Yii2 ActiveRecord はプロパティのデフォルト値を設定します
Model が ActiveRecord を継承した後、属性のデフォルト値を設定したい場合は、コンストラクターをオーバーライドできます。コードは次のとおりです。
上記では、プロパティのデフォルト値を設定するための Yii2 ActiveRecord を、内容の側面も含めて紹介しました。PHP チュートリアルに興味のある友人に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 .NET パーサーによって返されるエラー 0xC00CE556 を修正する方法
Apr 25, 2023 am 08:34 AM
.NET パーサーによって返されるエラー 0xC00CE556 を修正する方法
Apr 25, 2023 am 08:34 AM
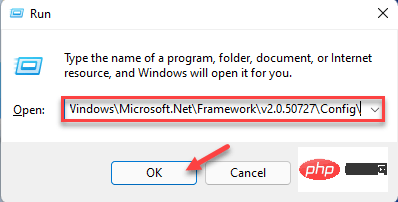
新しいバージョンのアプリケーションのインストール中に、Windows で「C:\\Windows\Microsoft.Net\Framework\v2.0.50727\Config\machine.configParser の解析中にエラーが発生しました。エラー 0xC00CE556 が返されました」というエラー メッセージが表示されることがあります。この問題は、システムの起動時にも発生します。どのような状況でこの問題が発生しても、.NETFramework が舞台裏の真の原因です。このエラー コードが再び表示されないようにするために使用できる非常に簡単な修正がいくつかあります。修正 1 – 破損したファイルを置き換える 破損したファイルは元のディレクトリから簡単に置き換えることができます
 PHP での構成管理に ThinkPHP\Config を使用するにはどうすればよいですか?
May 31, 2023 pm 02:31 PM
PHP での構成管理に ThinkPHP\Config を使用するにはどうすればよいですか?
May 31, 2023 pm 02:31 PM
PHP 言語の継続的な開発に伴い、PHP バックエンド フレームワークで広く使用されている ThinkPHP も継続的に改良されています。ビジネス シナリオがますます複雑になるにつれて、ThinkPHP での構成管理の需要も高まっています。そこで、ThinkPHP には豊富な構成管理機能が備わっていますので、今回は ThinkPHPConfig を使用して構成管理を実装する方法を紹介します。 1. ThinkPHPConfig の概要 ThinkPHPConfig は Thin
 PHP-Activerecord フレームワークとは何ですか?
Jun 05, 2023 am 08:51 AM
PHP-Activerecord フレームワークとは何ですか?
Jun 05, 2023 am 08:51 AM
PHP-Activerecord フレームワークは、データベース内のテーブルを PHP オブジェクトにマップできる軽量の ORM (オブジェクト リレーショナル マッピング) フレームワークで、開発者はオブジェクト指向のアプローチを使用して、複雑な SQL ステートメントを作成せずにデータベースを操作できます。これは、Ruby on Rails フレームワークの ActiveRecord パターンに由来しており、PHP-Activerecord フレームワークは、PHP 言語でのその実装です。このフレームワークの主なアイデアは、データベース内のデータを結合することです。
 PHP は構成管理に CodeIgniter\Config をどのように使用しますか?
Jun 02, 2023 pm 06:01 PM
PHP は構成管理に CodeIgniter\Config をどのように使用しますか?
Jun 02, 2023 pm 06:01 PM
1. CodeIgniter の概要 CodeIgniter は、Web 開発者に Web アプリケーションを構築するための高速かつ強力なツールを提供するように設計された軽量で包括的な PHP 開発フレームワークです。 MVC アーキテクチャ パターンを使用して迅速な開発と基本機能を実現し、さまざまなデータベースをサポートするオープンソース フレームワークです。 2. Config ライブラリの概要 Config ライブラリは CodeIgniter フレームワークのコンポーネントであり、コードの設定と管理に使用されます。 Config ライブラリには多くのものが含まれています
 この点を理解してフロントエンド担当者の7割をキャッチアップした記事
Sep 06, 2022 pm 05:03 PM
この点を理解してフロントエンド担当者の7割をキャッチアップした記事
Sep 06, 2022 pm 05:03 PM
同僚は、これによって指摘されたバグのために立ち往生しました。Vue2 のこの指摘の問題により、アロー関数が使用され、その結果、対応する props を取得できなくなりました。私がそれを彼に紹介したとき、彼はそれを知りませんでした。その後、私はわざとフロントエンド コミュニケーション グループに目を向けました。これまでのところ、フロントエンド プログラマーの少なくとも 70% はまだそれを理解していません。今日私はそれを共有しますyou this link. もしすべてが間違っている場合 まだ学習していない場合は、大きな口を与えてください。
 Vue2 がこれを通じてさまざまなオプションのプロパティにアクセスできる理由について話しましょう
Dec 08, 2022 pm 08:22 PM
Vue2 がこれを通じてさまざまなオプションのプロパティにアクセスできる理由について話しましょう
Dec 08, 2022 pm 08:22 PM
この記事は、vue ソース コードを解釈するのに役立ち、これを使用して Vue2 のさまざまなオプションのプロパティにアクセスできる理由を紹介します。
 Java でこのメソッドを使用する方法
Apr 18, 2023 pm 01:58 PM
Java でこのメソッドを使用する方法
Apr 18, 2023 pm 01:58 PM
1. this キーワード 1. this の型: どのオブジェクトが呼び出されるかがそのオブジェクトの参照型 2. 使用法の概要 1. this.data;//アクセス属性 2. this.func();// アクセスメソッド 3.this ( );//このクラス内の他のコンストラクタを呼び出す 3. 使い方の説明 1.this.dataはメンバメソッドで使用しているので、これを追加しないとどうなるかを見てみましょう classMyDate{publicintyear;publicintmonth;publicintday; publicvoidsetDate(intyear, intmonth,intday){はい
 これは何ですか? JavaScript でのこれの詳細な分析
Aug 04, 2022 pm 05:02 PM
これは何ですか? JavaScript でのこれの詳細な分析
Aug 04, 2022 pm 05:02 PM
これは何ですか?次の記事では、JavaScript でのこれについて説明し、関数の呼び出し方法の違いによる違いについて説明します。




