code_javascript スキルを美しくするための、2016 年に最も人気のある 15 のコード構文強調表示ツール
はしがき:
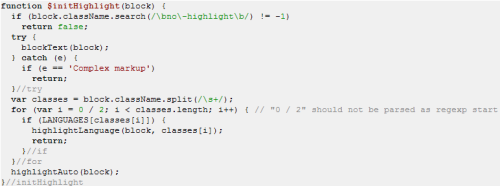
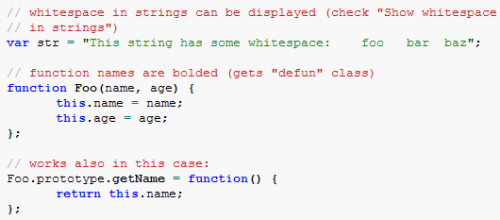
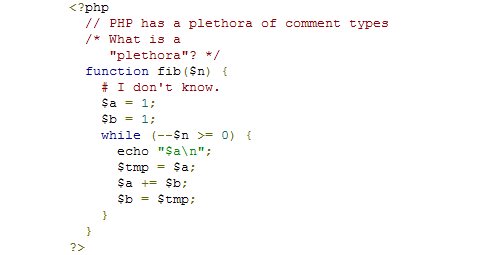
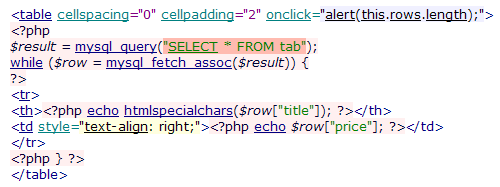
コードのハイライト表示は、特に Web サイトやブログに独自のコードを表示する必要がある場合、または他の人に構文エラーを表示またはデバッグしてもらいたい場合に非常に便利です。コードを強調表示して、読者がコード ブロックを簡単に読み取れるようにし、コードを読む際のユーザー エクスペリエンスを向上させることができます。
構文の強調表示は、テキスト、特にソース コードをさまざまなカテゴリに応じてさまざまな色とフォントで表示するためにテキスト エディターで使用されます。この機能は、プログラミング言語やマークアップ言語などの構造化言語を記述する場合に役立ちます。これらの言語では構文エラーの表示が異なります。構文の強調表示はテキスト自体の意味には影響せず、人々の読書習慣によく適合します。
現在、無料で便利なコード強調表示スクリプトが多数あります。これらのスクリプトのほとんどは Javascript 言語で書かれており、一部は他の言語 (Java、Phyton、Ruby など) で書かれています。
以下は、スクリプトを強調表示する最も一般的で実用的な 9 つの Javascript コードです。
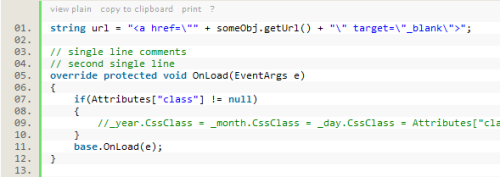
1. シンタックスハイライター
これはコードを強調表示する最も一般的なコードだと思います。さまざまな言語をサポートしており、使用する言語がデフォルトでサポートされていない場合でも、新しい「ブラシ」を簡単に作成できます。

2.SHJS
SHJS は Javascript の Syntax Highlighting の略称です。これは、GNU ソース ハイライト言語から来ています。そして多くのプログラミング言語をサポートしています。テストの結果、SHJS は Firefox 2 以降、IE 6 以降、Opera 9.6 以降、Safari 3.2、Chrome 1.0 以降などの主流ブラウザをサポートします。

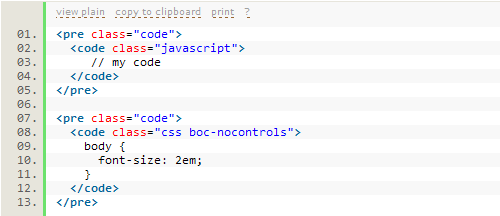
3. 美しさのコード
beautyOfCode は、jQuery コード強調表示プラグインです。 SyntaxHighlighter スクリプトを使用して、XHTML との互換性を高めます。

