jQuery アバター トリミング ツール jcrop の使用例 (デモとデモ ソース コードのダウンロード付き)_jquery
この記事の例では、jQuery アバター トリミング ツール jcrop の使用法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
最も人気のあるアバタートリミングツールは、Flash と jQuery です。個人的には、コードを注意深く研究すれば何が起こっているかを基本的に理解でき、必要に応じて変更するのが簡単であるため、jquery を使用する方が良いと思います。
例があります。参照してください:jcrop サンプル デモ。これは、jcrop サンプルから変更され、次の 2 つの機能が追加されています。
1、中央に表示され、ドラッグしてインターセプトのサイズを変更できます
2. プレビューされた画像は、ルート ドラッグのサイズに比例します。
以下は単純にカプセル化された js コードです
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<title>jcrop 图片拖动</title>
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.Jcrop.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="jquery.Jcrop.css" type="text/css" />
<link rel="stylesheet" href="demos.css" type="text/css" />
</head>
<body>
<div id="outer">
<div class="jcExample">
<div class="article">
<h1>上传头像拖动例子</h1>
<table>
<tr>
<td>
<img src="sago.jpg" id="target" alt="Flowers" />
</td>
<td>
<div style="width:100px;height:100px;overflow:hidden;" id="aa">
<img src="sago.jpg" id="preview" alt="Preview" class="jcrop-preview" />
</div>
</td>
</tr>
</table>
</div>
</div>
</div>
</body>
<script type="text/javascript">
new cutImage().init();
function cutImage(){
var oop = this;
this.option = {
x:170,
y:110,
w:350,
h:200,
t:'target',
p:'preview',
o:'aa'
}
this.init = function(){
oop.target();
}
this.target = function(){
$('#'+oop.option['t']).Jcrop({
onChange: oop.updatePreview,
onSelect: oop.updatePreview,
aspectRatio: 1,
setSelect: [ oop.option['x'], oop.option['y'], oop.option['w'],oop.option['h'] ],
bgFade: true,
bgOpacity: .5
});
}
this.updatePreview = function(obj){
if (parseInt(obj.w) > 0)
{
var rx = $('#'+oop.option['o']).width()/ obj.w;
var ry = $('#'+oop.option['o']).height()/ obj.h;
$('#'+oop.option['p']).css({
width: Math.round(rx*$('#'+oop.option['t']).width()) + 'px',
height: Math.round(ry*$('#'+oop.option['t']).height()) + 'px',
marginLeft: '-' + Math.round(rx * obj.x) + 'px',
marginTop: '-' + Math.round(ry * obj.y) + 'px'
});
}
}
}
</script>
</html>
jquery jcrop と jquery ajax Upload を組み合わせると、アバターのアップロードとインターセプト機能が使用でき、非常に使いやすくなります。
完全なサンプルコードについてはここをクリックしてくださいこのサイトからダウンロードしてください。
jQuery プラグインに関連するさらなるコンテンツに興味のある読者は、このサイトの特別トピック「一般的な jQuery プラグインと使用法の概要」
をチェックしてください。この記事が jQuery プログラミングのすべての人に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Photoshopで曲がった写真をトリミングするにはどうすればよいですか? PS 写真のトリミングと傾きのチュートリアル
Mar 25, 2024 pm 10:07 PM
Photoshopで曲がった写真をトリミングするにはどうすればよいですか? PS 写真のトリミングと傾きのチュートリアル
Mar 25, 2024 pm 10:07 PM
一部のユーザーは、写真内のいくつかのものが曲がっていて、直接選択してトリミングすることができないことに気づきました。写真内の物体をまっすぐにする方法はありますか?実際、この操作は PS マスターにとっては非常に簡単です。ここでは、編集者が PS 初心者向けに、Photoshop で曲がった写真をまっすぐな写真にトリミングする方法を説明します。この方法は操作が非常に簡単です。皆さんのお役に立てれば幸いです。傾いた写真をトリミングするための PS チュートリアル 1. Photoshop を開き、マウスを左側のトリミング ツールに移動し、マウスを右クリックして [パース トリミング ツール] を選択します。 2. 傾きを補正する必要がある画像を選択し、4 つの点を決定します。 3. 次に Enter キーを押してまっすぐにします。 4. このようにして、写真に写っているものを修正し、
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
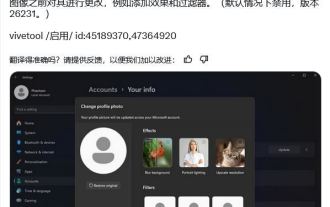
 Win11 Canary 26231 プレビュー版のアバター非表示機能を体験するにはどうすればよいですか?
Jun 25, 2024 pm 10:58 PM
Win11 Canary 26231 プレビュー版のアバター非表示機能を体験するにはどうすればよいですか?
Jun 25, 2024 pm 10:58 PM
Microsoftは昨日、主にナレーター機能を最適化するWindows 11 Build 26231プレビューアップデートをCanaryチャネルにリリースしたが、新しいプレビューバージョンにはフィルターとAI強化を通じてアバターを最適化できる新機能が隠されている。情報源の @PhantomOfEarth は、6 月 7 日に X プラットフォームでツイートし、Windows 11 Build 26231 のプレビュー バージョンの隠れた機能を掘り下げて発見しました。ユーザーが設定アプリケーションの [アカウント] ページを開くと、新しい [Yourinfo] オプションが表示されます。 。カスタム フィルター Microsoft は、Nashville、Sutro、
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




