Google Chrome ブラウザ拡張機能_JavaScript スキル開発に関する注意事項
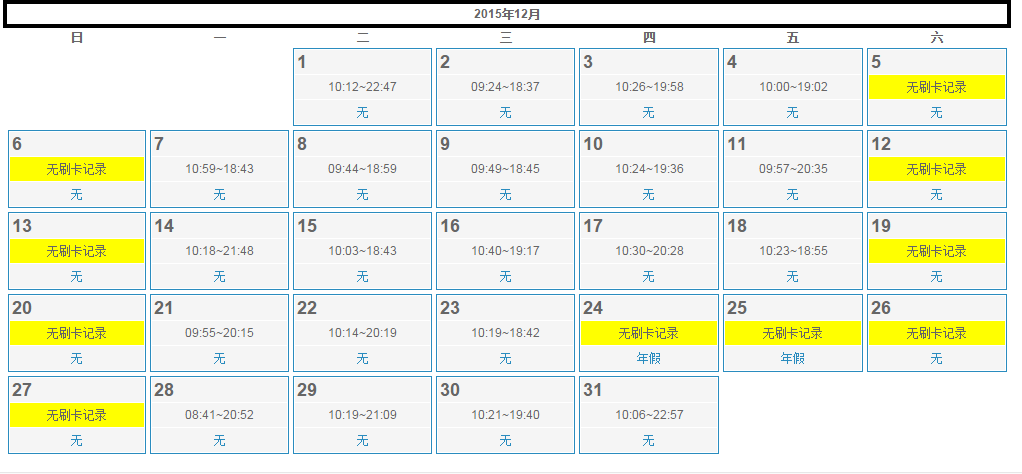
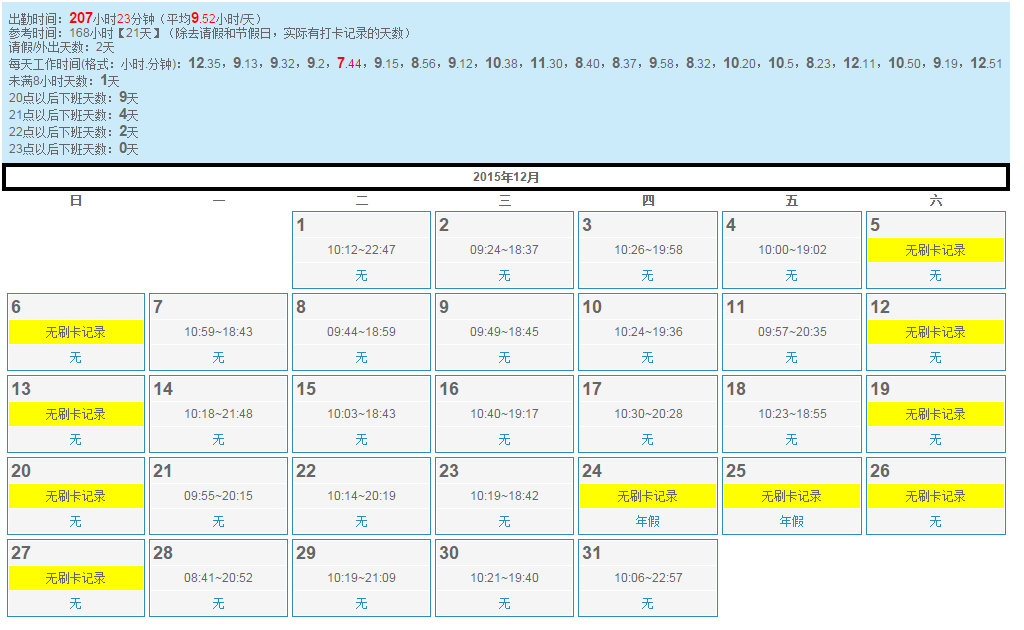
社内規定により月8時間、フレキシブルな勤務体系です。だから、みんな時間どおりに来ないことが多くて、何かあったときは仕事を終えてすぐに帰ります。したがって、1 か月の労働時間は十分ではないかもしれませんが、会社の勤怠カレンダーは次のとおりです。

休暇と法定休日以外の表示形式は同じですが、いちいち今月のおおよその労働時間を見積もるのは非常に不便です。その後、社内の人が1ヶ月の労働時間を計算できるChrome拡張機能を使っているのを見かけましたが、月当たりの労働時間の累計に加えて、見たいものがまだ見えていないように感じました。あと知りたかったのは、1日の平均労働時間、1日の労働時間、20時以降の日数(20時以降退社した人には夕食代が支給されます(笑))、 22時以降に退社する日数(タクシー代は支給)…ということで、自分で書いてみることにしました。
最初のステップでは、JS メソッドを作成し、それをコピーして F12 開発者ツールのコンソールに貼り付けて実行しました。
会社で使用している OA システムは jQuery ライブラリを参照していないため、私の最初のアイデアは、次のように jQuery クラス ライブラリを動的に参照することでした。
script.src = "http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js";
document.body.appendChild(script);
しかし、問題が発生しました。1 つは $ が占有されていること、もう 1 つは HR システムが iframe ネストを使用しており、フレームのネストもあり、構造が非常に複雑であることです。コンソールで実行されるコードはトップレベルで実行され、後続の Chrome 拡張プラグインは内部フレームで実行されます。おそらく、ここの JS は直接使用できません。 $が占有される問題はjQuery.noConflict();で解決できますが、jqueryライブラリと独自システムのJSライブラリとの呼び出し順序の問題があり、内部フレームではjQueryオブジェクトにアクセスできません。最終的に、jQuery の使用をあきらめ、ネイティブ JavaScript を使用することにしました。
JS コードは次のとおりです:
/*
* author:清明雨上
* date:2016-1-5
*/
var mydate = function() {
//time2-time1
function getTimeDiff(time1, time2) {
var st1 = time1.split(':');
var st2 = time2.split(':');
return ((st2[0] | 0) * 60 + (st2[1] | 0)) - ((st1[0] | 0) * 60 + (st1[1] | 0) * 1);
}
var timeList = [];
var mymain = window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC');
var listAC = mymain.getElementsByClassName('listAC');
for (var i = 0; i < listAC.length; i++) {
var item = listAC[i];
var t = {};
t.timeSpan = item.getElementsByTagName('td')[1].innerText;
t.remark = item.getElementsByTagName('td')[2].innerText;
timeList.push(t);
};
var totalMin = 0;
var noworkDays = 0; //请假天数
var workDays = 0; //实际上班天数
var workHourEveryday = [];
var no8h = 0; //未满8小时天数
var over20 = 0; //20点以后下班天数
var over21 = 0; //21点以后下班天数
var over22 = 0; //22点以后下班天数
var over23 = 0; //23点以后下班天数
for (var i = 0; i < timeList.length; i++) {
var time = timeList[i];
if (time.remark != '无') {
noworkDays++;
continue;
}
if (time.timeSpan == '无刷卡记录')
continue;
var splitTime = time.timeSpan.split('~');
