js は、現在のページがモバイル デバイスで開かれるか PC で開かれるかを決定します_javascript スキル
この記事の例では、現在のページがモバイルデバイスで開かれるか PC で開かれるかを判断するための js の詳細なコードを説明します。具体的な内容は次のとおりです。
var browser = {
versions: function () {
var u = navigator.userAgent, app = navigator.appVersion;
return { //移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器
iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部
};
}(),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
}
if (browser.versions.mobile) {//判断是否是移动设备打开。browser代码在下面
var ua = navigator.userAgent.toLowerCase();//获取判断用的对象
if (ua.match(/MicroMessenger/i) == "micromessenger") {
//在微信中打开
setInterval(WeixinJSBridge.call('closeWindow'),2000);
}
if (ua.match(/WeiBo/i) == "weibo") {
//在新浪微博客户端打开
}
if (ua.match(/QQ/i) == "qq") {
//在QQ空间打开
}
if (browser.versions.ios) {
//是否在IOS浏览器打开
}
if(browser.versions.android){
//是否在安卓浏览器打开
}
} else {
//否则就是PC浏览器打开
window.close();
}
コード 2: js は、ユーザーの閲覧デバイスがモバイル デバイスであるか PC であるかを判断します
最近の Web サイトのページでは、主にユーザーがモバイル デバイスからアクセスしているのか、コンピューター ブラウザからアクセスしているのかを判断するために、ユーザーのアクセス デバイスに応じて異なるページ スタイルを表示する必要があります。
参考までにjs判定処理コードを以下に示します。
<script type="text/javascript">
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
document.writeln("您的浏览设备为:");
if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
document.writeln("phone");
} else {
document.writeln("pc");
}
}
browserRedirect();
</script>
コンピュータ、Android デバイス、iPhone、iPad のブラウザを使用してテストしましたが、このコードは実行可能であり、すべてのデバイスで正しい判断が行われます。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
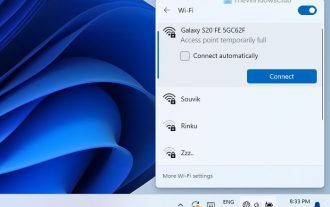
 Windows PCでアクセスポイントが一時的にいっぱいになるエラーを修正する方法
Mar 16, 2024 pm 03:19 PM
Windows PCでアクセスポイントが一時的にいっぱいになるエラーを修正する方法
Mar 16, 2024 pm 03:19 PM
Windows 11/10 PC で Wi-Fi ルーターまたはモバイル ホットスポットに接続するときに「アクセス ポイントが一時的にいっぱいです」というエラーが発生した場合、これは通常、ネットワークの過負荷または接続されているデバイスの多さが原因です。この問題を解決してインターネットに正常に接続するには、次の方法を試してください。 1. 他のデバイスが切断されるまでしばらく待ってから、再度接続を試みます。 2. Wi-Fi ルーターまたはモバイル ホットスポットを再起動して、ネットワーク キャッシュをクリアし、IP アドレスを再割り当てします。 3. PC の Wi-Fi アダプター ドライバーが最新であることを確認し、デバイス マネージャーで更新を確認します。 4. さまざまな時間に接続してみてください。ピーク時間を避けると、接続の機会が増える可能性があります。 5. AccessP の追加を検討する
![Windows PC が BIOS で起動し続ける [修正]](https://img.php.cn/upload/article/000/887/227/171012121854600.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows PC が BIOS で起動し続ける [修正]
