如何让搜索引擎抓取AJAX内容解决方案_php实例
越来越多的网站,开始采用"单页面结构"(Single-page application)。
整个网站只有一张网页,采用Ajax技术,根据用户的输入,加载不同的内容。

这种做法的好处是用户体验好、节省流量,缺点是AJAX内容无法被搜索引擎抓取。举例来说,你有一个网站。
<code> http://example.com </code>
用户通过井号结构的URL,看到不同的内容。
<code> http://example.com#1 http://example.com#2 http://example.com#3 </code>
但是,搜索引擎只抓取example.com,不会理会井号,因此也就无法索引内容。
为了解决这个问题,Google提出了"井号+感叹号"的结构。
<code> http://example.com#!1 </code>
当Google发现上面这样的URL,就自动抓取另一个网址:
<code> http://example.com/?_escaped_fragment_=1 </code>
只要你把AJAX内容放在这个网址,Google就会收录。但是问题是,"井号+感叹号"非常难看且烦琐。Twitter曾经采用这种结构,它把
<code> http://twitter.com/ruanyf </code>
改成
<code> http://twitter.com/#!/ruanyf </code>
结果用户抱怨连连,只用了半年就废除了。
那么,有没有什么方法,可以在保持比较直观的URL的同时,还让搜索引擎能够抓取AJAX内容?
我一直以为没有办法做到,直到前两天看到了Discourse创始人之一的Robin Ward的解决方法,不禁拍案叫绝。

Discourse是一个论坛程序,严重依赖Ajax,但是又必须让Google收录内容。它的解决方法就是放弃井号结构,采用 History API。
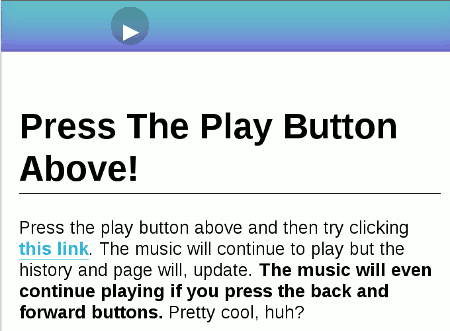
所谓 History API,指的是不刷新页面的情况下,改变浏览器地址栏显示的URL(准确说,是改变网页的当前状态)。这里有一个例子,你点击上方的按钮,开始播放音乐。然后,再点击下面的链接,看看发生了什么事?

地址栏的URL变了,但是音乐播放没有中断!
History API 的详细介绍,超出这篇文章的范围。这里只简单说,它的作用就是在浏览器的History对象中,添加一条记录。
<code> window.history.pushState(state object, title, url); </code>
上面这行命令,可以让地址栏出现新的URL。History对象的pushState方法接受三个参数,新的URL就是第三个参数,前两个参数都可以是null。
<code> window.history.pushState(null, null, newURL); </code>
目前,各大浏览器都支持这个方法:Chrome(26.0+),Firefox(20.0+),IE(10.0+),Safari(5.1+),Opera(12.1+)。
下面就是Robin Ward的方法。
首先,用History API替代井号结构,让每个井号都变成正常路径的URL,这样搜索引擎就会抓取每一个网页。
<code> example.com/1 example.com/2 example.com/3 </code>
然后,定义一个JavaScript函数,处理Ajax部分,根据网址抓取内容(假定使用jQuery)。
<code>function anchorClick(link) {<br> var linkSplit = link.split('/').pop();<br> $.get('api/' + linkSplit, function(data) {<br> $('#content').html(data);<br> });<br> }</code>再定义鼠标的click事件。
<code> $('#container').on('click', 'a', function(e) {<br> window.history.pushState(null, null, $(this).attr('href'));<br> anchorClick($(this).attr('href'));<br> e.preventDefault();<br> }); </code>还要考虑到用户点击浏览器的"前进 / 后退"按钮。这时会触发History对象的popstate事件。
