1. jQuery Form のその他の API
1. フォームシリアル化
フォームをクエリ文字列にシリアル化します。このメソッドは、name1=value1&name2=value2 という形式の文字列を返します。
シリアルに呼び出すことができるかどうか: いいえ、このメソッドは文字列を返します。
例:
var queryString = $('#myFormId').formSerialize();
// the data could now be submitted using $.get, $.post, $.ajax, etc
$.post('myscript.jsp', queryString); 2. フィールドシリアル化
フォーム内の要素を文字列にシリアル化します。このメソッドは、フォームの一部の要素のみをシリアル化する必要がある場合に使用できます。 このメソッドは、name1=value1&name2=value2 という形式の文字列を返します。
シリアルに呼び出すことができるかどうか: いいえ、このメソッドは文字列を返します。
例:
var queryString = $('#myFormId .specialFields').fieldSerialize();3. フィールド値
必須フィールドに一致するすべての値を取得し、配列形式で返します。 バージョン 0.91 以降、このメソッドは常に配列を返します。 一致するフィールドがない場合、配列は空になります。それ以外の場合、配列には少なくとも 1 つの値が含まれます。
シリアルに呼び出すことができるかどうか: いいえ、このメソッドは配列を返します。
例:
// get the value of the password input
var value = $('#myFormId :password').fieldValue();
alert('The password is: ' + value[0]);4. リセットフォーム
フォーム要素の組み込み DOM のメソッドを呼び出して、フォームを元の状態にリセットします。
シリアル呼び出しが可能かどうか: はい
例:
$('#myFormId').resetForm();5. クリアフォーム
フォーム内のすべての要素の値をクリアします。このメソッドは、すべてのテキスト ボックス、パスワード ボックス、およびテキスト フィールドの値をクリアし、ドロップダウン リストで選択されているすべての項目を削除し、すべてのチェック ボックスとラジオ ボックスで選択されている項目を選択解除します。
シリアル呼び出しが可能かどうか: いいえ
$('#myFormId').clearForm();6. クリアフィールド
フォームフィールドの値をクリアします。これは、フォーム内の一部の要素の値のみをクリアする必要がある場合に使用できます。
シリアル呼び出しが可能かどうか: いいえ
$('#myFormId .specialFields').clearFields();2. テスト用の詳細コード:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用.</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 引入依赖的js -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#test').click(function(){
var queryString = $('#myForm').formSerialize();
alert(queryString);
// 组装的数据可以用于 $.get, $.post, $.ajax ...
$.post('demo.jsp', queryString ,function(data){
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false;
})
//demo2
$('#test2').click(function(){
var queryString = $('#myForm2 *').fieldValue();
alert(queryString);
return false;
})
//重置表单
$('#test3').click(function(){
$('#myForm').resetForm();
$('#myForm2').resetForm();
})
//清除表单
$('#test4').click(function(){
$('#myForm').clearForm();
$('#myForm2').clearForm();
})
});
</script>
</head>
<body>
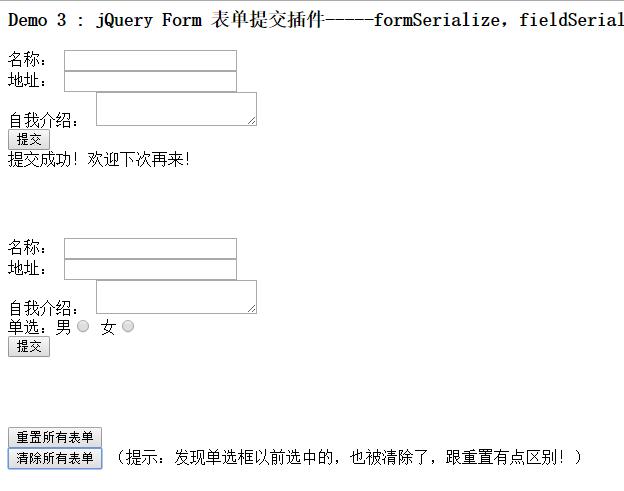
<h3> Demo 3 : jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用. </h3>
<!-- demo1 -->
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
<br/><br/><br/>
<!-- demo2 -->
<form id="myForm2" action="demo.jsp" method="post">
名称: <input type="text" name="name2" class="special"/> <br/>
地址: <input type="text" name="address2" /><br/>
自我介绍: <textarea name="comment2" class="special"></textarea> <br/>
单选:男<input type="radio" name="a" value="男" checked/>
女<input type="radio" name="a" value="女"/><br/>
<input type="submit" id="test2" value="提交" /> <br/>
</form>
<br/><br/><br/>
<input type="button" id="test3" value="重置所有表单" /> <br/>
<input type="button" id="test4" value="清除所有表单" /> (提示:发现单选框以前选中的,也被清除了,跟重置有点区别!)<br/>
</body>
</html>demo.jsp コード
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
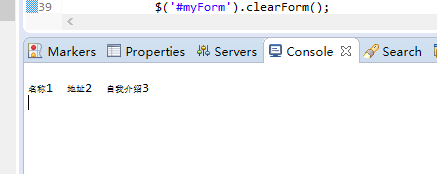
System.out.println(name + " " +address + " " +comment);
%>3. テスト結果:
1. formSerialize() テストの効果:
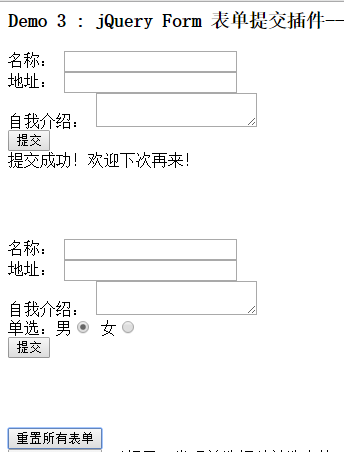
空の場合:

