ページデザイン、中国語と英語の出力、自動行折り返し_PHPチュートリアル
今日、またひどいページずれ現象が発生しました。理由は非常に単純です。ページ上に漢字を出力する場合、領域幅が十分でない場合、自動的に折り返されます。つまり、文字列が出力されます。 "aaaaaaaaaaaa" 文字と同様に、これが
で出力され、この領域の幅が 3 しかない場合、ページはこれを単語とみなして切断できません。文字が含まれている場合、ページがずれることがあります。これを「aaa aaa aaa aaa」に変更しても、ページでは 4 つの単語として扱われ、折り返すことができるので、もちろん問題ありません。強制的に改行したい場合は、CSS デザインに word-wrap:break-word;/*強制的に改行*/ を追加するだけです
#テスト{
…;
…;
Word-wrap:break-word;/*強制改行*/
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WPS Office が印刷ジョブを開始できない原因は何ですか?
Mar 20, 2024 am 09:52 AM
WPS Office が印刷ジョブを開始できない原因は何ですか?
Mar 20, 2024 am 09:52 AM
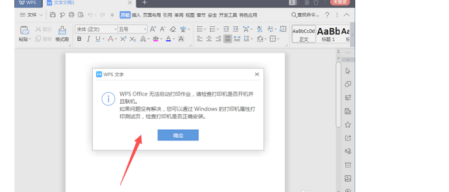
プリンターをローカルエリアネットワークに接続して印刷ジョブを開始すると、「wpsoffice で印刷ジョブを開始できません...」という問題が発生し、ファイルを印刷できなくなるなど、軽微な問題が発生することがあります。 、仕事や勉強に遅れが生じ、悪影響を及ぼします。wpsoffice で印刷ジョブを開始できない問題の解決方法を説明します。もちろん、ソフトウェアをアップグレードしたりドライバーをアップグレードしたりして問題を解決することもできますが、それには長い時間がかかります。まず、wpsoffice が印刷ジョブを開始できず、結果として印刷できないことに気付きました。この問題を解決するには、一つ一つ調査する必要があります。また、プリンターの電源が入っており、接続されていることを確認してください。一般に、接続異常により次のようなことが起こります。
 PHP 500 エラーの総合ガイド: 原因、診断、修正
Mar 22, 2024 pm 12:45 PM
PHP 500 エラーの総合ガイド: 原因、診断、修正
Mar 22, 2024 pm 12:45 PM
PHP 500 エラーの包括的なガイド: 原因、診断、および修正 PHP 開発中に、HTTP ステータス コード 500 のエラーが頻繁に発生します。このエラーは通常「500InternalServerError」と呼ばれ、サーバー側でのリクエストの処理中に不明なエラーが発生したことを意味します。この記事では、PHP500 エラーの一般的な原因、診断方法、修正方法を検討し、参照用の具体的なコード例を示します。 1.500 エラーの一般的な原因 1.
 ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日のニュースによると、ZTEの5GポータブルWi-Fi U50Sが正式に販売され、価格は899元からとなっている。外観デザインに関しては、ZTE U50S ポータブル Wi-Fi はシンプルでスタイリッシュで、持ちやすく、梱包しやすいです。サイズは159/73/18mmで持ち運びが簡単で、いつでもどこでも5G高速ネットワークを楽しむことができ、妨げられないモバイルオフィスとエンターテインメント体験を実現します。 ZTE 5G ポータブル Wi-Fi U50S は、最大 1800Mbps のピーク レートの高度な Wi-Fi 6 プロトコルをサポートし、Snapdragon X55 高性能 5G プラットフォームを利用して、ユーザーに非常に高速なネットワーク エクスペリエンスを提供します。 5G デュアルモード SA+NSA ネットワーク環境と Sub-6GHz 周波数帯域をサポートするだけでなく、測定されたネットワーク速度は驚異的な 500Mbps に達することもあり、これは簡単に満足できます。
 Apple 携帯電話の充電が非常に遅いのはなぜですか?
Mar 08, 2024 pm 06:28 PM
Apple 携帯電話の充電が非常に遅いのはなぜですか?