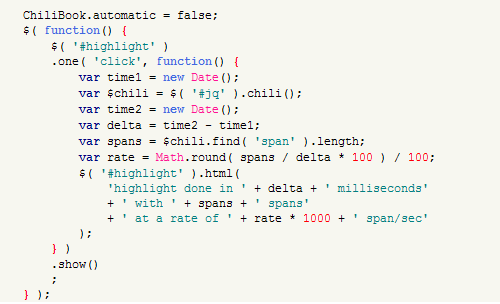
4. チリ
Chili は、jQuery コード強調表示プラグインです。さまざまな言語のサポートがバンドルされており、複数のセットアップ オプションをサポートしています。

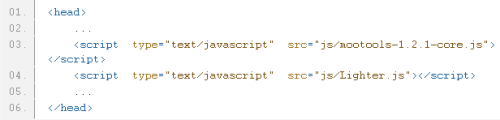
5.Lighter.js
Lighter.js は、無料の MooTools コード ハイライト プラグインです。 lighter.js の使用は、単純なスクリプトをページに追加するのと同じくらい簡単です。

6. ハイライト.js
highlight.js は、複数のプログラミング言語をサポートする非常に使いやすい強調表示スクリプトです。また、他の CMS、フォーラム、ブログに簡単に導入できる便利なプラグインもいくつかあります。

7. DlHighlight
DlHighlight は、JavaScript、CSS、XML、HTML の 4 つのプログラミング言語のみをサポートするシンプルなコード強調表示スクリプトです。

8. Google Code Prettify
Google Code Prettify には、HTML ページでの構文の強調表示をサポートする JavaScript モデルと CSS ファイルが含まれています。

9. ジャッシュ
JUSH は、HTML、CSS、PHP、PY、SQL などの複数のプログラミング言語をサポートする別の jQuery 構文強調表示プラグインです。

上記は、9 つのより実用的な JavaScript コードの強調表示スクリプトをまとめたものです。つまり、ニーズに応じて適切なものを選択する必要があります。
コードを美しくする 15 のコード構文ハイライト ツールを紹介します
構文の強調表示は、テキスト、特にソース コードをさまざまなカテゴリに応じてさまざまな色とフォントで表示するためにテキスト エディターで使用されます。この機能は、プログラミング言語やマークアップ言語などの構造化言語を記述する場合に役立ちます。これらの言語では構文エラーの表示が異なります。構文の強調表示はテキスト自体の意味には影響せず、人々の読書習慣によく適合します。
構文の強調表示は、開発者がプログラム内のエラーを素早く見つけるのにも役立ちます。たとえば、ほとんどのエディタでは文字列定数が異なる色で強調表示されます。したがって、区切り文字がテキストの残りの部分と異なる色になるため、区切り文字が欠落していることを見つけるのは非常に簡単です。
現在、言語をフォーマットし、さまざまなプログラミング言語に従って強調表示できるさまざまな構文強調表示ツールがあります。 HTML ページであっても、PHP、Ruby、Python、ASP であっても。この記事では、コード スニペットをより魅力的な方法で表示するのに役立つ、コード構文強調表示ツールの 15 個を紹介します。楽しむ!
プリズム
Prism は、Web 標準に準拠した軽量で拡張可能な構文色付けツールです。これは gzip 圧縮されたわずか 1.5 KB で、CSS と JS ファイルを挿入するだけで非常に使いやすくなります。

GeSHi
GeSHi (Generic Syntax Highlighter) は、HTML ページ内のさまざまなソース コードを強調表示するために使用されます。 60 以上の言語をサポートしています: PHP、HTML、C、Java、Java5、C#、Actionscript、Delphi、C++、Groovy、JavaScript、Perl、PL/SQL、Ruby、Python、SQL、XML など。 Dokuwiki、Mambo 、phpBB、WordPress、WikkaWiki などのシステムで使用されます。

レインボー
Rainbow は、コードの構文を色分けするための軽量の JavaScript ライブラリで、サイズはわずか 1.4 kb です。使いやすく、拡張可能で、CSS 経由で完全にスタイル設定できます。 CSS テーマのカスタム色とフォントを完全にサポートします。

