JavaScript、jQuery、Ajax_javascript スキルの関係
在上篇文章给大家介绍了javascript jquery ajax的小结,今天接着给大家介绍javascript jquery与ajax的关系,感兴趣的朋友一起学习吧
简单总结:
1、JS是一门前端语言。
2、Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
3、jQuery是一个框架,它对JS进行了封装,使其更方便使用。jQuery使得JS与Ajax的使用更方便
详细情况:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("
some content
1.javascript はクライアント側で実行されるスクリプト言語です。 Ajax は JavaScript に基づいたテクノロジーであり、その主な目的は非同期更新 (ページ全体を更新するのではなく、ページの一部のみを更新する) を提供することです。 1 つは言語であり、もう 1 つはテクノロジーです。
には、両者の間には本質的な違いがあります。2.JavaScript はブラウザ側で実行されるスクリプト言語です。Ajax は、JavaScript を含む一連の関連テクノロジを使用して、インタラクティブな Web アプリケーションを作成するための開発テクノロジです。
3.
JavaScript で何ができるの?
JavaScript を使用すると、Web ページをよりインタラクティブにし、サイトのユーザーに優れた、よりエキサイティングなエクスペリエンスを提供するためにさまざまなことができます。 JavaScript を使用すると、ユーザーがページ間を移動するときにフィードバックを提供するアクティブなユーザー インターフェイスを作成できます。
JavaScript を使用すると、ユーザーが有効な情報をフォームに入力できるようになり、ビジネスの時間とコストを節約できます。
JavaScriptを使用し、ユーザーの操作に応じてカスタマイズしたHTMLページを作成できます。
JavaScript は、フォームの処理、Cookie の設定、オンザフライでの HTML ページの構築、Web ベースのアプリケーションの作成も可能です。
JavaScript でできないことは何ですか?
JavaScript はクライアント側の言語です。 (実際には、サーバー側に実装された JavaScript バージョンもあります)。つまり、サーバー上ではなく、ユーザーのマシン上でタスクを実行するように設計されています。したがって、JavaScript には、主にセキュリティ上の理由から、いくつかの固有の制限があります。
1.JavaScript では、クライアント マシン上でファイルの読み取りと書き込みを行うことはできません。 Web ページがハード ドライブ上のファイルを読み取ったり、ハード ドライブにウイルスを書き込んだり、コンピュータ上のファイルを操作したりできないようにする必要があるため、これは有益です。唯一の例外は、JavaScript をブラウザの Cookie ファイルに書き込むことができることですが、いくつかの制限があります。
2.JavaScript では、サーバー マシンにファイルを書き込むことはできません。サーバー上にファイルを書き込むことは多くの点で便利ですが (ページのクリックやユーザーのフォームへの入力に関するデータの保存など)、JavaScript ではこれが許可されていません。代わりに、サーバー上のプログラムがデータを処理して保存する必要があります。このプログラムは、サーバー上で実行される Perl や PHP などの言語で書かれた CGI プログラム、または Java プログラム
3.JavaScript は、自分自身で開いていないウィンドウを閉じることはできません。これは、あるサイトが他のサイトのウィンドウを閉じてブラウザを独占することを避けるためです。
4.JavaScript は、別のサーバーから既に開かれている Web ページの情報を読み取ることはできません。言い換えれば、Web ページは、すでに開いている他のウィンドウの情報を読み取ることができないため、このサイトを訪問しているサーファーが他のどのサイトにもアクセスしているかを検出できません。
Ajax とは何ですか?