<code> window.addEventListener('popstate', function(e) { <br> anchorClick(location.pathname); <br> });</code>定义完上面三段代码,就能在不刷新页面的情况下,显示正常路径URL和AJAX内容。
最后,设置服务器端。
因为不使用井号结构,每个URL都是一个不同的请求。所以,要求服务器端对所有这些请求,都返回如下结构的网页,防止出现404错误。
<code> <br> <br> <section id="container"></section><br> <noscript> <br> ... ...<br> </noscript> <br> <br> </code>
仔细看上面这段代码,你会发现有一个noscript标签,这就是奥妙所在。
我们把所有要让搜索引擎收录的内容,都放在noscript标签之中。这样的话,用户依然可以执行AJAX操作,不用刷新页面,但是搜索引擎会收录每个网页的主要内容!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 iPhoneとiPadで検索エンジンを変更する方法
Apr 25, 2023 am 08:28 AM
iPhoneとiPadで検索エンジンを変更する方法
Apr 25, 2023 am 08:28 AM
iPhone や iPad の Safari、Google Chrome、またはその他のブラウザで検索エンジンを変更するのは簡単です。このチュートリアルでは、iPhone および iPad で利用できる 4 つの異なる Web ブラウザーでこれを行う方法を説明します。 iPhone または iPad で Safari 検索エンジンを変更する方法 Safari は iOS および iPadOS のデフォルトの Web ブラウザですが、この検索エンジンが気に入らないかもしれません。幸いなことに、次の手順を使用して変更できます。 iPhone または iPad で、ホーム画面から [設定] を起動します。下にスワイプして、リストから「Safari」をタップします。次のメニューでは、
 Baidu クラウド ディスク検索エンジンの入り口
Feb 27, 2024 pm 01:00 PM
Baidu クラウド ディスク検索エンジンの入り口
Feb 27, 2024 pm 01:00 PM
Baidu Cloud は多くのファイルを保存できるソフトウェアですが、Baidu Cloud Disk 検索エンジンへの入り口は何でしょうか?ユーザーは URL https://pan.baidu.com を入力して Baidu Cloud Disk にアクセスできます。Baidu Cloud Disk 検索エンジンへの最新の入り口を共有することで、詳細な紹介が得られます。以下は詳細な紹介です。見てください。 。 Baidu クラウド ディスク検索エンジンの入り口 1. Qianfan 検索 Web サイト: https://pan.qianfan.app ネットワーク ディスクをサポート: 集約検索、Alibaba、Baidu、Quark、Lanzuo、Tianyi、Xunlei ネットワーク ディスクの表示方法: ログインが必要、会社に従ってくださいアクティベーション コードを取得する利点: ネットワーク ディスクは包括的で、多くのリソースがあり、インターフェイスがシンプルです。 2. マオリパンソウのウェブサイト: alipansou.c
 悪質なケース分析: LinkedIn で企業情報をクロールする方法
Jun 23, 2023 am 10:04 AM
悪質なケース分析: LinkedIn で企業情報をクロールする方法
Jun 23, 2023 am 10:04 AM
Scrapy は、インターネット上の関連情報を迅速かつ簡単に取得できる Python ベースのクローラー フレームワークです。この記事では、Scrapy のケースを使用して、LinkedIn で企業情報をクロールする方法を詳細に分析します。ターゲット URL を決定する まず、ターゲットが LinkedIn 上の企業情報であることを明確にする必要があります。したがって、LinkedIn の企業情報ページの URL を見つける必要があります。 LinkedIn Web サイトを開き、検索ボックスに会社名を入力し、
 Java開発:検索エンジンと全文検索機能の実装方法
Sep 21, 2023 pm 01:10 PM
Java開発:検索エンジンと全文検索機能の実装方法
Sep 21, 2023 pm 01:10 PM