Mar 11, 2024 am 09:40 AM
Windows PC が BIOS で起動し続ける [修正]
Mar 11, 2024 am 09:40 AM
Windows PC が頻繁に BIOS インターフェイスに入る場合、使用が困難になる可能性があります。コンピューターの電源を入れるたびに BIOS 画面が表示され、再起動しても問題が解決しません。この問題に直面している場合は、この記事で説明する解決策が役に立ちます。コンピューターが BIOS で起動し続けるのはなぜですか? BIOS モードでコンピューターが頻繁に再起動する場合は、不適切なブート シーケンス設定、SATA ケーブルの損傷、接続の緩み、BIOS 構成エラー、ハード ドライブの障害など、さまざまな理由が考えられます。 Windows PC が BIOS で起動し続ける問題を修正する Windows PC が BIOS で起動し続ける場合は、以下の修正プログラムを使用してください。起動順序を確認し、再接続します。
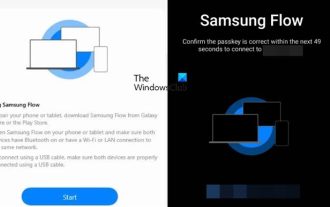
 Windows PC で Samsung Flow を使用する方法
Feb 19, 2024 pm 07:54 PM
Windows PC で Samsung Flow を使用する方法
Feb 19, 2024 pm 07:54 PM
SamsungFlow は、Galaxy 電話を Windows PC に簡単に接続できる便利で実用的なツールです。 SamsungFlow を使用すると、デバイス間でコンテンツを共有したり、通知を同期したり、スマートフォンをミラーリングしたりすることができます。この記事では、Windows パソコンで SamsungFlow を使用する方法を紹介します。 Windows PC でスマートフォン ストリーミングを使用する方法 SamsungFlow を使用して Windows PC と Galaxy Phone を接続するには、Galaxy スマートフォンとタブレットが Android 7.0 以降を実行し、Windows PC が Windows 10 以降を実行していることを確認する必要があります。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 すべての OneDrive ファイルを一度に PC にダウンロードする方法
Feb 19, 2024 pm 06:51 PM
すべての OneDrive ファイルを一度に PC にダウンロードする方法
Feb 19, 2024 pm 06:51 PM
この記事では、すべての OneDrive ファイルを PC に一度にダウンロードする方法を説明します。 OneDrive は、ユーザーがいつでもどこでもファイルにアクセスできるようにする強力なクラウド ストレージ プラットフォームです。場合によっては、ユーザーはファイルをローカルにバックアップしたり、オフラインでアクセスしたりする必要があるかもしれません。これを簡単に行う方法については、読み続けてください。すべての OneDrive ファイルを一度に PC にダウンロードするにはどうすればよいですか?すべての OneDrive ファイルを Windows PC に一度にダウンロードするには、次の手順に従います。 Onedrive を起動し、[マイ ファイル] に移動します。 OneDrive にアップロードされたすべてのファイルはここで利用できるようになります。 CTRL+A を押してすべてのファイルを選択するか、チェックボックスをオンにしてすべての項目の選択を切り替えます。上部にあるダウンロードオプションをクリックし、
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 低コスト Chrome ホストの冒険: ブラック Apple をインストールすることはできませんが、認定された PC と見なすことができます
Jul 11, 2024 pm 04:38 PM
低コスト Chrome ホストの冒険: ブラック Apple をインストールすることはできませんが、認定された PC と見なすことができます
Jul 11, 2024 pm 04:38 PM
そういえば、海外ジャンクシリーズはすでに何冊も出ていますが、それ以前は携帯電話や組み立て済みのPCがほとんどで、前者はプレイアビリティとしては平均的で、後者は不確実性が満載でした。たとえば、前回インストールに 300 ドルを費やしたコンピューターは、現在、ドライバーがノンストップで削除される状態になっています。しかし、「ボロ拾い」とはそういうもので、リスクとメリットが共存するのが常です。たとえば、今回ASUS ChromeBoxを「拾った」のですが、当初はこれをMacmini(偽物)にしようと思っていましたが、途中で予想外の問題が多く発生し、意図した目的を達成できませんでした。結局、次善の策に落ち着いて、それに Windows をフラッシュすることを選択する必要がありました。リンゴを黒くする試みは最後の段階まで落ちましたが、その過程全体はとても楽しかったです。そしてとして




