
JavaScript には、基本型と参照型の 2 種類のデータがあります。
基本タイプは単純なデータ セグメントです。
参照型は、複数の値で構成されるオブジェクトです。
代入操作を実行すると、パーサーはまずデータが値型であるか参照型であるかを分析します。
2 つのアクセス方法:
基本型の値: 値によるアクセス、操作は実際に保存された値です。
参照型値: 参照によるアクセス。クエリを実行するときは、まずスタックからメモリ アドレスを読み取り、次に手がかりに従ってヒープ メモリに格納されている値を見つける必要があります。

1. 基本データ型:
JavaScript には、文字列、数値、ブール値、シンボル (ES6 の新機能)、null、および未定義の 6 つの基本的なデータ タイプがあります。
これら 5 つの基本データ型は、変数に格納されている実際の値を直接操作できます。
var a=10; var b=a; b=20; console.log(a);
(1) まず、基本的なデータ型は数値です。
(2) .var b=a、この代入操作は実際には a のデータをコピーし、それを変数 b に代入します。
(3).a と b は完全に独立しています。
(4).b=20 の場合、変数 b の値を変更しても変数 a の値には影響しません。
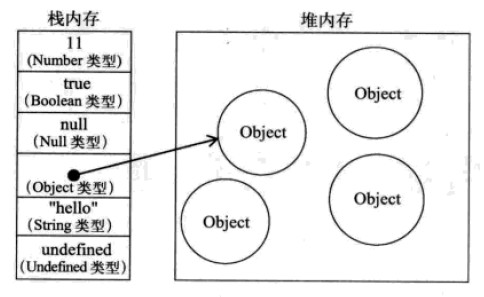
スタックメモリ

2. 参照型データ:
JavaScriptでは参照型データはヒープメモリ上に格納されますが、ヒープメモリ空間上の位置に直接アクセスしてヒープメモリ空間を操作することはできません。
スタック メモリ内のオブジェクトの参照アドレスに対してのみ操作できます。したがって、スタックメモリに格納される参照型データは、実際にはヒープメモリ上のオブジェクトの参照アドレスとなります。この参照アドレスを通じて、ヒープ メモリに格納されているオブジェクトをすばやく見つけることができます。
var obj1=new Object(); var obj2=obj1; obj2.name="脚本之家"; console.log(obj1.name);
(1).var obj1=new Object() は、参照型データであるオブジェクトを作成します。変数 obj1 には、ヒープメモリ上のオブジェクトのアドレスが格納されます。
(2) .var obj2=obj1. この代入操作は実際にヒープ メモリ内のオブジェクトの格納アドレスを変数 obj2 にコピーします。つまり、2 つの変数は実際のオブジェクトを指すメモリ アドレスを格納し、同じオブジェクトを指します。 。
(3).obj2.name="Script Home"、オブジェクトに属性を追加します。
(4).console.log(obj1.name)、2 つの変数が同じオブジェクトを指しているため、「Script Home」が出力されます。
アイコンは次のとおりです:

文字列は特別な基本データ型です
多くの言語では、String はオブジェクトの形式で表現されますが、ECMAScript ではこの伝統に従っていません。String は基本的なデータ型として使用されますが、比較的特殊な基本型です。
String を参照型として使用する必要があるように見えますが、実際にはオブジェクトではないため、そうではありません。なので基本的なデータ型にして値渡しで操作すれば良さそうです。
以下の例を見てください:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
ただし、String は任意の長さで値渡しなので、1 バイトずつコピーする表示効率はまだ非常に低いです。String は参照型としても使用できるようです。
以下の例を見てください:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
したがって、String は実際には上記 2 つのデータ型分類に準拠していないと言えます。両者の中間の 2 つの属性を持つ特殊なタイプです。