クラウドビデオを活用したオンライン教育とアンカーシステムの導入
アンカーとゲームアンカーは最近非常に人気がありますが、他の Web アプリケーションと比較すると、ライブビデオストリーミングはまだ少し複雑です。 FMSを使用してサーバーを構築してテストしましたが、ライブブロードキャストはまだ十分に安定していません。その後、Alibaba Cloud ビデオ サービスを試してみたところ、問題はなかったのですが、クライアントが提供されませんでした。そこで、クライアントを提供する NetEase Cloud Video を見つけて試してみたところ、NetEase Cloud の遅延が Alibaba Cloud よりも低いことがわかり、ライブ ビデオ サービスとして選択しました。 NetEase Cloud の API サンプルは Java で書かれています。カスタマー サービスに PHP があるかどうか尋ねたところ、NetEase Cloud の API が送られてきました。自分で書く方法はなく、インターフェースはシンプルです。
class v163Class{
private $AppKey; //开发者平台分配的AppKey
private $AppSecret; //开发者平台分配的AppSecret,可刷新
private $Nonce; //随机数(最大长度128个字符)
private $CurTime; //当前UTC时间戳,从1970年1月1日0点0 分0 秒开始到现在的秒数(String)
private $CheckSum; //SHA1(AppSecret + Nonce + CurTime),三个参数拼接的字符串,进行SHA1哈希计算,转化成16进制字符(String,小写)
const HEX_DIGITS = "0123456789abcdef";
public function __construct($AppKey,$AppSecret){
$this->AppKey = $AppKey;
$this->AppSecret = $AppSecret;
}
/**生成验证码**/
public function checkSumBuilder(){
//此部分生成随机字符串
$hex_digits = self::HEX_DIGITS;
$this->Nonce;
for($i=0;$i<128;$i++){ //随机字符串最大128个字符,也可以小于该数
$this->Nonce.= $hex_digits[rand(0,15)];
}
$this->CurTime = (string)(time()); //当前时间戳,以秒为单位
$join_string = $this->AppSecret.$this->Nonce.$this->CurTime;
$this->CheckSum = sha1($join_string);
}
/*****post请求******/
public function postDataCurl($url,$data=array()){
$this->checkSumBuilder(); //发送请求前需先生成checkSum
if(!empty($data)){
$json=json_encode($data);
}else{
$json="";
}
$timeout = 5000;
$http_header = array(
'AppKey:'.$this->AppKey,
'Nonce:'.$this->Nonce,
'CurTime:'.$this->CurTime,
'CheckSum:'.$this->CheckSum,
'Content-Type: application/json;charset=utf-8;',
'Content-Length: ' . strlen($json)
);
$ch = curl_init();
curl_setopt ($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_POST, 1);
curl_setopt ($ch, CURLOPT_POSTFIELDS, $json);
curl_setopt ($ch, CURLOPT_HEADER, false);
curl_setopt ($ch, CURLOPT_HTTPHEADER,$http_header);
curl_setopt ($ch, CURLOPT_SSL_VERIFYPEER,false);
curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
curl_setopt ($ch, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($ch);
if (false === $result) {
$result = curl_errno($ch);
}
curl_close($ch);
return json_decode($result,true) ;
}
/***频道添加***/
public function channel_add($name,$type=0){
$url="https://vcloud.163.com/app/channel/create";
