優れています。多くのユーザーは、7-zip ソフトウェアがどのようにして大きなファイルを最大サイズまで圧縮できるのか疑問に思っています。最小サイズです。この質問に対し、編集者はこう答えた。 7-zip ソフトウェアはどのようにして大きなファイルを最小サイズに圧縮しますか?まず、7-zip ソフトウェアをコンピュータにダウンロードしてインストールします。次に、圧縮するファイルを右クリックし、ソース ファイルのサイズを表示して記録します。次に、ファイルを再度右クリックし、「7-zip-アーカイブに追加」を選択します。 「圧縮パッケージに追加」というウィンドウが表示されます。 2. 次に、圧縮ウィンドウで圧縮形式を設定し、圧縮レベルとして最大圧縮を選択します。
 ファーウェイは革新的なMEDストレージ製品を来年発売予定:ラック容量は10PBを超え、消費電力は2kW未満
Mar 07, 2024 pm 10:43 PM
ファーウェイは革新的なMEDストレージ製品を来年発売予定:ラック容量は10PBを超え、消費電力は2kW未満
Mar 07, 2024 pm 10:43 PM
このウェブサイトは3月7日、ファーウェイのデータストレージ製品ラインの社長である周岳峰博士が最近MWC2024カンファレンスに出席し、特にウォームデータ(WarmData)とコールドデータ(ColdData)用に設計された新世代のOceanStorArctic磁電ストレージソリューションをデモンストレーションしたと報じた。ファーウェイのデータストレージ製品ラインの社長である周岳峰氏は、一連の革新的なソリューションをリリースした 画像出典: このサイトに添付されているファーウェイの公式プレスリリースは次のとおりです: このソリューションのコストは磁気テープのコストより 20% 低く、そのコストは磁気テープのコストよりも 20% 低くなります。消費電力はハードディスクよりも90%低いです。外国のテクノロジーメディアのblocksandfilesによると、ファーウェイの広報担当者も磁気電子ストレージソリューションに関する情報を明らかにした:ファーウェイの磁気電子ディスク(MED)は磁気ストレージメディアの主要な革新である。初代ME
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Git は、高速で信頼性が高く、適応性に優れた分散バージョン管理システムです。分散型の非線形ワークフローをサポートするように設計されており、あらゆる規模のソフトウェア開発チームに最適です。各 Git 作業ディレクトリは、すべての変更の完全な履歴を備えた独立したリポジトリであり、ネットワーク アクセスや中央サーバーがなくてもバージョンを追跡できます。 GitHub は、分散リビジョン管理のすべての機能を提供する、クラウド上でホストされる Git リポジトリです。 GitHub は、クラウド上でホストされる Git リポジトリです。 CLI ツールである Git とは異なり、GitHub には Web ベースのグラフィカル ユーザー インターフェイスがあります。これは、他の開発者との共同作業や、スクリプトへの変更の追跡などのバージョン管理に使用されます。
 iOS 17を使用してiPhoneで写真を編集する方法
Nov 30, 2023 pm 11:39 PM
iOS 17を使用してiPhoneで写真を編集する方法
Nov 30, 2023 pm 11:39 PM
モバイル写真は、私たちが人生の瞬間を捉えて共有する方法を根本的に変えました。スマートフォン、特に iPhone の出現がこの変化に重要な役割を果たしました。高度なカメラ技術と使いやすい編集機能で知られる iPhone は、アマチュア写真家にとっても経験豊富な写真家にとっても同様に第一の選択肢となっています。 iOS 17 のリリースは、この取り組みにおける重要なマイルストーンとなります。 Apple の最新アップデートでは、写真編集機能の強化セットが提供され、日常のスナップショットを視覚的に魅力的で芸術性の高い画像に変えるためのより強力なツールキットがユーザーに提供されます。この技術開発は写真撮影プロセスを簡素化するだけでなく、クリエイティブな表現の新たな道を切り開き、ユーザーが自分の写真にプロのタッチを簡単に注入できるようになります。




