JavaScript jquery および AJAX_javascript スキルの概要
実際、私は学ぶ前にすでに js、jquery、ajax を使用していましたが、その時は違いがわからなかったので、他の人が jquery と ajax について言及したとき、それらをすべて js として見ていました。とても高度なことだと思ったので、理解するまで待ちました。以下にまとめを書きます。
はじめに
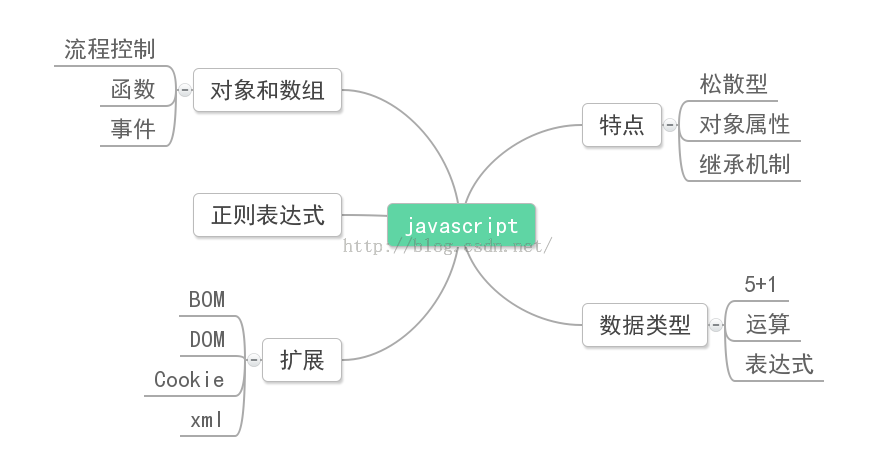
JavaScript
JavaScript はリテラル スクリプト言語であり、サポート クラスが組み込まれた動的に型付けされたプロトタイプ ベースの言語です。そのインタプリタは JavaScript エンジンと呼ばれ、ブラウザの一部であり、HTML Web ページに動的関数を追加するためにクライアント側のスクリプト言語で広く使用されています。ただし、JavaScript は Node.js などの Web サーバーでも使用できるようになりました。
1995 年に、Netscape の Brandon Ek によって初めて設計され、Netscape Navigator ブラウザに実装されました。 Netscape と Sun Microsystems とのマーケティング パートナーシップと、Netscape の経営陣が Java に似せたいと考えたため、JavaScript と名付けられました。しかし実際には、そのセマンティクスは Self と Scheme に近いものです。
技術的な利点を得るために、Microsoft は JavaScript と同様にブラウザ上で実行できる JScript を立ち上げました。仕様を統一するために、1997 年に ECMA (欧州コンピュータ製造者協会) の調整のもと、Netscape、Sun Microsystems、Microsoft、Borland で構成されるワーキング グループが統一規格 ECMA-262 を決定しました。 JavaScript は ECMA 標準と互換性があるため、ECMAScript とも呼ばれます。
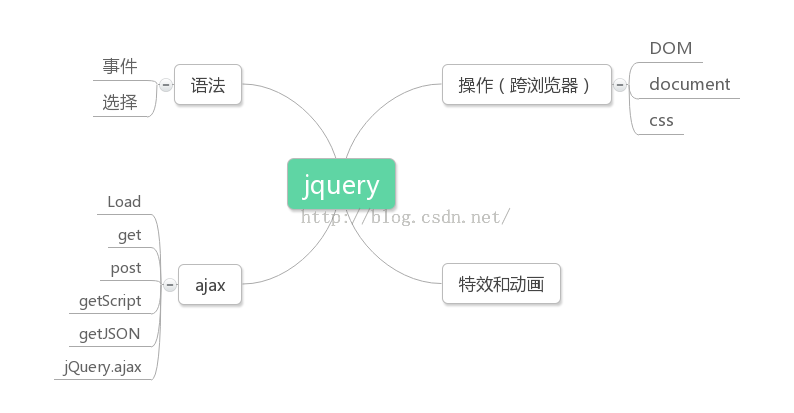
陪審
jQuery は、HTML と JavaScript 間の操作を簡素化するクロスブラウザー JavaScript ライブラリです。最初のバージョンは、2006 年 1 月に BarCamp NYC で John Resig によってリリースされました。現在、Dave Methvin が率いる開発チームによって開発されています。世界で最もアクセス数の多い Web サイト上位 10,000 件の 65% が、現在最も人気のある JavaScript ライブラリである jQuery を使用しています。
AJAX
AJAX は「Asynchronous JavaScript and XML」(非同期 JavaScript および XML テクノロジー) の略で、複数のテクノロジーを組み合わせたブラウザー側の Web 開発テクノロジーのセットを指します。 Ajax の概念は、Jesse James Jarrett によって提案されました [1]。
従来の Web アプリケーションでは、ユーザーはフォームに入力することができ、フォームが送信されるとリクエストが Web サーバーに送信されます。サーバーは受信フォームを受信して処理し、新しい Web ページを送り返しますが、2 つのページの HTML コードのほとんどが同じであることが多いため、これにより多くの帯域幅が浪費されます。各アプリケーションの通信ではサーバーにリクエストを送信する必要があるため、アプリケーションの応答時間はサーバーの応答時間に依存します。その結果、UI の応答がネイティブ アプリよりも大幅に遅くなります。
これとは異なり、AJAX アプリケーションは必要なデータをサーバーに送信および取得することしかできず、クライアントで JavaScript を使用してサーバーからの応答を処理します。サーバーとブラウザーの間で交換されるデータの量が大幅に削減されるため (元のサイズの約 5%) [オリジン リクエスト]、サーバーの応答が速くなります。同時に、リクエストを行ったクライアントマシン上で多くの処理を完了できるため、Web サーバーの負荷も軽減されます。
DHTML や LAMP と同様に、AJAX は単一のテクノロジーを参照するのではなく、一連の関連テクノロジーを有機的に利用します。名前には XML が含まれていますが、実際にはデータ形式を JSON に置き換えることができ、データ量がさらに削減され、AJAJ と呼ばれるものが形成されます。クライアントとサーバーは非同期である必要はありません。 AFLAX など、AJAX に基づくいくつかの「派生/複合」テクノロジーも登場しています。
違い
序文から、JavaScript はスクリプト言語、jquery は js のカプセル化、そして ajax は多くのテクノロジーの混合物であることがわかります。それらの違いは依然として明らかですが、これらはすべて、より単純なテクノロジーをプログラムに提供します。
概要
JavaScript

jquery+AJAX

多くの場合、ビデオを直接見ると、何かを話しているような状況に陥ることがよくあります。このとき、単純なエラー効果を調整するために、より多くのコードを入力することをお勧めします。最初は必ずそれに従います。たくさん入力すると、使い方が徐々にわかります。もちろん、練習した後は、もう一度戻って理論を学ぶ必要があります。
これは javascript jquery ajax の概要です。次の記事では javascript jquery ajax の関係を紹介します。気に入った方は直接クリックして詳細をご覧ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