Ajax は、インタラクティブな Web アプリケーションを作成する方法です。 Ajax は、ASynchronous JavaScript and XML (非同期 JavaScript および XML) の略語で、2005 年初頭に Web 開発者の Jesse James Garrett によって初めて作られました。厳密に言えば、Ajax は JavaScript のほんの一部にすぎません (ただし、この部分は特に人気があります)。ただし、頻繁に使用されるようになると、この用語はテクノロジー自体 (Java や JavaScript など) を指すものではなくなりました。
ほとんどの場合、Ajax は一般に次のテクノロジーの組み合わせを指します。
XMTML
CSS (CaScading スタイル シート、カスケード スタイル シート)
JavaScript を使用してアクセスされる DOM (ドキュメント オブジェクト モデル、ドキュメント オブジェクト モデル)
XML。サーバーとクライアント間で送信されるデータ形式です。
XMLHttpRequeSt、サーバーからデータを取得するために使用されます。
Ajax の利点は次のとおりです:
アプリケーションの処理のほとんどはユーザーのブラウザーで行われ、サーバーへのデータ要求は短い傾向があります。そのため、Ajax を使用すると、Web ベースのデータに依存する機能豊富なアプリケーションを構築できますが、そのパフォーマンスは、ユーザーのアクションに応じてサーバーが HTML ページ全体を送り返す必要があった昔ながらのアプローチをはるかに上回っています。
一部の企業、特に Google は Ajax に多額の投資を行っています。 Google は、Gmail (Web ベースの電子メール)、Google カレンダー、Google docS、Google マップなど、いくつかのよく知られた Ajax アプリケーションを構築しました。もう 1 つの大きな Ajax サポーターは Yahoo! です。 、Ajax を使用して、パーソナライズされた MY Yahoo ポータル、Yahoo ホーム ページ、Yahoo Mail などを強化します。両社は、Web アプリケーションへのアクセスを一般に公開しており、ユーザーはこれを使用して地図を取得し、ロサンゼルス地域のすべての日本食レストランの場所や映画「シェペン」などの興味深い情報、役立つ情報、または楽しい情報を地図に追加できます。 。 位置。
1. JavaScript
定義:
JavaScript の略称は、Netscape によって開発されたスクリプト言語であり、HTML Web ページ (HTML によって作成されたプログラム) に動的機能を追加するためによく使用されます。 HTML または XML ページに埋め込み、ブラウザで直接解釈して実行できます)。
コンポーネント:

コア (ECMAScript)、ドキュメント オブジェクト モデル (DOM)、ブラウザ オブジェクト モデル (BOM)
説明:
JavaScript は、動的な Web ページ制作のニーズを満たすために生まれた新しいプログラミング言語であり、現在、インターネット Web ページ制作でますます広く使用されています。
JavaScript は、Netscape によって開発されたスクリプト言語、または記述言語です。 HTML に基づいて、JavaScript を使用してインタラクティブな Web ページを開発できます。
JavaScript の出現により、Web ページとユーザーとの間にリアルタイムで動的かつインタラクティブな関係が可能になり、Web ページにはよりアクティブな要素とよりエキサイティングなコンテンツが含まれるようになります。
JavaScript は短く簡潔で、クライアント マシン上で実行されるため、Web ページの閲覧速度とインタラクティブ機能が大幅に向上します。同時に、Web ページの作成に特化したシンプルなプログラミング言語でもあります。
主流の JavaScript フレームワークには、YUI、Dojo、Prototype、jQuery などがあります。
2. アヤックス
定義:
AJAX は「Asynchronous JavaScript and XML」の略語ではなく、Jesse James Gaiiett によって作成された、インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジを指します。
AJAX は 1 つのテクノロジではなく、実際には複数のテクノロジであり、それぞれが独自の機能を備えており、それらが組み合わさって強力な新しいテクノロジとなります。
構成:
