
効果デモンストレーション:
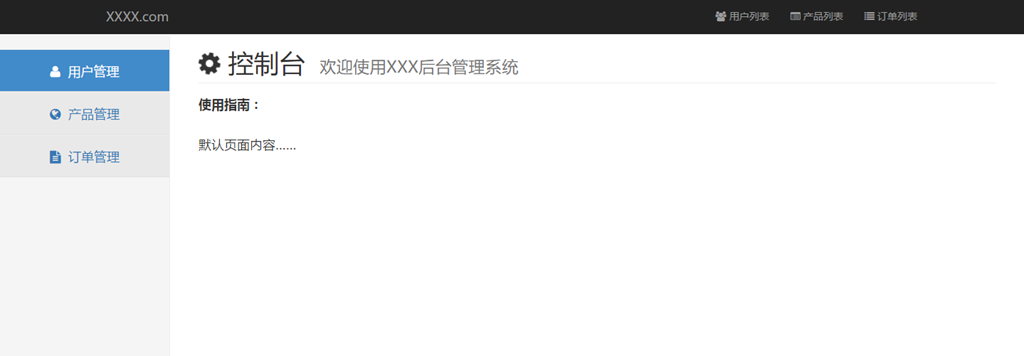
①デフォルトページ(index.jsp):

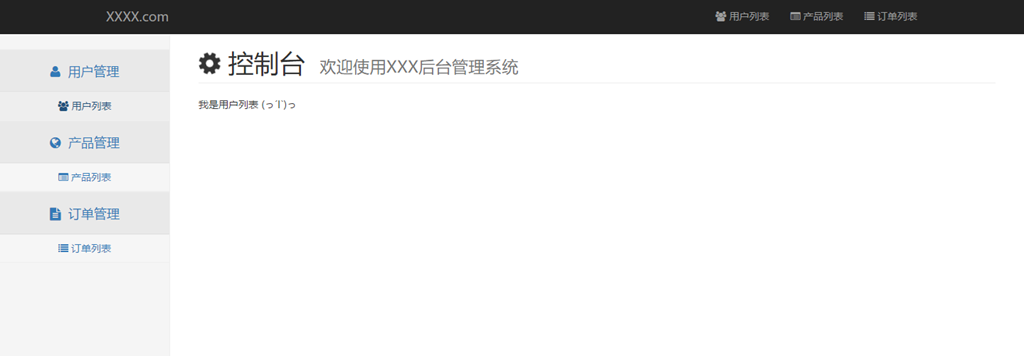
②: 左側のユーザー管理ラベルの下にあるユーザーリストオプションをクリックすると、右側のデフォルトページのコンテンツがユーザーリストページ(userList.jsp)のコンテンツに更新されます:

③: 同様に、商品管理、注文管理のラベルの下にある商品一覧、注文一覧をクリックすると、右側の内容が商品一覧に合わせて更新されます。ページ(productList.jsp)、注文一覧ページ(recordList.jsp)の内容
このように、Ajax+divを使って左側のメニュー選択と右側のコンテンツ表示を実現する具体的な実装プロセスを見てみましょう
1:
デモ全体のサンプルプログラムには、デフォルトページ(index.jsp)、ユーザーリストページ(userList.jsp)、商品リストページ(productList.jsp)、注文管理ページ(recordList.jsp)が含まれています
Bootstrap フレームワークと FontAwesome アイコンを使用しました (まさか、Bootstrap に付属しているアイコンが少なすぎますo(╯□╰)o)、この 2 つの製品の使用方法は公式 Web サイトを参照してください。比較的簡単です
まず、index.jsp のコードを見てみましょう:
基本的に詳しくコメントしました。注意:
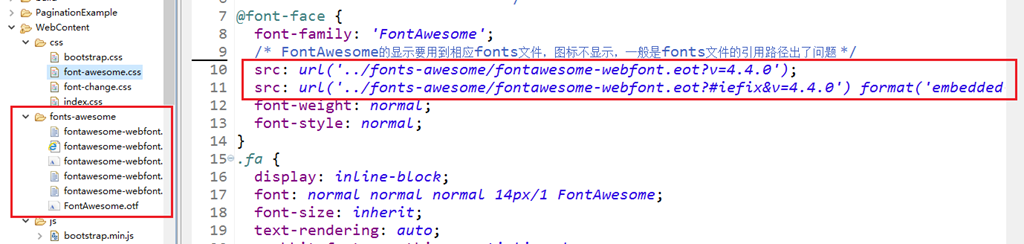
FontAwesomtのアイコンが正しく表示されない場合は、font-awesome.css内のフォントファイルアドレスが間違っている可能性があります

右側の赤いボックス内のURLが、左側の赤いボックス内のfonts-awesomeファイルのパスに対応しているかどうかを確認してください
2:
userList.jsp ページコード:
productList.jsp:
レコードリスト.jsp:
これら 3 つは単なるデモ ページなので、これ以上書く必要はありません
3: ソースコードのダウンロード
http://files.cnblogs.com/files/Dreamer-1/AjaxExample.rar