
プロジェクトは、それに応じて応答するために、キーボードのキーの組み合わせ CTRL+C を監視する必要があります。いくつかの方法を調べましたが、互換性と安定性はあまり高くありませんでした。最終的には、Filfox、Chrome、IE で使用できる、テスト済みの次の方法を入手しました。
1. JavaScript を使用して
を実装します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function keyListener(event){
if (event.ctrlKey && event.keyCode === 86){
alert('你按下了CTRL+V');
}
}
</script>
</head>
<body>
Ctrl+V:<textarea onkeydown="keyListener(event);">粘贴粘贴</textarea>
</body>
</html> 2. jquery を使用して
を実装します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://tztest4.ptmind.cn/js/jquery-1.8.0.min.js?v=3/11"></script>
<script>
$(function(){
$("#aaa").keyup(function(event){
if (event.ctrlKey && event.keyCode === 67){
alert('你按下了CTRL+C');
}
});
});
/*
* $('input').keyup(function(){...});
* $('input').bind('keyup', function(){...});
* $('input').live('keyup', function(){...});
*/
</script>
</head>
<body>
Ctrl+C:<textarea id="aaa">复制复制</textarea> <br />
</body>
</html> 3. 手順
イベント.ctrlKey
機能: イベント発生時に Ctrl キーが押されたかどうかを検出します。
構文:event.ctrlKey
値: true | false 1|0
手順:
ctrlKey 属性が true の場合、イベントの発生時に Ctrl キーが押されたままであることを意味します。 false の場合、Ctrl キーは押されませんでした。
ctrlKey 属性はマウスまたはキーボードと組み合わせて使用でき、主にショートカット操作を作成するために使用されます。
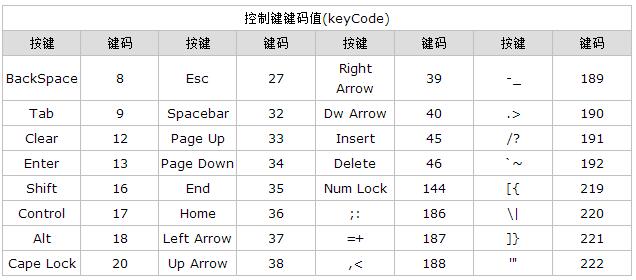
4. keyCode 値の詳細リスト




上記は、js と jquery を使用してキーボード イベントを監視するためのサンプル コードです。皆さんの学習に役立つことを願っています。