XHTML および CSS 標準に基づく表現;
動的な表示と操作にはドキュメント オブジェクト モデルを使用します。
データの対話と操作には XML と XSLT を使用します。
サーバーとの非同期通信には XML HttpRequest を使用します。
JavaScript を使用してすべてをバインドします。
説明:
Ajax は Java テクノロジー、XML、JavaScript、その他のプログラミング テクノロジーを組み合わせたもので、開発者はこれを使用して Java テクノロジーに基づいて Web アプリケーションを構築し、ページのリロードの管理を不要にします。
Ajax テクノロジーは、ブラウザと Web サーバーの間でデータを転送するために非同期 HTTP リクエストを使用するため、ブラウザは Web ページ全体をリロードせずに、Web ページのコンテンツの一部のみを更新します。
Ajax は、クライアント側のスクリプトを使用して Web サーバーとデータを交換する Web アプリケーション開発方法です。このようにして、対話プロセスを中断したり再編集したりすることなく、Web ページを動的に更新できます。 Ajax を使用すると、ユーザーはネイティブ デスクトップ アプリケーションに近い、直接的で可用性が高く、よりリッチで動的な Web ユーザー インターフェイスを作成できます。
3. jQuery
定義:
jQuery は、ユーザーが HTML ドキュメントとイベントをより簡単に処理し、アニメーション効果を実現し、Web サイトに AJAX インタラクションを簡単に提供できるようにする、高速で簡潔な JavaScript ライブラリです。
特徴:
軽量、チェーン構文、CSS1-3 セレクター、クロスブラウザー、シンプル、拡張が簡単
jQuery はサーバー側のコード、ASP.NET や JAVA から独立したフレームワークです。
jQuery は現在非常に人気のある JavaScript フレームワークで、CSS と同様のセレクターを使用して HTML 要素を便利に操作できます。また、多くのプラグインが用意されています。
説明:
プログラマーにとって、JavaScript と Ajax プログラミングが簡素化されることで、プログラマーは複雑な JS アプリケーションの設計と作成から解放され、実装の詳細ではなく機能要件に注意を向けることができるため、プロジェクトの開発速度が向上します。
ユーザーにとって、ページの視覚効果が向上し、ページとのインタラクティブ性が向上し、より豪華な Web ページ素材を体験できます。
JavaScript フレームワークは、実際には一連のツールと関数です。
二次者と第三者との関係
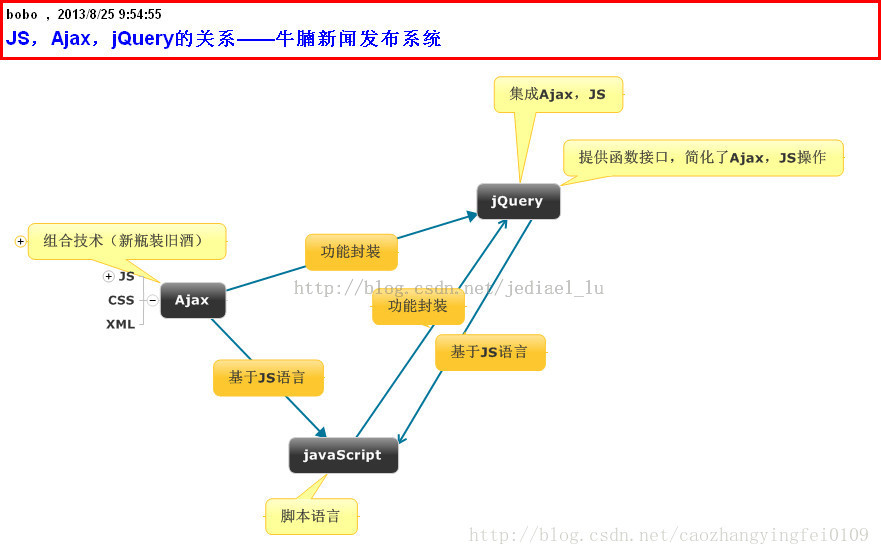
以下の地図を使用して、3 つの関係を説明します。

説明:
JavaScript は、Web クライアント開発に使用されるスクリプト言語です。Ajax は、JS 言語に基づいた新しいテクノロジーで、主に JS、CSS、および XML テクノロジーを組み合わせて、インタラクティブな Web アプリケーションを作成するために使用されます。 jQuery は、JS 言語と Ajax テクノロジーに基づいて開発された JS ライブラリであり、JS と Ajax の機能をカプセル化し、Ajax と JS の操作を大幅に簡素化します。
簡単な概要:
1. JS はフロントエンド言語です。
2. Ajax は、ページ ドキュメント全体ではなく、クライアントとサーバー間のデータ交換を使用して部分的なページ更新を実現する非同期更新メカニズムを提供するテクノロジーです。
3. jQuery は、JS をカプセル化して使いやすくするフレームワークです。 jQuery により、JS と Ajax の使用がより便利になります
詳細:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("
some content
1.javascript はクライアント側で実行されるスクリプト言語です。 Ajax は JavaScript に基づいたテクノロジーであり、その主な目的は非同期更新 (ページ全体を更新するのではなく、ページの一部のみを更新する) を提供することです。 1 つは言語であり、もう 1 つはテクノロジーです。
には、両者の間には本質的な違いがあります。2.JavaScript はブラウザ側で実行されるスクリプト言語です。Ajax は、JavaScript を含む一連の関連テクノロジを使用して、インタラクティブな Web アプリケーションを作成するための開発テクノロジです。
3.
JavaScript では何ができるのでしょうか?
