JavaScriptオブジェクトのシリアル化_javascriptスキルの詳細説明
1. オブジェクトのシリアル化とは何ですか?
オブジェクトのシリアル化とは、オブジェクトの状態を文字列に変換することを指します (私の初心者の理解では、いくつかの本にもこれが記載されているようです、それは理解するのが簡単です!)。
シリアル化は、オブジェクトの状態情報を保存または送信できる形式に変換するプロセスです (「Baidu Encyclopedia - Serialization」より、非常に学術的でややハイエンドです)。 2. オブジェクトのシリアル化はなぜ行われるのでしょうか?世界のすべてのものには、その存在理由があります。なぜオブジェクトのシリアル化があるのでしょうか?プログラマーにはそれが必要だからです。オブジェクトのシリアル化なので、オブジェクトから始めましょう:
このコードが実行されると、オブジェクト obj の内容がメモリの一部に保存され、obj 自体はこのメモリのアドレスのマッピングのみを保存します。簡単に言うと、オブジェクト obj は、コンピュータの電源が入っているときにプログラムがメモリ内に保持するもので、プログラムが停止するかコンピュータの電源がオフになると、オブジェクト obj は存在しなくなります。では、オブジェクト obj の内容をディスクに保存するにはどうすればよいでしょうか (つまり、電源が切れても保持しておくことができます)。このとき、オブジェクト obj をシリアル化する、つまり obj の内容を文字列形式に変換してディスクに保存する必要があります。さらに、オブジェクト obj のコンテンツを HTTP プロトコル経由でクライアントに送信するにはどうすればよいでしょうか?はい、やはり最初にオブジェクト obj をシリアル化する必要があります。その後、クライアントは受信した文字列を逆シリアル化し (つまり、文字列をオブジェクトに復元し)、対応するオブジェクトを解析します。これらは、まさに「Baidu Encyclopedia - Serialization」で説明されている 2 つの機能、つまり保存と送信です。
3. JavaScript でのオブジェクトのシリアル化
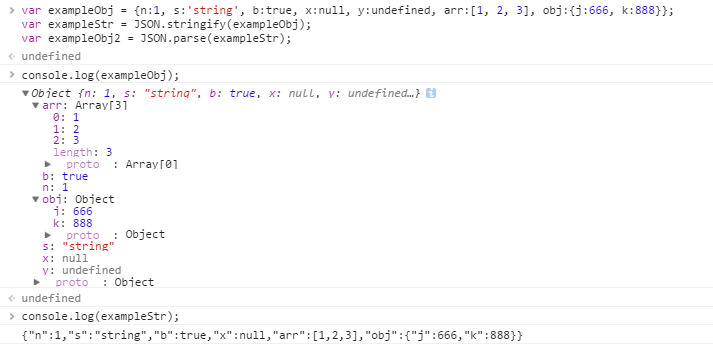
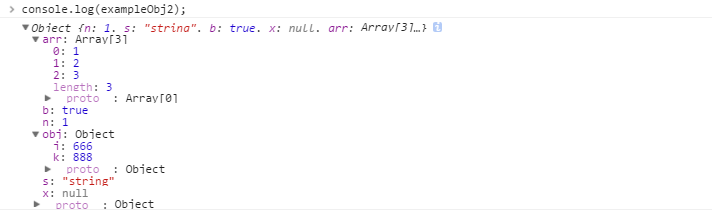
JSON の正式名は「JavaScript Object Notation」、つまり JavaScript オブジェクト表記法です。 ECMAScript 5 には、JavaScript オブジェクトをシリアル化および復元するための組み込み関数 JSON.stringify() および JSON.parse() が用意されています。使い方も簡単です:


ご覧のとおり、exampleStr と exampleObj2 には y:unknown コンテンツがありません。これは、JSON 構文が JavaScript 構文のサブセットであることを示しています。JSON 構文でサポートされていない属性については、シリアル化後に省略されます。詳細なルールは次のとおりです。
- ① JavaScript の 5 つのプリミティブ型の場合、JSON 構文は数値、文字列、ブール値、および null の 4 つの型をサポートします。 はサポートされていません。
- ②NaN、Infinity、-Infinity のシリアル化の結果は null です。
- ③JSON 構文は関数をサポートしていません。 ④RegExp オブジェクトと Error オブジェクトに加えて、JSON 構文は他のすべてのオブジェクトをサポートします。
- ⑤日付オブジェクトのシリアル化の結果は ISO 形式の文字列ですが、JSON.parse() はその文字列形式を保持しており、それらを日付オブジェクトに復元しません。 > ⑥JSON.stringify() は、オブジェクトの列挙可能な独自のプロパティのみをシリアル化できます。
- 上記の例からわかるように、上記のルールが満たされていれば、オブジェクトのシリアル化と逆シリアル化を通じてオブジェクトのディープ コピーも完了できます。 上記は JSON.stringify() と JSON.parse() の一般的な使用法ですが、これら 2 つのメソッドはそれほど単純ではありません。