if (splitTime.length == 2) {
//正常上下班
var begin = splitTime[0];
var end = splitTime[1];
var thisMin = getTimeDiff(begin, end);
totalMin += thisMin;
workDays++;
if (thisMin / 60 < 8) {
workHourEveryday.push('<font color="red"><b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60 + '</font>');
no8h++;
} else {
workHourEveryday.push('<b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60);
var offworkHour = parseInt(end.split(':')[0]);
if (offworkHour >= 20) {
over20++;
}
if (offworkHour >= 21) {
over21++;
}
if (offworkHour >= 22) {
over22++;
}
if (offworkHour >= 23) {
over23++;
}
}
}
};
var myHour = parseInt(totalMin / 60); //本月工作累计小时数
var otherMin = totalMin % 60; //本月工作出小时部分外的分钟数
var avgHourOneDay = workDays == 0 ? '0.0' : '<b style="font-size:15px">'+(parseInt(myHour / workDays) + '</b>.' + (parseInt((myHour % workDays) * 60 / workDays) + parseInt(otherMin / workDays))); //平均每天工作时长
var html = '<div class="alectest" style="background: #cbebfb;padding:7px;">\
<div>出勤时间:<b style="font-size:15px;color:red">' + myHour + '</b>小时<font color="red">' + otherMin + '</font>分钟(平均<font color="red">' + avgHourOneDay + '</font>小时/天)</div>\
<div>参考时间:' + workDays * 8 + '小时【' + workDays + '天】(除去请假和节假日,实际有打卡记录的天数)</div>\
<div>请假/外出天数:' + noworkDays + '天</div>\
<div>每天工作时间(格式:小时.分钟):' + workHourEveryday.join(',') + '</div>\
<div>未满8小时天数:<b style="font-size:15px">' + no8h + '</b>天</div>\
<div>20点以后下班天数:<b style="font-size:15px">' + over20 + '</b>天</div>\
<div>21点以后下班天数:<b style="font-size:15px">' + over21 + '</b>天</div>\
<div>22点以后下班天数:<b style="font-size:15px">' + over22 + '</b>天</div>\
<div>23点以后下班天数:<b style="font-size:15px">' + over23 + '</b>天</div>\
</div>'
var alectest = mymain.parentNode.getElementsByClassName('alectest');
if (alectest.length > 0) {
// mymain.parentNode.removeChild(alectest[0]);
alectest[0].innerHTML = html;
} else {
var div = document.createElement("div");
div.innerHTML = html;
var fragement = document.createDocumentFragment();
while (div.childNodes[0]) {
fragement.appendChild(div.childNodes[0]);
}
mymain.parentNode.insertBefore(fragement, mymain);
}
bindBtnClick();
}
var bindBtnClick = function() {