Java 開発: 検索エンジンと全文検索機能の実装方法、具体的なコード例が必要です 検索エンジンと全文検索は、現代のインターネット時代において重要な機能です。これらは、ユーザーが必要なものをすぐに見つけられるようにするだけでなく、Web サイトやアプリのユーザー エクスペリエンスを向上させます。この記事では、Java を使用して検索エンジンと全文検索機能を開発する方法と、いくつかの具体的なコード例を紹介します。 Lucene ライブラリを使用した全文検索 Lucene は、ApacheSo によって開発されたオープンソースの全文検索エンジン ライブラリです。
 PHP 検索エンジンのパフォーマンスの最適化: アルゴリアの魔法のトリック
Jul 23, 2023 pm 04:21 PM
PHP 検索エンジンのパフォーマンスの最適化: アルゴリアの魔法のトリック
Jul 23, 2023 pm 04:21 PM
PHP 検索エンジンのパフォーマンスの最適化: アルゴリアの魔法の方法 インターネットの発展と検索エクスペリエンスに対するユーザーの要件の増大に伴い、検索エンジンのパフォーマンスの最適化が重要になってきています。 PHP 開発の世界では、Algolia は強力で統合が簡単な検索エンジン サービスです。この記事では、Algolia の魔法のような使い方と、Algolia を通じて PHP 検索エンジンのパフォーマンスを最適化する方法を紹介します。 Algolia の紹介 Algolia は、SaaS モデルに基づく検索エンジン サービス プロバイダーです。
 PHPを使用したInstagram情報のスクレイピング例
Jun 13, 2023 pm 06:26 PM
PHPを使用したInstagram情報のスクレイピング例
Jun 13, 2023 pm 06:26 PM
Instagram は、今日最も人気のあるソーシャル メディアの 1 つであり、数億人のアクティブ ユーザーがいます。ユーザーは何十億もの写真やビデオをアップロードしており、このデータは多くの企業や個人にとって非常に貴重です。したがって、多くの場合、Instagramのデータを自動的にスクレイピングするプログラムを使用する必要があります。この記事では、PHPを使ってInstagramのデータを取り込む方法と実装例を紹介します。 PHP の cURL 拡張機能をインストールする cURL は、さまざまな用途で使用されるツールです。
 人工知能検索の分野ではGoogleとMicrosoftが競合
Apr 08, 2023 am 11:31 AM
人工知能検索の分野ではGoogleとMicrosoftが競合
Apr 08, 2023 am 11:31 AM
昨年末の発表以来、ChatGPT は従来の情報検索方法に対する大きな脅威とみなされてきました。多様性があるため、人々の質問に答えたり、エッセイや詩を書いたり、プログラム コードを書いたりすることもできます。一貫した回答を提供する会話型 AI の能力は、人々がインターネット上で情報を検索するためのベンチマーク プラットフォームとして数十年にわたり使用されてきた Google の検索エンジンに対する脅威と考えられています。 OpenAI の ChatGPT は、ユーザーからの特定の質問に対する回答を調整できるため、Web サイトの閲覧時間を節約できます。 12月にニューヨーク・タイムズが発行した報告書では、ChatGPTが一夜にして成功を収めたため、Googleはそれを「コードレッド」と呼び、人工知能チャットボットが同社の検索エンジン事業にもたらす脅威に対処し始めたことが明らかになった。によると
 Google Chrome を設定して検索エンジンを変更する方法 ブラウザの検索エンジンを変更する方法
Mar 15, 2024 pm 12:49 PM
Google Chrome を設定して検索エンジンを変更する方法 ブラウザの検索エンジンを変更する方法
Mar 15, 2024 pm 12:49 PM
Google Chrome で検索エンジンを変更するにはどうすればよいですか? Google Chrome はユーザーの間で非常に人気のあるブラウザです。シンプルで使いやすいサービス、実用的なツール、その他の補助機能を備えているだけでなく、さまざまなユーザーのさまざまなニーズを満たすことができます。一般に、検索エンジンのデフォルトは Google です。交換するにはどのように設定すればよいですか?以下にその方法をシェアさせていただきます。交換方法 1. クリックして Google Chrome を開きます。 2. 三点アイコンをクリックしてメニュー インターフェイスを開きます。 3. [設定] オプションをクリックして、ブラウザの設定インターフェイスに入ります。 4. 設定インターフェースで検索エンジンモジュールを見つけます。 5. 「検索エンジンの管理」ボタンをクリックします。 6. 追加ボタンが表示されるので、この追加ボタンをクリックして検索エンジンを追加します。




