8つのリニアグラデーションビデオチュートリアルとテキストチュートリアルの共有
Web ページの背景をデザインするとき、Web ページに見栄えの良いグラデーションの背景を持たせるために、線形グラデーションは間違いなく不可欠です。次に、php 中国語 Web サイトで、線形グラデーションに関する 8 つのビデオ チュートリアルとテキスト チュートリアルの概要を共有します。
linear-gradient の説明:
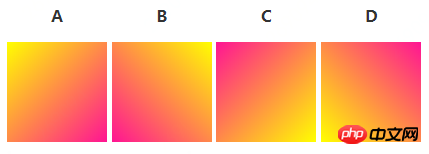
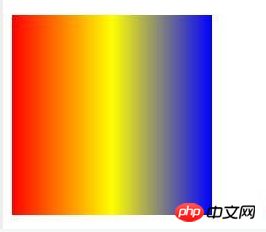
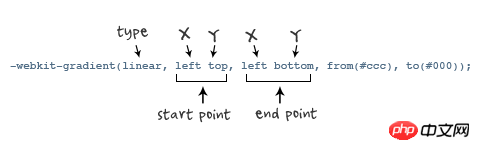
linear-gradient は中国語で線形グラデーションを意味し、少なくとも 2 つのカラー ノードを定義する必要があることを意味します。カラー ノードは、スムーズな遷移を示したいカラーです。同時に、開始点と方向(または角度)を設定することもできます。
以下は、線形グラデーションの具体的なテキストチュートリアルとビデオチュートリアルです
線形グラデーションビデオチュートリアル:
1. タッチビデオチュートリアル「 Linear-gradient」
css 線形グラデーション (linear-gradient) 少なくとも 2 つのカラー ノードを定義する必要があります。カラー ノードは、スムーズな遷移を示したいカラーです。同時に、開始点と方向(または角度)を設定することもできます。
Css 線形グラデーション (linear-gradient) 記事チュートリアル:
Gradi ent は [はい] で、背景画像が表示されます。ページ内に表示されるフォーム、グラデーションの本質は背景画像です。 CSS3 では、グラデーションは線形グラデーションと放射状グラデーションに分類できます。線形グラデーションはグラデーション ラインに沿ったグラデーションであり、放射状グラデーションは楕円または円の周囲のグラデーションです。3. 「CSSのlinear-gradient()関数は何をするのですか?」線形グラデーションの円形境界線の実装 (コード) 》
フロントエンド開発プロセスでは、線形グラデーションはさまざまな効果を実現するために使用されることがあります。この章では、CSS の線形グラデーションについて紹介します。 .gradient() 関数は何をするのでしょうか?線形グラデーションの円形境界線を実装します。4.「linear-gradientの使い方を詳しく解説」
5.「CSS3の斜め線形グラデーションlineaer-gradientの徹底解説》
におけるlinear-gradient属性の使い方のまとめ」
linear-gradientは一見すると非常にシンプルな属性ですが、シンプルですが、多くの複雑なグラフィックを実現できます。 
7.「
」
従来の実装方法は画像を通して+-ボタンを実装することですが、この記事ではCSS3のlinear-gradient線形グラデーションを使用してショッピングカートの加算と減算の操作を実装します。
8. " CSS3 の線形グラデーションを使用して境界線を作成する方法"

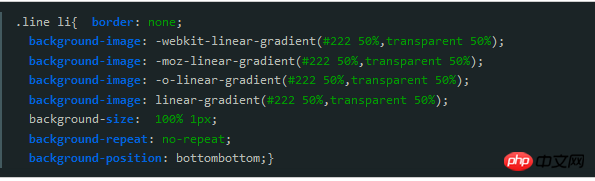
線形グラデーションの線は、特にストロークを使用して境界線を作成するのに非常に強力です。いくつかの境界線効果をコピーします。 . ここではCSS3の線形グラデーションを使用して境界線を作成する例を見ていきます。
関連する推奨事項:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
記事では、入力検証、認証、定期的な更新など、脆弱性から保護するためのフレームワークの重要なセキュリティ機能について説明します。
 フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
この記事では、フレームワークにカスタム機能を追加し、アーキテクチャの理解、拡張ポイントの識別、統合とデバッグのベストプラクティスに焦点を当てています。
 PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHP開発でPHPのCurlライブラリを使用してJSONデータを送信すると、外部APIと対話する必要があることがよくあります。一般的な方法の1つは、Curlライブラリを使用して投稿を送信することです。
 ReactPhpの非ブロッキング機能は何ですか?ブロッキングI/O操作を処理する方法は?
Apr 01, 2025 pm 03:09 PM
ReactPhpの非ブロッキング機能は何ですか?ブロッキングI/O操作を処理する方法は?
Apr 01, 2025 pm 03:09 PM
ReactPhpの詳細な解釈の非ブロッキング機能の公式紹介は、多くの開発者の質問を呼び起こしました。
 確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
PHP開発における固体原理の適用には、次のものが含まれます。1。単一責任原則(SRP):各クラスは1つの機能のみを担当します。 2。オープンおよびクローズ原理(OCP):変更は、変更ではなく拡張によって達成されます。 3。Lischの代替原則(LSP):サブクラスは、プログラムの精度に影響を与えることなく、基本クラスを置き換えることができます。 4。インターフェイス分離原理(ISP):依存関係や未使用の方法を避けるために、細粒インターフェイスを使用します。 5。依存関係の反転原理(DIP):高レベルのモジュールと低レベルのモジュールは抽象化に依存し、依存関係噴射を通じて実装されます。