JavaScript のプリミティブ値と複雑な値_javascript のヒント
前の単語
JavaScript のデータ型は、プリミティブ型と参照型の 2 つの型に分類できます。プリミティブ型は、基本型または単純型とも呼ばれます。JavaScript の基本データ型には、Unknown、Null、Boolean、Number、および String が含まれます。参照型は、JavaScript ではオブジェクトと呼ばれます。対応して、それらの値はそれぞれプリミティブ値および複素値とも呼ばれます
特徴
プリミティブ値
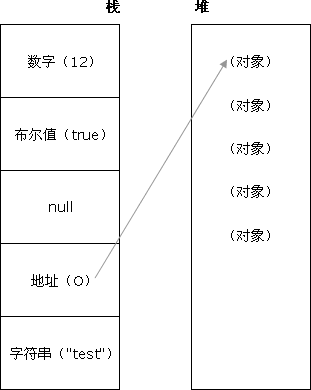
簡単に言うと、プリミティブ値は固定の単純な値であり、スタックに格納される単純なデータセグメントです。つまり、それらの値は変数アクセスの場所に直接格納されます。
プリミティブ値は、JavaScript で利用可能なデータまたは情報を表す最も低い、または最も単純な形式です。プリミティブ型の値は絞り込むことができないため、プリミティブ値と呼ばれます。つまり、数値は数値であり、文字は文字であり、ブール値は true または false、null と unknown は null と unknown です。値自体は単純であり、他の値から構成される値を表すことはできません
プリミティブ型とはどのような型ですか?
プリミティブ型には次の 5 つの型があります: Unknown、Null、Boolean、Number、String
typeof を使用して、型が特定の型の範囲内にあるかどうかを判断できます。
演算子の種類
変数または値に対して typeof 演算子を使用すると、次のいずれかの値が返されます:

注:
1. 戻り値は文字列型です。
2. 元の型と比較すると、null の違いがまだあります。typeof(null) を使用すると、null がオブジェクトのプレースホルダーとして返されます。
複素数値
複雑な値は、さまざまな種類の JavaScript オブジェクトで構成できます。複合オブジェクトには特定の既知の値ではなく任意の値を含めることができるため、メモリ内の複合オブジェクトのサイズは不明です
保存方法
スタックストレージ
元の値は固定領域を占有し、単純なデータセグメントであるため、変数クエリの速度を向上させるために、スタックに格納されます
ヒープストレージ
複素数の値はサイズが変化するためスタックに格納できず、変数クエリの速度が低下するため、変数に格納される値はヒープ(heap)に格納されます。ストレージ オブジェクトを指すポインタ メモリの場所

アクセス方法
値によるアクセス
プリミティブ値は非還元値として保存および操作され、それらを参照すると値が転送されます
var myString = 'foo'; var myStringCopy = myString; var myString = null; console.log(myString,myStringCopy);//null,'foo'
見積訪問
複雑な値は、実際の値ではなく参照によって保存および操作されます。複雑なオブジェクトを含む変数を作成すると、その値はメモリ内の参照アドレスになります。複雑なオブジェクトを参照する場合、その名前 (つまり、変数またはオブジェクトのプロパティ) を使用して、メモリ内の参照アドレスを通じてオブジェクトの値を取得します
var myObject = {};
var copyOfMyObject = myObject;//没有复制值,而是复制了引用
myObject.foo = 'bar';//操作myObject中的值
//现在如果输出myObject和copyOfMyObject,则都会输出foo属性,因为它们引用的是同一个对象
console.log(myObject,copyOfMyObject);//Object{foo="bar"} 比較
プリミティブ値は値比較を使用し、複雑な値は参照比較を使用します。複素数値は、同じオブジェクトを参照する (つまり、同じアドレスを持つ) 場合にのみ等しくなります。同じオブジェクトを含む 2 つの変数であっても、同じオブジェクトを指していないため、互いに等しくありません
var price1 = 10;
var price2 = 10;
var price3 = new Number('10');
var price4 = price3;
console.log(price1 == price2);//true
console.log(price1 == price3);//false
price4 = 10;
console.log(price4 == price3);//true
console.log(price4 === price3);//false
var objectFoo = {same:'same'};
var objectBar = {same:'same'};
console.log(objectFoo == objectBar);//false
var objectA = {foo: 'bar'};
var objectB = objectA;
console.log(objectA == objectB);//true 動的属性
複雑な値の場合、プロパティとメソッドを追加したり、そのプロパティやメソッドを変更したり削除したりすることもできますが、単純な値の場合はプロパティやメソッドを追加できません。
var str = 'test';
str.property = true;
console.log(str.property);//undefined
var objA = {property: 'value'};
var pointer1 = objA;
var pointer2 = pointer1;
objA.property = null;
console.log(objA.property,pointer1.property,pointer2.property);//null null null 梱包タイプ
コンストラクターによって作成されたオブジェクトとしてプリミティブ値が使用される場合、JavaScript はオブジェクトのプロパティとメソッドを使用できるようにそれをオブジェクトに変換し、オブジェクトのプロパティを破棄してプリミティブ値に戻します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 85
85
 11
11
 28
28
 99
99
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