- 4. フルバージョン JSON.stringify() 1. はじめに
プリミティブ値、オブジェクト、または配列をシリアル化します
2. 概要
JSON.stringify(o[, フィルター][, インデント])
3. パラメータ
o、JSON 文字列に変換される元の値、オブジェクト、または配列 フィルター、オプションのパラメーター、配列または関数
インデント、オプションのパラメータ、値または文字列
4. 戻る
o の値を表す JSON 形式の文字列。フィルターを通過し、インデント
に従ってフォーマットされます。5. 説明
①オブジェクト o 自体に toJSON() メソッドがある場合、JSON.stringify() は o の toJSON() メソッドを呼び出し、オブジェクト自体の代わりにメソッドの戻り値を文字列化に使用します。 ②フィルターが存在し、関数である場合、関数の戻り値がJSON.stringify()メソッドの戻り値として使用されます。この関数は 2 つのパラメータを受け取ります。最初のパラメータは空の文字列で、2 番目のパラメータはオブジェクト o です。
③フィルターが存在し、それが文字列配列である場合(配列に数値が含まれている場合、数値は自動的に文字列に変換されます)、オブジェクト o の一部の属性名がこの配列にない場合、これらはシリアル化中にシリアル化されます。属性は省略され、返される文字列内の属性の順序は、配列内の属性の順序と一致します。④JSON.stringify()は通常、スペースや改行を含まない文字列を返します。より読みやすい文字列を出力したい場合は、3 番目のパラメータを指定する必要があります。指定された 3 番目のパラメーターが 1 ~ 10 の値である場合、JSON.stringify() は各「レベル」の出力に改行と指定された数のスペースを挿入します。指定された 3 番目のパラメーターが空でない文字列の場合、JSON.stringify() はレベルをインデントするために改行文字と文字列 (最初の 10 文字のみが取得されます) を挿入します。
5. フルバージョン JSON.parse()
1. はじめに
JSON 形式の文字列を解析します
2. 概要
JSON.parse(s[, reviver])
3. パラメータ
s、解析される文字列解析された値を変換するために使用される Reviver、オプションのパラメーター、オプションの関数
4. 戻る
オブジェクト、配列、またはプリミティブ値。戻り値は s から解析されます (また、reviver によって変更される可能性があります)。5. 説明 ①reviver関数が指定されている場合、この関数はsから解析された元の値ごとに1回呼び出されます(元の値を含むオブジェクトや配列ではありません)。 reviver を呼び出す場合、パラメータは 2 つあります。最初のパラメータは、オブジェクトの属性名または文字列に変換された配列番号です。2 番目のパラメータは、オブジェクトの属性または配列要素の元の値です。また、復活関数の戻り値は、JSON.parse()
の戻り値として使用されます。上記は JavaScript オブジェクトのシリアル化に関する内容であり、皆様の学習に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 28
28
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Java のシリアル化はパフォーマンスにどのような影響を与えますか?
Apr 16, 2024 pm 06:36 PM
Java のシリアル化はパフォーマンスにどのような影響を与えますか?
Apr 16, 2024 pm 06:36 PM
Java パフォーマンスに対するシリアル化の影響: シリアル化プロセスはリフレクションに依存しているため、パフォーマンスに大きな影響を与えます。シリアル化では、オブジェクト データを保存するためのバイト ストリームの作成が必要となり、メモリ割り当てと処理コストが発生します。大きなオブジェクトをシリアル化すると、大量のメモリと時間が消費されます。シリアル化されたオブジェクトは、ネットワーク経由で送信されるときに負荷を増加させます。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




