はじめに
ノア・ウェルス・プロジェクトではアドレス帳を使用していますが、単純に見るだけだと個人的には単調すぎるかなと思うので、クリックとスライドを基本にしています。効果が追加されます。目的は 2 つあります。 1. 良い経験。 2. アドレス帳には大量のデータが含まれており、モジュールをクリックして上部にスライドすると、表示される範囲も広くなります。
効果
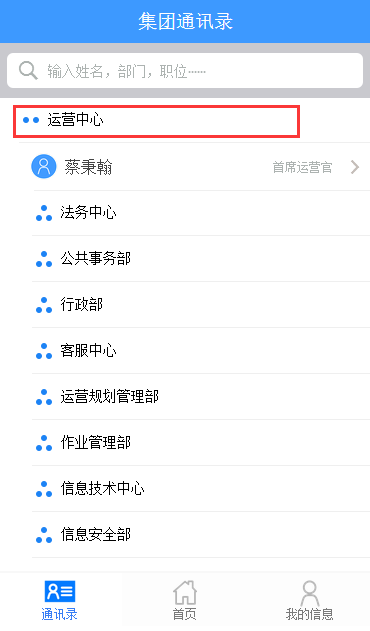
モジュールをクリックすると、モジュールがページの上部に来るまでページが上にスライドし始めます。
これは、クリックする前の場所です:

クリックすると、このモジュールを上部にスライドさせるスライド アニメーションが表示されます。 🎜>
実装
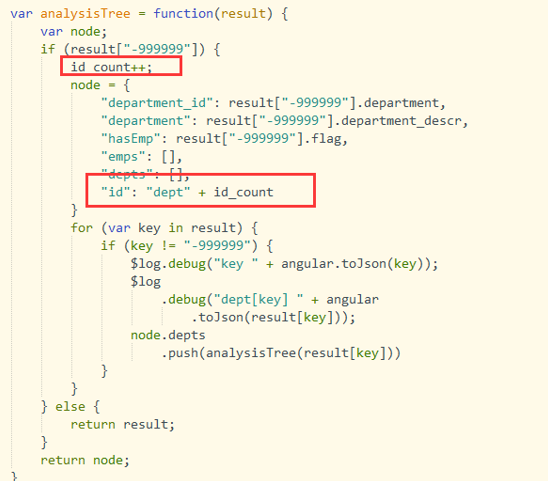
要素を取得し、ID を動的に生成します
要素をクリックすると、どこをクリックしたかをプログラムに知らせる必要があります。これは、私たちのものではなく p に固有のものです。指でクリックする場所。
前の wiki で紹介したように、インターフェイスによって返されるデータ形式は 1 次元配列です。多次元配列に変換する場合、この時点でデータを 1 回走査する必要があります。各データ:

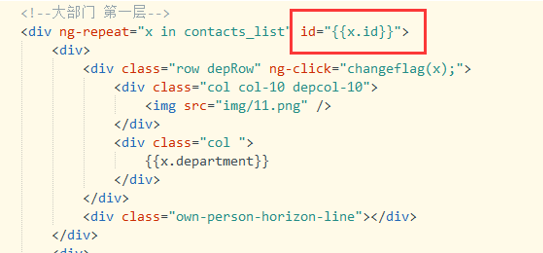
フロントエンド ページで次のように ID をバインドします
Jquery のスクロールトップ

一般に、誰もが jquery を使用するこの方法を思いつくでしょう。
使用方法は次のとおりです。
$(selector).scrollTop(offset)
ログイン後にコピー
これでスライドを実現できますが、使用中に次のことが分かりました。同じモジュールをクリックしても、スライド位置が異なるとクリックとスライドの距離が異なり、上位層にスライドされたコンテンツを元に戻すことはできません。これは、ニーズと大きく矛盾しています。
他のプラグインもいくつか調査しましたが、どれも私たちが望む効果を実現できませんでした。このような強力なイオンフレームワークがそのような方法を提供してくれるでしょうか?
$ionicScrollDelegate
スクロール ビューの制御を委任します (ion-centent および ion-scroll ディレクティブによって作成されます)。
このメソッドは、$ionicScrollDelegate サービスによって直接トリガーされ、すべてのスクロール ビューを制御します。 $getByHandle メソッドを使用して、特定のスクロール ビューを制御します。
これにはさらに多くのメソッドが含まれており、その中で、ng-if でよく使用されるのは、resize() メソッドです。さらに、
画面の現在のスクロールの高さを取得するメソッドも提供します。 getPositionScroll( ):
getScrollPosition()
• 戻り値: オブジェクトがこのビューまでスクロールする位置。次のプロパティがあります:
o {value} left 左からの距離ユーザーのスクロールに合わせて (0 から始まります)。
o {Number} top 上部からユーザーがスクロールした場所までの距離 (0 から始まります)。
ここでは垂直方向の高さのみを使用する必要があるため、$ionicScrollDelegate.getPositionScroll().top を使用して現在のスクロールの高さを取得します。
ScrollTo とscrollBy
これら 2 つのメソッドは、絶対パス (scrollTo) と相対位置 (scrollBy) の関係に似ています。
次のメソッドを使用して、現在クリックされているモジュールの位置を取得します:
document.getElementById(x.id).offsetTop
ここで取得するのは、ただし、毎回の要件は、クリックしたモジュールをコンテンツ全体の上部ではなく、画面の上部にスライドさせることなので、ここではscrollByを使用する方が良いでしょう。
この場合、毎回画面の上部からクリックされたモジュールまでの距離を移動するだけです。メソッドは次のとおりです。
varscroll = document.getElementById(x.id) ).offsetTop - $ionicScrollDelegate.getScrollPosition().top;
次に、クリック メソッドで ionic 独自のscrollBy メソッドを呼び出します:
$ionicScrollDelegate.resize();
$ionicScrollDelegate.scrollBy (0,scroll ,true);
これまでのところ、この機能は実装されています。皆さんのお役に立てれば幸いです。
この記事はここで終わります。Ionic はアドレス帳のクリックとスライドの模倣と $ionicscrolldelegate の使用状況分析を実現しました。これが皆さんのお役に立てば幸いです。