
よく言われるように、良い記憶は悪いペンほど優れていません。この記事では、angularjs モジュールの学習についてメモします。具体的な内容については、以下を参照してください。
•$anchorScroll() は定義 ID にジャンプするために使用されます。
• $location オブジェクトの hash() メソッドは、現在の URL をハッシュ キーとして置き換えます。
•$anchorScroll()はIDを読み取ってジャンプします。
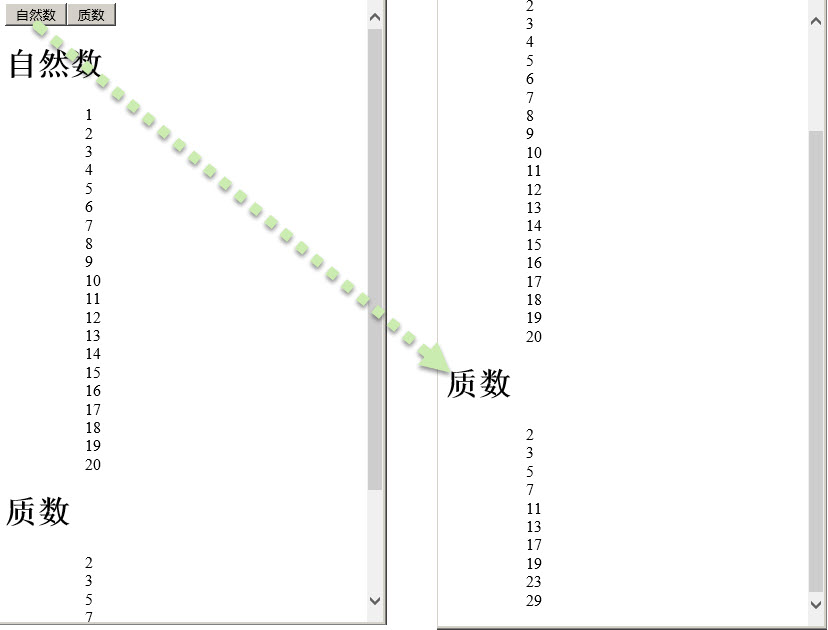
以下の簡単な例。出力は次のとおりです:
 ソースコードindex.html--11行、マークされたジャンプID:
ソースコードindex.html--11行、マークされたジャンプID:
<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="angular.min.js"></script>
<script src="app.js"></script>
<meta charset="utf-">
</head>
<body ng-controller="MockController">
<button ng-repeat="(key, value) in numbers" ng-click="jumper(key)"> {{key}} </button>
<div ng-repeat="(key, value) in numbers" id="{{key}}">
<h>{{key}}</h>
<ol>
<ul ng-repeat="item in value"> {{item}} </ul>
</ol>
</div>
</body>
</html>
var demoApp = angular.module("app",[])
.controller("MockController",
function ($scope, $location, $anchorScroll) {
$scope.numbers = {
"自然数":["","","","","","","","","","","","","","","","","","","",""],
"质数":["","","","","","", "", "", "", ""]
};
$scope.jumper = function(key){
$location.hash(key);
$anchorScroll();
}
});