PHPオブジェクトファクトリクラス
<?php
/**
* 对象工厂
* @author flynetcn
*/
class ObjectFactory
{
private static $objSet = array();
/**
* 清空工厂中的对象
*/
public function clear()
{
self::$objSet = array();
}
/**
* 在工厂中创建对象并将其返回
* 参数格式:$class_name, $class_param1, $class_param2, ...
*/
public static function create()
{
$argc = func_num_args();
if ($argc <= 0) {
throw new Exception('params error', 1);
}
$args = func_get_args();
$class_name = array_shift($args);
$params = $args;
if (!$params) {
$class_sign = $class_name;
} else {
$param_sign = serialize($params);
if (strlen($param_sign) > 100) {
$param_sign = md5($param_sign);
}
$class_sign = $class_name.'@'.$param_sign;
}
if (isset(self::$objSet[$class_sign])) {
return self::$objSet[$class_sign];
}
$ref = new ReflectionClass($class_name);
if ($ref->hasMethod('__construct') && !empty($params)) {
$obj = $ref->newInstanceArgs($params);
} else {
$obj = $ref->newInstance();
}
self::$objSet[$class_sign] = $obj;
return $obj;
}
}
著作権に関する声明: この記事はブロガーによるオリジナルの記事であり、ブロガーの許可なく複製することはできません。
以上、PHP オブジェクト ファクトリ クラスを内容も含めて紹介しましたが、PHP チュートリアルに興味のある友人の参考になれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Python でクラスとメソッドを使用する方法
Apr 21, 2023 pm 02:28 PM
Python でクラスとメソッドを使用する方法
Apr 21, 2023 pm 02:28 PM
クラスとメソッドの概念とインスタンス クラス (Class): 同じプロパティとメソッドを持つオブジェクトのコレクションを記述するために使用されます。コレクション内のすべてのオブジェクトに共通のプロパティとメソッドを定義します。オブジェクトはクラスのインスタンスです。メソッド: クラスで定義された関数。クラス構築メソッド __init__(): クラスには init() という名前の特別なメソッド (構築メソッド) があり、クラスがインスタンス化されるときに自動的に呼び出されます。インスタンス変数: クラスの宣言において、属性を変数で表現したものをインスタンス変数と呼びます。インスタンス変数とは、self で修飾された変数です。インスタンス化: クラスのインスタンス、クラスの特定のオブジェクトを作成します。継承: つまり、派生クラス (派生クラス) は基本クラス (ベースクラス) を継承します。
 Excel で SIGN 関数を使用して値の符号を判断する方法
May 07, 2023 pm 10:37 PM
Excel で SIGN 関数を使用して値の符号を判断する方法
May 07, 2023 pm 10:37 PM
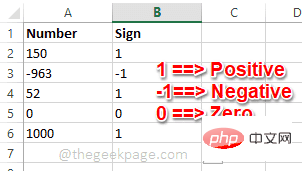
SIGN 関数は、Microsoft Excel に組み込まれている非常に便利な関数です。この関数を使用すると、数値の符号を調べることができます。つまり、数値が正であるかどうかです。 SIGN 関数は、数値が正の場合は 1 を返し、数値が負の場合は -1 を返し、数値が 0 の場合は 0 を返します。当たり前すぎるように思えますが、多くの数値が含まれる大きな列があり、すべての数値の符号を見つけたい場合は、SIGN 関数を使用すると、数秒で作業を完了することができ、非常に便利です。この記事では、Excel ドキュメントで SIGN 関数を簡単に使用して数値の符号を計算する 3 つの方法を説明します。この素晴らしいトリックをマスターする方法を学びましょう。起動する
 jQueryを使用して要素のクラス名を置換する
Feb 24, 2024 pm 11:03 PM
jQueryを使用して要素のクラス名を置換する
Feb 24, 2024 pm 11:03 PM
jQuery は、Web 開発で広く使用されている古典的な JavaScript ライブラリで、イベントの処理、DOM 要素の操作、Web ページ上でのアニメーションの実行などの操作を簡素化します。 jQueryを使っていると要素のクラス名を置き換える場面がよくありますが、この記事ではその実践的な方法と具体的なコード例を紹介します。 1.removeClass() メソッドと addClass() メソッドを使用する jQuery には、削除用の RemoveClass() メソッドが用意されています。
 Pythonにおけるクラスとは何を意味するのでしょうか?