return $data=$this->postDataCurl($url,array("name"=>$name,"type"=>$type));
}
/****频道更新*****/
public function channel_update($name,$cid,$type=0){
$url="https://vcloud.163.com/app/channel/update";
return $data=$this->postDataCurl($url,array("name"=>$name,"cid"=>$cid,"type"=>$type));
}
/****频道删除******/
public function channel_delete($cid){
$url="https://vcloud.163.com/app/channel/delete";
return $data=$this->postDataCurl($url,array("cid"=>$cid));
}
/****获取频道信息******/
public function channel_get($cid){
$url="https://vcloud.163.com/app/channelstats";
return $data=$this->postDataCurl($url,array("cid"=>$cid));
}
/***
获取频道列表
records int 单页记录数,默认值为10 否
pnum int 要取第几页,默认值为1 否
ofield String 排序的域,支持的排序域为:ctime(默认) 否
sort int 升序还是降序,1升序,0降序,默认为desc 否
**/
public function channel_list($option=array("records"=>10,"pnum"=>1,"ofield"=>"ctime","sort"=>1)){
$url="https://vcloud.163.com/app/channellist";
return $data=$this->postDataCurl($url,$option);
}
/**重新获取推流地址***/
public function channel_reset($cid){
$url="https://vcloud.163.com/app/address";
return $data=$this->postDataCurl($url,array("cid"=>$cid));
}
/*****
设置频道为录制状态
cid String 频道ID 是
needRecord int 1-开启录制; 0-关闭录制 是
format int 1-flv; 0-mp4 是
duration int 录制切片时长(分钟),默认120分钟 否
filename String 录制后文件名,格式为filename_YYYYMMDD-HHmmssYYYYMMDD-HHmmss,
文件名录制起始时间(年月日时分秒) -录制结束时间(年月日时分秒) 否
****/
public function channel_setRecord($cid,$option=array()){
$url="https://vcloud.163.com/app/channel/setAlwaysRecord";
return $data=$this->postDataCurl($url,$option);
}
/****暂停频道*****/
public function channel_pause($cid){
$url="https://vcloud.163.com/app/channel/pause";
return $data=$this->postDataCurl($url,array("cid"=>$cid));
}
/****批量暂停频道****/
public function channel_pauselist($cidList){
$url="https://vcloud.163.com/app/channellist/pause";
return $data=$this->postDataCurl($url,array("cidList"=>$cidList));
}
/****恢复频道*****/
public function channel_resume($cid){
$url="https://vcloud.163.com/app/channel/resume";
return $data=$this->postDataCurl($url,array("cid"=>$cid));
}
/****批量恢复频道****/
public function channel_resumelist($cidList){
$url="https://vcloud.163.com/app/channellist/resume";
return $data=$this->postDataCurl($url,array("cidList"=>$cidList));
}
/****获取频道的视频地址*****/
public function channel_videolist($cid){
$url="https://vcloud.163.com/app/videolist";
