JavaScript_javascript スキルのコンストラクター パターンの詳細な説明
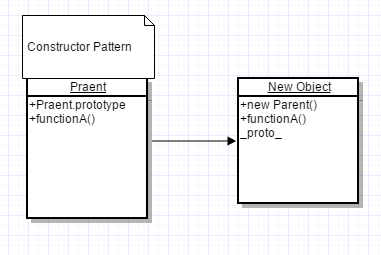
コンストラクター パターンの簡単な説明 (図を参照):

コンストラクターは継承できないため、Overriding をオーバーライドすることはできませんが、Overloading はオーバーライドできます。コンストラクターは、特定の型のオブジェクトを作成するために使用されます。オブジェクトを使用できるように準備し、オブジェクトの最初の作成時にコンストラクターがメンバーのプロパティとメソッドの値を設定するために使用できるパラメーターを受け取ります
1. オブジェクトを作成します
新しいオブジェクトを作成する 2 つの方法
var newObject={};
var newObject=new object();//object 构造器的简洁记法
2. 基本コンストラクター
JavaScript がオブジェクトとコンストラクターをサポートしていない場合は、new キーワードを使用してオブジェクトをインスタンス化します。コードは次のようになります。
function Car(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
this.toString=function()
{
return this.model+"has done"+this.miles+"miles";
};
};
//用法
//可以创建car新实例
var civic=new Car("Hona Civic",2009,2000);
var mondeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());3. プロトタイプを使用したコンストラクター
JavaScriptにはprototype属性があります。 JavaScript コンストラクターを呼び出してオブジェクトを作成すると、新しいオブジェクトにはコンストラクター プロトタイプのすべてのプロパティが含まれます。このようにして、複数の Car オブジェクトを作成できます (同じプロトタイプにアクセスします)
funcion() Ca(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
//注意使用Object.prototype.newMethod 而不是Object.prototype是为了重新定义prototype对象
Car.prototype.toString=function(){
return this.model+"Has done" +this.miles+"miles";
};
};
//用法
var civic=new Car("Honda Civic",2009,20000);
var momdeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());toString() の単一インスタンスをすべての Car オブジェクト間で共有できるようになりました
実際のプロジェクトにおけるコンストラクターのよくある間違いを共有しましょう
class A {
public int Avar;
public A() {
System.out.println("AAA");
doSomething();
}
public void doSomething() {
Avar = 1111;
System.out.println("A.doSomething()");
}
}
public class B extends A {
public int Bvar = 2222;
public B() {
System.out.println("BBB");
doSomething();
System.out.println("Avar=" + Avar);
}
public void doSomething() {
System.out.println("Bvar=" + Bvar);
}
public static void main(String[] args) {
new B();
}
}順序は次のようになります。まず B を生成するには、まず A を生成する必要があります。そのため、A のコンストラクターを呼び出し、AAA を出力し、次に dosomething メソッドを呼び出します。 注: A のこのメソッドは B によって上書きされます。生成するものは B. のオブジェクトなので、B のメソッドを呼び出します。BVAR には現在指定された値がないため、自動的に 0 に初期化されます。
次に、B オブジェクトを生成し、最初に変数 BVAR を初期化し、次にコンストラクターを呼び出して BBB を出力し、次にメソッドを呼び出します。この時点では、BVAR は初期化されているため、出力は BVAR = 2222、変数 AVAR は in になります。オブジェクト A はオブジェクト A. のメソッド dosomething を呼び出していないため、その値は 0 であり、出力 0全体の出力は次のとおりです:
AAA
Bvar=0
BBB
Bvar=2222
アヴァル=0

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 33
33
 150
150
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




