シームレスな画像スクロール効果を実現する js_javascript スキル
まず、シームレススクロールの最初の重要なポイントは動きです。ページの要素ノードを移動させる方法については、JavaScript のタイマーに関する関連知識を学ぶ必要があります。
JS でタイマーを作成するには、setTimeout と setInterval の 2 つの方法があります。まず、これらは同じパラメータを受け取ります。最初のパラメータはタイマー実行の関数で、2 番目のパラメータはタイマーが関数を実行するまでのミリ秒数を表す数値です。両者の違いは、setTimeout は指定された時間の後に関数を 1 回だけ実行するのに対し、setInterval は指定された時間ごとに関数を実行することです。簡単に言うと、setInterval は setTimeout の循環バージョンです。
タイマーの別の使用法もあります。タイマーを削除することもできます。clearTimeout と ClearInterval という 2 つのメソッドがあり、それぞれ異なるタイプのタイマーに対応しています。さらに、タイマーによって返される値であるパラメーターを 1 つだけ受け取ります (Chrome でデバッグしたところ、戻り値はすべて数値であることがわかりました)。これは、どのタイマーを削除するかを指定するために使用されます。
タイマーの知識を習得した後、タイマーを使用して要素を動かす方法を分析し始めました。実際、これは映画の原理と似ており、要素が短時間で連続的に移動することを可能にします。要素の移動を引き起こす方法については、
などの JS を通じて要素のスタイルを変更することで実現できます。oUl.style.left = oUl.offsetLeft + speed + 'px';
上記のコードでは、速度は毎回生成される変位です。速度を使用するのは非常に興味深いものです。速度の正と負の値を変更して、スクロールの方向を変更できます。
また、要素の属性 offsetLeft について、offsetLeft の値は自身の左位置と自身のマージンの和で決まること、offsetLeft は相対的な距離であることの 2 点に注意が必要だと個人的に思っています。それを含むレイヤーに追加します (offsetTop と同様)。もちろん、これはすべて私自身の理解であり、決して正確ではありませんが、この落とし穴を思い出して、次回具体的に解決してみます。
要素を動かす原理は基本的に次のとおりです。この画像のシームレスなスクロール表示の実装方法を分析してみましょう。原理はすべて左側にスクロールします。コード内で言及されています:
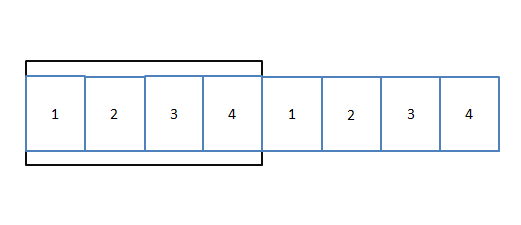
まず、ループ内でスクロールする必要がある画像が 4 つだけであると仮定します。画像をループ内でスクロールするという要件を満たすには、(1) に示すように画像をスクロールする必要があります。 >

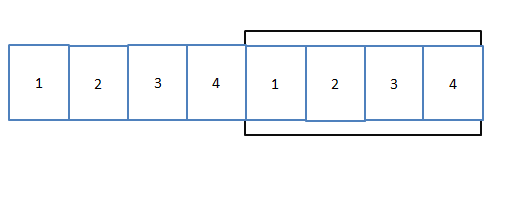
画像が次の状況にスクロールすると:

さらに、プログラムを拡張して、マウスを画像内に移動するとスクロールを停止し、マウスを画像内に移動するとスクロールを継続するエフェクトを記述しました。これは、タイマーを削除することで実現されます。コードは非常に単純なので紹介しません。 。また、スタイルを良くするために、すべての画像のサイズを 160*120 に設定しました。コードを実行するには、画像を自分で用意する必要があります。
コードは次のとおりです:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 CSS でシームレスなスクロール効果を実現するためのヒントと方法
Oct 25, 2023 pm 12:31 PM
CSS でシームレスなスクロール効果を実現するためのヒントと方法
Oct 25, 2023 pm 12:31 PM
シームレスなスクロール効果を実現する CSS テクニックと方法には、特定のコード例が必要ですが、インターネット技術の発展に伴い、シームレスなスクロール効果は Web デザインで広く使用されています。ユーザーに優れたブラウジング エクスペリエンスをもたらし、Web ページのダイナミクスと視覚効果を高めることもできます。この記事では、シームレスなスクロール効果を実現するために一般的に使用されるいくつかの CSS テクニックと方法を紹介し、具体的なコード例を示します。 CSS アニメーションを使用してシームレスなスクロール効果を実現する CSS アニメーションは、シームレスなスクロール効果を実現する簡単かつ効率的な方法です。 @キーを使用できます
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法
Oct 25, 2023 am 10:24 AM
CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法
Oct 25, 2023 am 10:24 AM
CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法には、特定のコード サンプルが必要です。インターネットの発展とデザイナーのユーザー エクスペリエンスに対する要求の高まりに伴い、Web サイト上のテキスト カルーセル効果は一般的な表示形式の 1 つになりました。テキスト カルーセルはユーザーの注意を引き、ページのダイナミクスと活力を高め、コンテンツに対するユーザーの注目を高めることができます。この記事では、CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法と、具体的なコード例を紹介します。シームレスなスクロール テキスト カルーセル効果を作成する前に、
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得