英語で入力する場合:

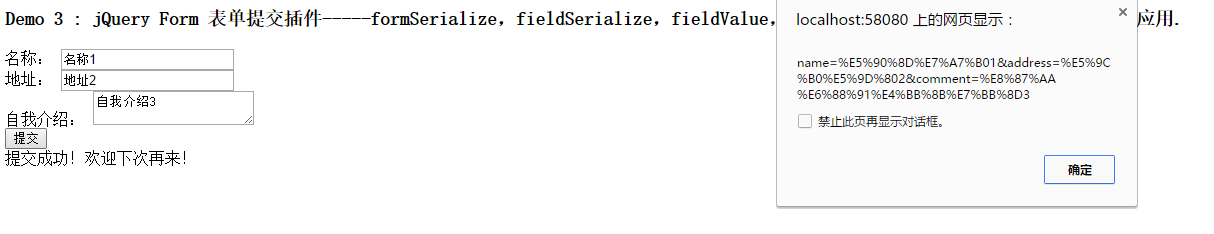
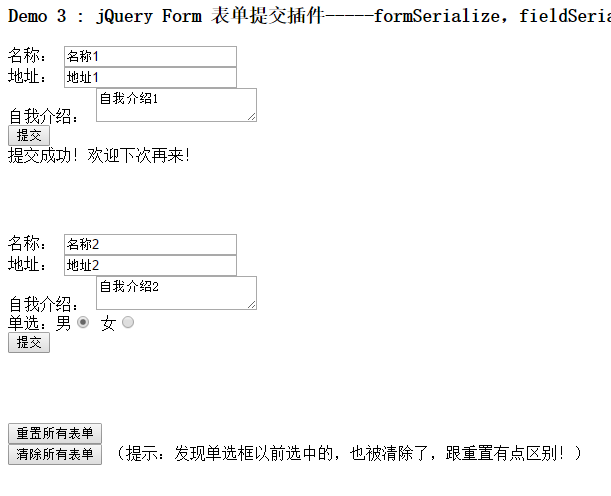
中国語を入力する場合:


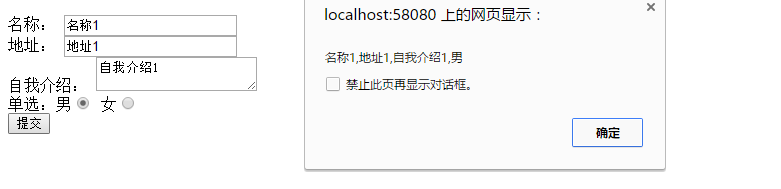
2. fieldValue() テストの効果:
値が空の場合:

英語で入力する場合:

中国語を入力する場合:

3.resetForm() の効果をテストします

リセット前:

リセット後:

4.clearForm() メソッドの効果:
クリア前の効果:

クリア後の効果: