一般的な JavaScript 関数の非常に包括的なコレクション_JavaScript スキル
この記事では主に、一般的に使用されるいくつかの JS オブジェクト、基本的なデータ構造、関数関数などの JavaScript の一般的な機能と、一般的に使用されるいくつかのデザイン パターンをまとめています。
ディレクトリ:
ご存知のとおり、JavaScript は次の効果を実現できる動的オブジェクト指向プログラミング言語です。
- 豊富な Web ページ機能
- リッチ Web インターフェイス
- ローカルまたはリモート ストレージを実装します。
- 分散ネットワーク アプリケーションのフロントエンド コンポーネントを実装し、バックグラウンドでデータ ストレージ管理を実行します。
- JavaScript を使用して、完全な分散 Web アプリケーションを実装できます。
1. JavaScript のデータ型
JavaScript は、string、number、Boolean という 3 つのメタデータ型を提供します。typeof(v) を使用して変数 V の型をテストできます (typeof(v)===)。 「数字」
5 つの基本的な参照型を提供します: Object、Array、Function、Date、および RegExp。配列、関数、日付、正規表現は特殊な型ですが、厳密に言えば、日付と正規表現は他のオブジェクトにカプセル化できるメタデータ型です。
JSでは、変数の型、配列要素の型、関数のパラメータ、戻り値の型を宣言する必要はなく、型間の変換は自動的に行われます。
変数値は次のとおりです:
- 1. 数値: 文字列、数値、ブール値など。
- 2. オブジェクト参照: 一般的なオブジェクトを参照することも、データ、関数、日付、または正規表現を参照することもできます。
- 3. 特殊なデータ値 Null は、オブジェクトの初期化に使用される一般的なデフォルト値です。
- 4. 未定義の特殊データは、定義されているが値が割り当てられていない変数によく使用されます。
文字列は、一連の Unicode 文字列です。「hello world」、「A3FO」、または空の文字列「」などの文字列です。文字列の連結は、+ 演算子を使用して実行するか、= 記号を使用して 2 つの文字を確認できます。文字列が等しいかどうか
if (firstName + lastName === "James Bond") ...
数値は 64 ビットの浮動小数点数を表します。JS では、式の値が特定の数値に等しくない場合、その値は NaN に設定されます。これは数値ではないことを意味し、isNaN を組み合わせて使用できます。
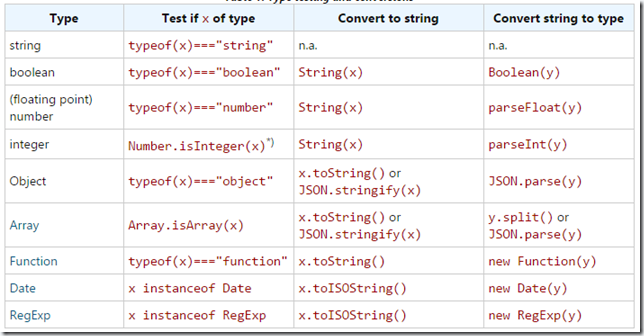
次の表は、型のテストと変換の詳細です

2. 変数スコープ
現在、JavaScript と ES5 では、グローバル変数と関数スコープの 2 つのスコープ タイプが提供されており、ブロック スコープはありません。ブロックスコープの範囲は不明確なので、使用は避けるべきです。次のコードは、開発者がよく使用するパターンですが、罠です。
function foo() {
for (var i=0; i < 10; i++) {
... // do something with i
}
}
関数の先頭ですべての変数を宣言するのが最善です。ブロック スコープは JS および ES6 バージョンでサポートされており、変数はキーワード let を使用して定義されます。
厳密モード
ES5 以降、ランタイム エラーの検出には厳密モードが使用されます。宣言されていない変数に値が割り当てられると、例外がスローされます。
JavaScript ファイルまたは

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 25
25
 96
96
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