JavaScript を使用すると、Web ページをよりインタラクティブにし、サイトのユーザーに優れた、よりエキサイティングなエクスペリエンスを提供するためにさまざまなことができます。 JavaScript を使用すると、ユーザーがページ間を移動するときにフィードバックを提供するアクティブなユーザー インターフェイスを作成できます。
JavaScript を使用すると、ユーザーが有効な情報をフォームに入力できるようになり、ビジネスの時間とコストを節約できます。
JavaScriptを使用し、ユーザーの操作に応じてカスタマイズしたHTMLページを作成できます。
JavaScript は、フォームの処理、Cookie の設定、オンザフライでの HTML ページの構築、Web ベースのアプリケーションの作成も可能です。
JavaScript でできないことは何ですか?
JavaScript はクライアント側の言語です。 (実際には、サーバー側に実装された JavaScript バージョンもあります)。つまり、サーバー上ではなく、ユーザーのマシン上でタスクを実行するように設計されています。したがって、JavaScript には、主にセキュリティ上の理由から、いくつかの固有の制限があります。
1.JavaScript では、クライアント マシン上でファイルの読み取りと書き込みを行うことはできません。 Web ページがハード ドライブ上のファイルを読み取ったり、ハード ドライブにウイルスを書き込んだり、コンピュータ上のファイルを操作したりできないようにする必要があるため、これは有益です。唯一の例外は、JavaScript をブラウザの Cookie ファイルに書き込むことができることですが、いくつかの制限があります。
2.JavaScript では、サーバー マシンにファイルを書き込むことはできません。サーバー上にファイルを書き込むことは多くの点で便利ですが (ページのクリックやユーザーのフォームへの入力に関するデータの保存など)、JavaScript ではこれが許可されていません。代わりに、サーバー上のプログラムがデータを処理して保存する必要があります。このプログラムは、サーバー上で実行される Perl や PHP などの言語で書かれた CGI プログラム、または Java プログラム
3.JavaScript は、自分自身で開いていないウィンドウを閉じることはできません。これは、あるサイトが他のサイトのウィンドウを閉じてブラウザを独占することを避けるためです。
4.JavaScript は、別のサーバーから既に開かれている Web ページの情報を読み取ることはできません。言い換えれば、Web ページは、すでに開いている他のウィンドウの情報を読み取ることができないため、このサイトを訪問しているサーファーが他のどのサイトにもアクセスしているかを検出できません。
Ajax とは何ですか?
Ajax は、インタラクティブな Web アプリケーションを作成する方法です。 Ajax は、ASynchronous JavaScript and XML (非同期 JavaScript および XML) の略語で、2005 年初頭に Web 開発者の Jesse James Garrett によって初めて作られました。厳密に言えば、Ajax は JavaScript のほんの一部にすぎません (ただし、この部分は特に人気があります)。ただし、頻繁に使用されるようになると、この用語はテクノロジー自体 (Java や JavaScript など) を指すものではなくなりました。
ほとんどの場合、Ajax は一般に次のテクノロジーの組み合わせを指します:
XMTML;
CSS (CaScading スタイル シート、カスケード スタイル シート)
JavaScript を使用してアクセスされる DOM (ドキュメント オブジェクト モデル、ドキュメント オブジェクト モデル)
XML。サーバーとクライアント間で送信されるデータ形式です。
XMLHttpRequeSt、サーバーからデータを取得するために使用されます。
Ajax の利点は次のとおりです:
アプリケーションの処理のほとんどはユーザーのブラウザーで行われ、サーバーへのデータ要求は短い傾向があります。そのため、Ajax を使用すると、Web ベースのデータに依存する機能豊富なアプリケーションを構築できますが、そのパフォーマンスは、ユーザーのアクションに応じてサーバーが HTML ページ全体を送り返す必要があった昔ながらのアプローチをはるかに上回っています。
一部の企業、特に Google は Ajax に多額の投資を行っています。 Google は、Gmail (Web ベースの電子メール)、Google カレンダー、Google docS、Google マップなど、いくつかのよく知られた Ajax アプリケーションを構築しました。もう 1 つの大きな Ajax サポーターは Yahoo! です。 、Ajax を使用して、パーソナライズされた MY Yahoo ポータル、Yahoo ホーム ページ、Yahoo Mail などを強化します。両社は、Web アプリケーションへのアクセスを一般に公開しており、ユーザーはこれを使用して地図を取得し、ロサンゼルス地域のすべての日本食レストランの場所や映画「シェペン」などの興味深い情報、役立つ情報、または楽しい情報を地図に追加できます。 。 位置。
1. JavaScript
定義:
