[CSS] 浮遊するもの
要素が浮く仕組み
要素の水平浮動方向は、要素が左右にのみ移動でき、上下には移動できないことを意味します。
フローティング要素は、その外端がそれを含むボックスまたは別のフローティング ボックスの境界線に触れるまで、できるだけ左または右に移動します。
フローティング要素の後の要素がそれを囲みます。
フローティング要素の前の要素は 影響を受けません。
テキスト
フローティングとは、ドキュメントフローから半切り離された状態であり、絶対配置のようにドキュメントフローから完全に切り離されているわけではありません。
絶対位置:

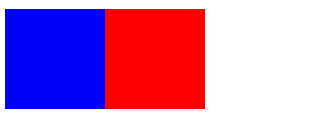
フローティング:最初のケース
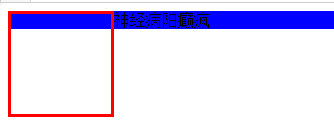
 div2 に left float を設定しました。div1 の div2 のフローティングの影響をクリアしないと、div1 はフローティングを感じることができないため、div1 の高さを拡張できません。
div2 に left float を設定しました。div1 の div2 のフローティングの影響をクリアしないと、div1 はフローティングを感じることができないため、div1 の高さを拡張できません。
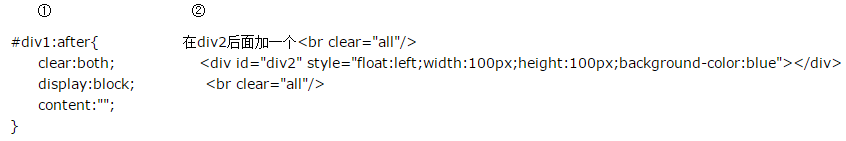
ここには 2 つの解決策があります


狂気の陽てんかん
float (div2) は
を認識できるため、正常に表示できます。つまり、  floated 要素の前の要素は影響を受けません。
floated 要素の前の要素は影響を受けません。
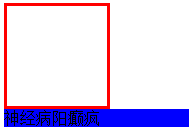
フローティング: 3 番目のケース
精神病
が float (div2) の存在を感じられない場合、
は float でカバーされますが、完全にはカバーされません。 
の背景は確かにカバーされていますが、
のテキスト内容はカバーされていないことがわかります。フローティングではドキュメント フロー内のテキストはカバーされませんが、その他の部分はカバーされません。属性がカバーされます。
解決策
にclear:left;を設定して、
が(div2)の存在を感じられるようにします。
精神病


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。




