ajax クロスドメイン プロンプト ページをリロードしてソース コードを取得します

ajaxコード:
var mobile = document.myform.b1.value;
var email = document.myform.b2.value;
var username = document.myform.b3.value + document.myform.b4.value;
var count = 10;
var ojj;
$.<strong>ajax</strong>({
type:'get',
url:'http://a.com/app.php',
data:{username:username,email:email,mobile:mobile},
cache: false,
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:"success_jsonpCallback",
success:function(e){
if(e=='reg_ok'){
$("#reg_fail").addClass('LDisplayNone');
$("#reg_ok").removeClass('LDisplayNone');
$("#popup").show().css("height",$(window).height());
count--;
if(count <= 0){
closePopup();
return;
}
document.getElementById('timeshow').innerHTML = count;
ojj=setTimeout(function(){Prompt()},1000);
}else{
$("#reg_ok").addClass('LDisplayNone');
$("#reg_fail").removeClass('LDisplayNone');
$("#popup").show().css("height",$(window).height());
count--;
if(count <= 0){
closePopup();
return;
}
document.getElementById('timeshow').innerHTML = count;
ojj=setTimeout(function(){Prompt()},1000);
}
},
error : function(e) {
//console.log(e); //有值
}
});app.php 文件
header("Access-Control-Allow-Origin: *");/ /First クロスドメインアクセスを許可します。 * の場合、特定のアドレスでしかアクセスできない場合は、アドレスを直接記述してください。
json_encode( $str)
上記では、ajax クロスドメイン プロンプトを紹介し、ajax コンテンツを含むソース コードを取得します。PHP チュートリアルに興味のある友人に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 10
10
 6
6
 カウンタとカウントの違い
Nov 20, 2023 am 10:01 AM
カウンタとカウントの違い
Nov 20, 2023 am 10:01 AM
Count 関数は、指定された範囲内の数値の数をカウントするために使用されます。テキスト、論理値、NULL 値は無視されますが、空のセルはカウントされます。Count 関数は、実際の数値を含むセルの数のみをカウントします。 CountA 関数は、指定された範囲内の空でないセルの数をカウントするために使用されます。実際の数値を含むセルを数えるだけでなく、テキスト、論理値、数式を含む空でないセルの数も数えます。
 GTA 6 の文書にはすべてのリークの詳細な概要が記載されています
Sep 08, 2024 am 06:37 AM
GTA 6 の文書にはすべてのリークの詳細な概要が記載されています
Sep 08, 2024 am 06:37 AM
9 月 3 日、グランド セフト オート VI ドキュメントのバージョン 1.5 がリリースされました。これには、ゲームについてこれまでに知られているすべての詳細な概要が記載されています。ドキュメントの更新版は、X (旧 Twitter) で公開されたトレーラーで発表されました。
 document.cookieが取得できない問題の解決方法
Nov 23, 2023 am 10:02 AM
document.cookieが取得できない問題の解決方法
Nov 23, 2023 am 10:02 AM
document.cookie が取得できない場合の解決策: 1. ブラウザのプライバシー設定、2. 同一オリジン ポリシー、3. HTTPOnly Cookie、4. JavaScript コード エラー、5. Cookie が存在しないか期限切れ、6. クロスドメインの問題、7 . ビューアモード; 8. サーバーの問題; 9. JavaScript 実行タイミング; 10. コンソールログなどを確認します。
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 MySQL Count関数の使い方の違いまとめ
Nov 29, 2022 pm 04:47 PM
MySQL Count関数の使い方の違いまとめ
Nov 29, 2022 pm 04:47 PM
この記事では、MySQL の Count 関数の使い方の違いを紹介します。統計データの必要性は、日常の開発において非常に簡単に遭遇します。MySQL は、さまざまな計算関数もサポートしています。次に、それらの違いを見てみましょう。そして落とし穴があるかどうか。
 PHPのcount関数の使い方は何ですか
Sep 09, 2021 pm 05:08 PM
PHPのcount関数の使い方は何ですか
Sep 09, 2021 pm 05:08 PM
PHP での count 関数の使用法は次のとおりです: [count(array,mode);]。パラメータ array はカウントする配列を指定し、パラメータ mode は関数のモードを指定します。
 jsのドキュメントオブジェクトの紹介
Feb 18, 2024 pm 01:06 PM
jsのドキュメントオブジェクトの紹介
Feb 18, 2024 pm 01:06 PM
JavaScript の Document オブジェクトの概要とコード例: JavaScript では、Document オブジェクトは HTML ドキュメント全体を表すインターフェイスであり、HTML ドキュメントへのアクセスおよび操作メソッドを提供します。この記事では、Document オブジェクトの一般的なメソッドとプロパティを紹介し、いくつかの具体的なコード例を示します。 getElementById メソッド getElementById は、Document オブジェクトの重要なメソッドです。
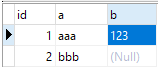
 mysqlで個別の複数の列をカウントする問題を解決する方法
Jun 03, 2023 am 10:49 AM
mysqlで個別の複数の列をカウントする問題を解決する方法
Jun 03, 2023 am 10:49 AM
再現されたテスト データベースは次のとおりです。 CREATETABLE`test_distinct`(`id`int(11)NOTNULLAUTO_INCREMENT,`a`varchar(50)CHARACTERSETutf8DEFAULTNULL,`b`varchar(50)CHARACTERSETutf8DEFAULTNULL,PRIMARYKEY(`id`))ENGINE= InnoDBAUTO_INCREMENT =1DEFAULTCHARSET=latin1;テーブル内のテスト データは次のとおりです。次に、これら 3 つの列の重複排除された列をカウントする必要があります。