Highlight.js
Highlight.js は、Web ページ上のさまざまなサンプル ソース コード構文を色付けするための JS プロジェクトです。 26 のコード形式スタイルと 54 の言語をサポート: – 1C、AVR アセンブラー、Apache、Axapta、Bash、C#、C++、CSS、DOS .bat、Delphi、Django、HTML、XML、Ini、Java、JavaScript、Lisp、MEL (Maya)埋め込み言語)、PHP、Perl、Python、Python プロファイル、RenderMan (RIB、RSL)、Ruby、SQL、Smalltalk、VBScript など。

クイック ハイライター
これは、複数のプログラミング言語のハイライトを提供するオンライン コード ハイライト ツールです。ユーザーは、いくつかのオプションを使用して、さまざまなカテゴリのコードをハイライトできます。

Google Code Prettify
これは、HTML ファイル内のソース コードの構文の強調表示を可能にする JavaScript モジュールおよび CSS ファイルです。コード内の埋め込みリンク、行番号などをサポートします。幅広いアプリケーションがあり、クロスブラウザをサポートしています。 code.google.com および stackoverflow.com によって承認されています。

スニペット
Snippet は、SHJS スクリプトに組み込まれた jQuery 構文強調表示プラグインです。スニペットを使用すると、HTML ドキュメントでコードの強調表示を迅速かつ簡単に実行できます。 15 の一般的な言語をネイティブにサポートし、39 の独自の構文強調表示スタイル モードをサポートします。

CodePress
CodePress は、ブラウザーで JavaScript コードを記述するときにリアルタイムでコードのハイライトを実行できる Web ベースのソース コード エディターです。

JavaScript 構文ハイライト
JavaScript シンタックス ハイライターはクライアント側のコード ハイライト ツールで、サポート言語: HTML、CSS、JavaScript、PHP、SQL、HTTP および SMTP プロトコル、php.ini および Apache 設定、すべての主要なブラウザをサポートしています: Internet Explorer、Firefox、オペラとグーグルクローム。 JUSH は jQuery および WordPress プラグインでもあります。

チリ
Chili is a jQuery code highlighting plug-in that can quickly perform code highlighting. It is very simple to set up, fully customizable, and has complete documentation.
The languages supported by this plug-in are: C++, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM; the supported browsers are: Internet Explorer, Firefox, Opera and Safari.

Pygments
Pygments is a universal code syntax highlighting tool. This tool is used by many commonly used software, such as forum systems, wikis or other applications that need to beautify code. Pygments supports a very wide range of programming languages, and a large number of output formats, including HTML, RTF, LaTeX and ANSI sequences.

Ultraviolet
Ultraviolet is a code syntax highlighting engine based on Textpow. Since using the Textmate syntax highlighting file, it can support syntax highlighting in more than 50 languages and 20 different themes, and it is available out of the box.

Lighter
Lighter is a free MooTools code highlighting plug-in. Using lighter.js is as simple as adding a simple script to your page.

beautyOfCode
This is a jQuery syntax highlighting plug-in, using Alex Gorbatchev's SyntaxHighlighter, but this plug-in is compatible with xhtml syntax.

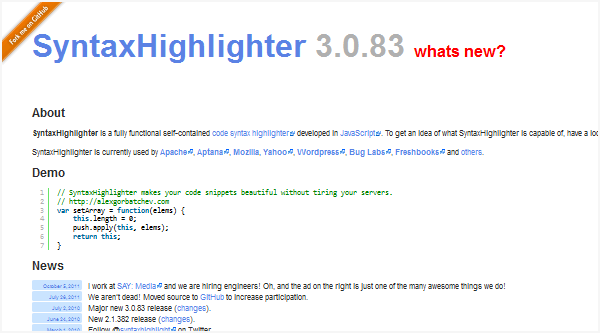
SyntaxHighlighter
SyntaxHighlighter is a fully functional independent code syntax highlighting tool written in JavaScript. It has been unanimously recognized and used by Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs, Freshbooks.
SyntaxHighlighter allows inserting colored code snippets into web pages without relying on any server-side scripting.


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