Mar 08, 2024 pm 06:28 PM
一部のユーザーは、Apple の携帯電話を使用するときに充電速度が遅くなることがあります。この問題にはさまざまな理由があり、充電デバイスの電力低下、デバイスの故障、携帯電話の USB インターフェイスの問題、さらにはバッテリーの劣化などの要因が考えられます。 Apple 携帯電話の充電が非常に遅いのはなぜですか? 答え: 充電機器の問題、携帯電話のハードウェアの問題、携帯電話のシステムの問題です。 1. ユーザーが比較的低電力の充電機器を使用すると、携帯電話の充電速度が非常に遅くなります。 2. サードパーティ製の低品質の充電器や充電ケーブルを使用すると、充電が遅くなることがあります。 3. ユーザーは、正規の純正充電器を使用するか、通常の認定された高出力充電器と交換することをお勧めします。 4. 携帯電話の USB インターフェイスに接続できないなど、ユーザーの携帯電話のハードウェアに問題があります。
 レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
4月17日のニュースによると、HMDは有名なビールブランドのハイネケンとクリエイティブ企業のボデガと提携して、ユニークな折りたたみ式携帯電話「The Boring Phone」を発売した。この携帯電話は、デザインの革新性だけでなく、機能面でも自然に立ち返り、人々を本当の人間関係に戻し、友人と飲む純粋な時間を楽しむことを目指しています。退屈な携帯電話は、ユニークな透明なフリップデザインを採用し、シンプルでありながらエレガントな美しさを示しています。内部には 2.8 インチ QVGA ディスプレイ、外部には 1.77 インチ ディスプレイが装備されており、ユーザーに基本的な視覚的インタラクション エクスペリエンスを提供します。写真に関しては、3,000万画素のカメラしか搭載されていませんが、日常の簡単な作業には十分です。
 Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
7月12日のニュースによると、Honor Magic V3シリーズは本日正式にリリースされ、新しいHonor Vision Soothing Oasisアイプロテクションスクリーンを搭載しており、スクリーン自体は高スペックで高品質であると同時に、AIアクティブアイプロテクションの導入も先駆けとなっています。テクノロジー。近視を軽減する伝統的な方法は「近視メガネ」であると報告されています。近視メガネの度数は均等に分散され、視野の中心領域は網膜上に結像されますが、周辺領域は網膜の後ろに結像されます。網膜は像が遅れていると認識し、眼軸方向の成長を促進し、その度数が深くなります。現在、近視の進行を軽減する主な方法の 1 つは、「デフォーカス レンズ」です。中央領域は通常の度数で、周辺領域は光学設計の隔壁によって調整され、周辺領域の像が収まります。網膜の前。
 Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
4 月 3 日のニュースによると、Taipower の次期 M50 Mini タブレット コンピューターは、豊富な機能と強力なパフォーマンスを備えたデバイスです。この新しい 8 インチの小型タブレットは 8.7 インチ IPS スクリーンを搭載しており、ユーザーに優れた視覚体験を提供します。メタルボディのデザインは美しいだけでなく、耐久性も高めています。パフォーマンスの面では、M50Mini には、2 つの A75 コアと 6 つの A55 コアを備えた Unisoc T606 8 コア プロセッサが搭載されており、スムーズで効率的な実行エクスペリエンスを保証します。同時に、このタブレットには6GB + 128GBのストレージソリューションも装備されており、8GBのメモリ拡張をサポートしており、ストレージとマルチタスクに対するユーザーのニーズを満たします。バッテリー寿命の点では、M50Mini は 5000mAh バッテリーを搭載しており、Ty をサポートしています。
 pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
仕事では、ppt は専門家がよく使用するオフィス ソフトウェアです。完全な ppt には適切な終了ページが必要です。専門的な要件が異なると、ppt 作成の特性も異なります。エンドページの制作について、どうすればより魅力的にデザインできるでしょうか? pptの終了ページのデザイン方法を見てみましょう! pptの終了ページのデザインはテキストとアニメーションの点で調整でき、ニーズに応じてシンプルまたは華麗なスタイルを選択できます。次に、革新的な表現方法を使用して、要件を満たす ppt の終了ページを作成する方法に焦点を当てます。それでは、今日のチュートリアルを始めましょう。 1. 終了ページの制作は、画像内の文字であれば何でも構いませんが、終了ページで重要なのは、私のプレゼンテーションが終了したことを意味することです。 2. これらの言葉に加えて、