window.parent.frames['Main'].document.getElementById('ctl00_cphTop_BtnQuery').addEventListener('click', function() {
var inter = setInterval(function() {
if (window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC') &&
window.parent.frames['Main'].document.getElementById('ctl00_UpMaster').style.display == 'none') {
clearInterval(inter);
mydate();
}
}, 500);
}, false);
}
bindBtnClick();コードの説明: 出席クエリ ボタンのクリック イベントをリッスンします。出席情報が読み込まれた後、JS メソッドを実行します。
2 番目のステップは、Chrome 拡張機能を開発することです
参考資料:http://open.chrome.360.cn/extension_dev/content_scripts.html (manifest.json の content_scripts ノードの各属性の説明を問い合わせます)
Manifest.json は必須です。最終的な内容は次のとおりです:
{
"manifest_version":2,
"name": "Extension Name",
"version": "0.1.0",
"description": "插件描述",
"icons": { "48": "icon.png" },
"content_scripts": [
{
"all_frames" : true,
"matches": ["http://*"],
"js": ["haha.js"],
"run_at": "document_end"
}
]
}さらに、icon.png 画像を同じディレクトリに配置します。この時点で、すべてのファイルは次のとおりです。

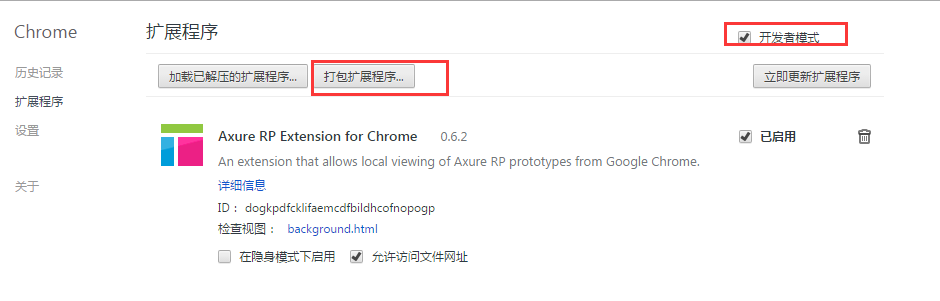
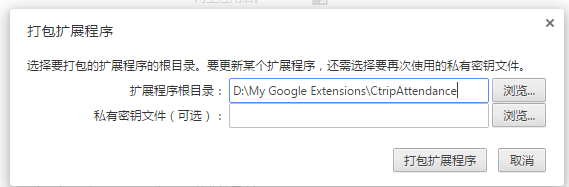
Chrome の拡張機能リスト「大きなパッケージ拡張機能...」の開発者モードを開き、拡張機能のルート ディレクトリにある上記 3 つのファイルが配置されている親ディレクトリを入力します。


[パッケージ拡張]をクリックします。
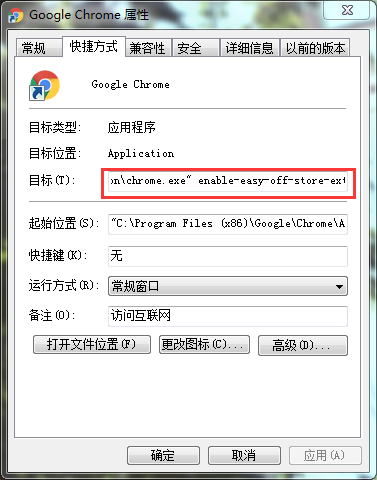
注: ボタンをクリックしても長時間反映されない場合は、Chrome でサードパーティの非認定拡張機能が許可されていない可能性があります。解決するには、Chrome ショートカットを右クリックし、[プロパティ] > [有効化] を追加します。 「ターゲット入力ボックス -easy-off-store-extension-install」の後ろ、その前のスペースに注意してください。

その後、上記の手順をもう一度試してください。
ステップ 3: Chrome が非公式拡張機能の設定をブロックしないようにします
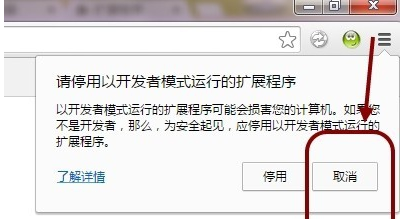
Chrome では非公式拡張機能を一時停止するように求めるメッセージが表示され、起動するたびにそのメッセージが表示され、非常に煩わしいです。

情報の検索先: http://www.itechzero.com/prevent-chrome-shielding-unofficial-extensions-tutorial.html (Chrome による非公式拡張機能のブロックを防ぐチュートリアル)
上記の情報によれば、この問題は簡単に解決できます。
この時点で、スケーラブルなプログラムが完成し、結果は次のようになります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 上で実行するすべてのアプリケーションには、それを更新するためのコンポーネント プログラムがあります。したがって、Google Chrome または Google Earth を使用している場合は、GoogleUpdate.exe アプリケーションが実行され、アップデートが利用可能かどうかが確認され、設定に基づいてアップデートされます。ただし、Windows 11/10 のタスク マネージャーにプロセス updater.exe が表示されなくなり、代わりにプロセス updater.exe が表示される場合は、これには理由があります。 Windows 11/10のUpdater.exeとは何ですか? Googleは、Google Earth、Google Drive、Chromeなどのすべてのアプリのアップデートを公開しました。このアップデートにより、
 crdownloadとは何のファイルですか?