May 21, 2019 pm 05:10 PM
Pythonにおけるクラスとは何を意味するのでしょうか?
May 21, 2019 pm 05:10 PM
クラスとはPythonでクラスを定義するためのキーワードです クラスの定義方法:classの後ろにスペースを入れてからクラス名を追加します; クラス名のルール:最初の文字を大文字にします 複数の単語がある場合はキャメルケースを使用してください[class Dog()] などの名前付け。
 PHP クラスの使用法の詳細な説明: コードをより明確で読みやすくします。
Mar 10, 2024 pm 12:03 PM
PHP クラスの使用法の詳細な説明: コードをより明確で読みやすくします。
Mar 10, 2024 pm 12:03 PM
PHP コードを記述するとき、クラスを使用するのは非常に一般的な方法です。クラスを使用すると、関連する関数とデータを 1 つのユニットにカプセル化できるため、コードがより明確になり、読みやすく、保守しやすくなります。この記事では、PHPClass の使用法を詳しく紹介し、クラスを適用して実際のプロジェクトでコードを最適化する方法を読者がよりよく理解できるように、具体的なコード例を示します。 1. クラスの作成と使用 PHP では、キーワード class を使用してクラスを定義し、クラス内のプロパティとメソッドを定義できます。
 Vue エラー: v-bind を使用してクラスとスタイルを正しくバインドできません。解決方法は?
Aug 26, 2023 pm 10:58 PM
Vue エラー: v-bind を使用してクラスとスタイルを正しくバインドできません。解決方法は?
Aug 26, 2023 pm 10:58 PM
Vue エラー: v-bind を使用してクラスとスタイルを正しくバインドできません。解決方法は? Vue 開発では、v-bind 命令を使用してクラスとスタイルを動的にバインドすることがよくありますが、v-bind を正しく使用してクラスとスタイルをバインドできないなどの問題が発生することがあります。この記事では、この問題の原因と解決策を説明します。まず、v-bind ディレクティブを理解しましょう。 v-bind は V をバインドするために使用されます
 jqueryで要素にクラスがあるかどうかを確認する方法
Mar 21, 2023 am 10:47 AM
jqueryで要素にクラスがあるかどうかを確認する方法
Mar 21, 2023 am 10:47 AM
jquery が要素にクラスがあるかどうかを判断する方法: 1. 「hasClass('classname')」メソッドを通じて要素に特定のクラスがあるかどうかを判断します; 2. 「is('.classname」を通じて要素に特定のクラスがあるかどうかを判断します。 ')" 方法。
![「[Vue warn]: v-bind:class/ :class」エラーを解決する方法](https://img.php.cn/upload/article/000/465/014/169300902772563.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 「[Vue warn]: v-bind:class/ :class」エラーを解決する方法
Aug 26, 2023 am 08:17 AM
「[Vue warn]: v-bind:class/ :class」エラーを解決する方法
Aug 26, 2023 am 08:17 AM
「[Vuewarn]:v-bind:class/:class」エラーを解決する方法 Vue を使用した開発プロセス中に、いくつかのエラー プロンプトに遭遇することがよくあります。一般的なエラーの 1 つは、「[Vuewarn]:v-bind:class」です。 「/:クラス」エラー。このエラー メッセージは通常、v-bind:class または :class 属性を使用するときに表示され、Vue が設定したクラス値を正しく解析できないことを示します。そうすると、