JavaScript の略称は、Netscape によって開発されたスクリプト言語であり、HTML Web ページ (HTML によって作成されたプログラム) に動的機能を追加するためによく使用されます。 HTML または XML ページに埋め込み、ブラウザで直接解釈して実行できます)。
コンポーネント:
コア (ECMAScript)、ドキュメント オブジェクト モデル (DOM)、ブラウザ オブジェクト モデル (BOM)
説明:
JavaScript は、動的な Web ページ制作のニーズを満たすために生まれた新しいプログラミング言語であり、現在、インターネット Web ページ制作でますます広く使用されています。
JavaScript は、Netscape によって開発されたスクリプト言語、または記述言語です。 HTML に基づいて、JavaScript を使用してインタラクティブな Web ページを開発できます。
JavaScript の出現により、Web ページとユーザーとの間にリアルタイムで動的かつインタラクティブな関係が可能になり、Web ページにはよりアクティブな要素とよりエキサイティングなコンテンツが含まれるようになります。
JavaScript は短く簡潔で、クライアント マシン上で実行されるため、Web ページの閲覧速度とインタラクティブ機能が大幅に向上します。同時に、Web ページの作成に特化したシンプルなプログラミング言語でもあります。
主流の JavaScript フレームワークには、YUI、Dojo、Prototype、jQuery などがあります。
2. アヤックス
定義:
AJAX は「Asynchronous JavaScript and XML」の略語ではなく、Jesse James Gaiiett によって作成された、インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジを指します。
AJAX は 1 つのテクノロジではなく、実際には複数のテクノロジであり、それぞれが独自の機能を備えており、それらが組み合わさって強力な新しいテクノロジとなります。
構成:
XHTML および CSS 標準に基づく表現;
動的な表示と操作にはドキュメント オブジェクト モデルを使用します。
データの対話と操作には XML と XSLT を使用します。
サーバーとの非同期通信には XML HttpRequest を使用します。
JavaScript を使用してすべてをバインドします。
説明:
Ajax は Java テクノロジー、XML、JavaScript、その他のプログラミング テクノロジーを組み合わせたもので、開発者はこれを使用して Java テクノロジーに基づいて Web アプリケーションを構築し、ページのリロードの管理を不要にします。
Ajax テクノロジーは、非同期 HTTP リクエストを使用してブラウザと Web サーバーの間でデータを転送するため、ブラウザは Web ページ全体をリロードせずに、Web ページのコンテンツの一部のみを更新します。
Ajax は、クライアント側のスクリプトを使用して Web サーバーとデータを交換する Web アプリケーション開発方法です。このようにして、対話プロセスを中断したり再編集したりすることなく、Web ページを動的に更新できます。 Ajax を使用すると、ユーザーはネイティブ デスクトップ アプリケーションに近い、直接的で可用性が高く、よりリッチで動的な Web ユーザー インターフェイスを作成できます。
3.jQuery
定義:
jQuery は、ユーザーが HTML ドキュメントとイベントをより簡単に処理し、アニメーション効果を実現し、Web サイトに AJAX インタラクションを簡単に提供できるようにする、高速で簡潔な JavaScript ライブラリです。
特徴:
軽量、チェーン構文、CSS1-3 セレクター、クロスブラウザー、シンプル、拡張が簡単
jQuery はサーバー側のコード、ASP.NET や JAVA から独立したフレームワークです。
jQuery は現在非常に人気のある JavaScript フレームワークで、CSS と同様のセレクターを使用して HTML 要素を便利に操作できます。また、多くのプラグインが用意されています。
説明:
プログラマーにとって、JavaScript と Ajax プログラミングが簡素化されることで、プログラマーは複雑な JS アプリケーションの設計と作成から解放され、実装の詳細ではなく機能要件に注意を向けることができるため、プロジェクトの開発速度が向上します。
ユーザーにとって、ページの視覚効果が向上し、ページとのインタラクティブ性が向上し、より豪華な Web ページ素材を体験できます。
JavaScript フレームワークは、実際には一連のツールと関数です。
二次者と第三者との関係
以下の地図を使用して、3 つの関係を説明します。
説明:
JavaScript は、Web クライアント開発に使用されるスクリプト言語です。Ajax は、JS 言語に基づいた新しいテクノロジーで、主に JS、CSS、および XML テクノロジーを組み合わせて、インタラクティブな Web アプリケーションを作成するために使用されます。 jQuery は、JS 言語と Ajax テクノロジーに基づいて開発された JS ライブラリであり、JS と Ajax の機能をカプセル化し、Ajax と JS の操作を大幅に簡素化します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