Mar 08, 2023 am 11:38 AM
crdownloadとは何のファイルですか?
Mar 08, 2023 am 11:38 AM
crdownload は、Chrome ブラウザのダウンロード キャッシュ ファイルで、ダウンロードされていないファイルです。crdownload ファイルは、ハード ディスクからダウンロードされたファイルを保存するために使用される一時ファイル形式です。ユーザーがファイルをダウンロードする際にファイルの整合性を保護し、ファイルの破損を回避するのに役立ちます。 . 予期せぬ中断または停止。 CRDownload ファイルはファイルのバックアップにも使用でき、ユーザーはファイルの一時コピーを保存できます。ダウンロード中に予期しないエラーが発生した場合、CRDownload ファイルを使用してダウンロードしたファイルを復元できます。
 Chrome がプラグインを読み込めない場合の対処方法
Nov 06, 2023 pm 02:22 PM
Chrome がプラグインを読み込めない場合の対処方法
Nov 06, 2023 pm 02:22 PM
Chrome でプラグインを読み込めない場合は、プラグインが正しくインストールされているかどうかの確認、プラグインの無効化と有効化、プラグインのキャッシュのクリア、ブラウザとプラグインの更新、ネットワーク接続の確認、およびシークレット モードでプラグインをロードしようとしています。解決策は次のとおりです: 1. プラグインが正しくインストールされているかどうかを確認し、再インストールします。 2. プラグインを無効にしてから有効にし、[無効] ボタンをクリックして、もう一度 [有効] ボタンをクリックします。 3. プラグインをクリアします。 - キャッシュで、[詳細オプション] > [閲覧データのクリア] を選択し、キャッシュの画像とファイルを確認してすべての Cookie をクリアし、[データのクリア] をクリックします。
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google Chrome Web ページが開けない場合はどうすればよいですか? Google Chrome を使用するのが好きな友人はたくさんいますが、もちろん、Web ページが正常に開けない、または使用中に Web ページが開くのが非常に遅いと感じる友人もいます。 Google ChromeのWebページがエディタで開けない問題の解決策を見てみましょう。 Google Chrome Webページが開けない問題の解決方法 方法 1. まだレベルをクリアしていないプレイヤーを助けるために、パズルを解くための具体的な方法について学びましょう。まず、右下のネットワークアイコンを右クリックし、「ネットワークとインターネットの設定」を選択します。 2. [イーサネット] をクリックし、[アダプター オプションの変更] をクリックします。 3. 「プロパティ」ボタンをクリックします。 4. ダブルクリックして開きます。
 クロムってどういう意味ですか
Aug 07, 2023 pm 01:18 PM
クロムってどういう意味ですか
Aug 07, 2023 pm 01:18 PM
Chrome とは、ブラウザを意味します。Google が開発した Web ブラウザです。2008 年に初めてリリースされ、すぐに世界で最も人気のあるブラウザの 1 つになりました。その名前は、その象徴的なブラウザのインターフェイス デザインに由来しています。特徴は、ブラウザのタブ バーです。このタブ バーの外観は、クロム メタルに非常に似ています。
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 chromesetupとはどのようなソフトウェアですか?
Mar 03, 2023 pm 02:58 PM
chromesetupとはどのようなソフトウェアですか?
Mar 03, 2023 pm 02:58 PM
chromesetup は Google ブラウザのインストール プログラムです。Google Chrome は Google によって開発されたシンプルで効率的な Web ブラウジング ツールです。シンプルさとスピードが特徴です。Chrome はマルチタブ ブラウジングをサポートしており、各タブ ページは独立した「サンドボックス」で実行されています。セキュリティが向上し、1 つのタブ ページがクラッシュしても他のタブ ページが閉じられることはありません。