return $data=$this->postDataCurl($url,array("cid"=>$cid));
}
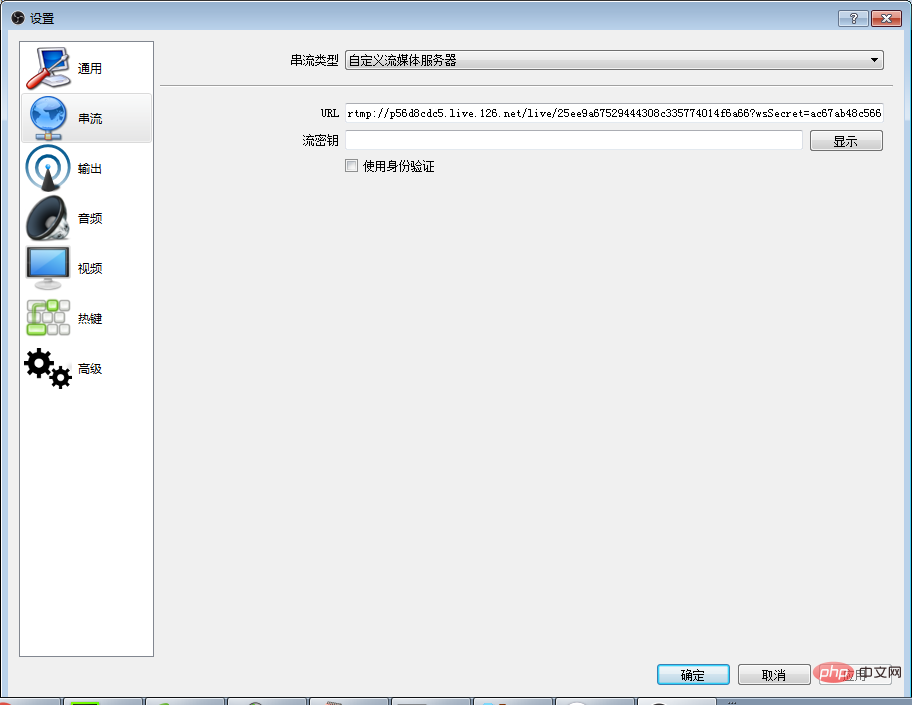
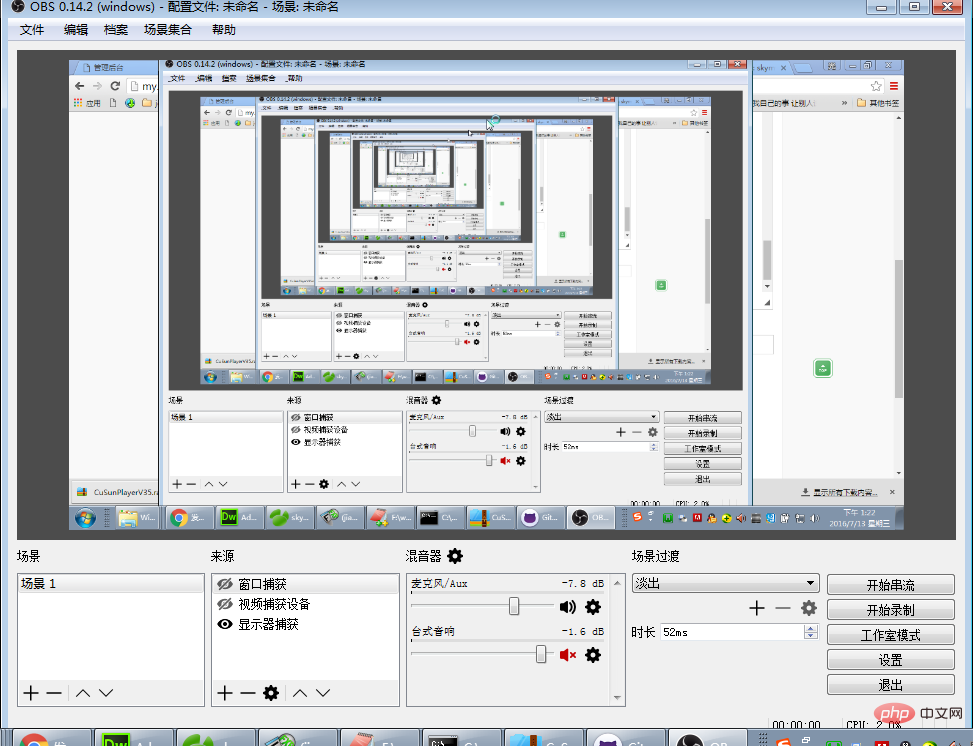
}NetEaseはウィンドウクライアントを提供していますが、使用時にラグがあるため、私は依然としてOBSを直接使用しています。 OBS は、シンプルな構成を備えた無料のライブ ビデオ クライアントです。ストリームに URL を入力してライブ ブロードキャストを開始します。


このようにして、ライブストリーミングを開始できます。
プレーヤーの場合は、video.js を使用してください。 [推奨読書: Node.js ビデオ チュートリアル]
<video id="zbvideo" class="video-js vjs-default-skin" controls preload="none" width="90%" height="398" poster="/static/images/videobg.jpg" data-setup="{}">
<source src="{$data.zb_http}" />
<source src="{$data.zb_hls}" type="application/x-mpegURL" />
<source src="{$data.zb_rtmp}" type="rtmp" />
</video>
<link href="/plugin/videojs/video-js.css" rel="stylesheet">
<script src="/plugin/videojs/ie8/videojs-ie8.min.js"></script>
<script src="/plugin/videojs/video.js"></script>これでライブ ブロードキャスト サービスが完成しました。
API に基づいてライブ ブロードキャスト アドレスを自動的に生成し、ライブ ブロードキャスト アドレスを更新し、ライブ ブロードキャスト アドレスを自動的に削除するパブリック クラスを追加します。有効期限が切れたライブ ブロードキャスト アドレス。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 セッションのハイジャックはどのように機能し、どのようにPHPでそれを軽減できますか?
Apr 06, 2025 am 12:02 AM
セッションのハイジャックはどのように機能し、どのようにPHPでそれを軽減できますか?
Apr 06, 2025 am 12:02 AM
セッションハイジャックは、次の手順で達成できます。1。セッションIDを取得します。2。セッションIDを使用します。3。セッションをアクティブに保ちます。 PHPでのセッションハイジャックを防ぐための方法には次のものが含まれます。1。セッション_regenerate_id()関数を使用して、セッションIDを再生します。2。データベースを介してストアセッションデータを3。
 確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
PHP開発における固体原理の適用には、次のものが含まれます。1。単一責任原則(SRP):各クラスは1つの機能のみを担当します。 2。オープンおよびクローズ原理(OCP):変更は、変更ではなく拡張によって達成されます。 3。Lischの代替原則(LSP):サブクラスは、プログラムの精度に影響を与えることなく、基本クラスを置き換えることができます。 4。インターフェイス分離原理(ISP):依存関係や未使用の方法を避けるために、細粒インターフェイスを使用します。 5。依存関係の反転原理(DIP):高レベルのモジュールと低レベルのモジュールは抽象化に依存し、依存関係噴射を通じて実装されます。
 システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムが再起動した後、UnixSocketの権限を自動的に設定する方法。システムが再起動するたびに、UnixSocketの許可を変更するために次のコマンドを実行する必要があります:sudo ...
 phpstormでCLIモードをデバッグする方法は?
Apr 01, 2025 pm 02:57 PM
phpstormでCLIモードをデバッグする方法は?
Apr 01, 2025 pm 02:57 PM
phpstormでCLIモードをデバッグする方法は? PHPStormで開発するときは、PHPをコマンドラインインターフェイス(CLI)モードでデバッグする必要がある場合があります。
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 ReactPhpの非ブロッキング機能は何ですか?ブロッキングI/O操作を処理する方法は?
Apr 01, 2025 pm 03:09 PM
ReactPhpの非ブロッキング機能は何ですか?ブロッキングI/O操作を処理する方法は?
Apr 01, 2025 pm 03:09 PM
ReactPhpの詳細な解釈の非ブロッキング機能の公式紹介は、多くの開発者の質問を呼び起こしました。





