ビジュアルフレームワーク設計 - 序文
G2 によるデータ視覚化
目次
- 目的
- データビジュアライゼーションとは
- データ可視化の段階
- G2の位置付けと計画
目的
私は 2 ~ 3 年データ視覚化に携わっていますが、ほとんどの人がデータ視覚化についてチャートを描くことを理解していることがわかりました。したがって、ビジュアライゼーション フレームワークの設計に関するいくつかの記事を書きたいと思います。これらの記事では、ビジュアライゼーション フレームワークの完全な設計アイデアと実装の詳細を提供します。これにより、誰もがビジュアライゼーションをより深く理解し、ビジネスでビジュアライゼーションをより効果的に使用できるようになります。
データビジュアライゼーションとは
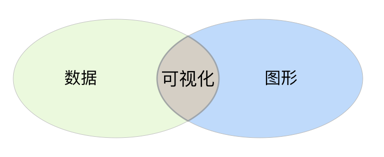
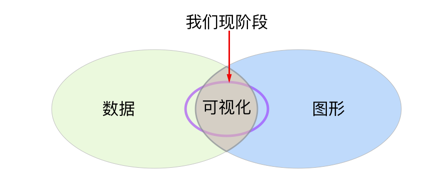
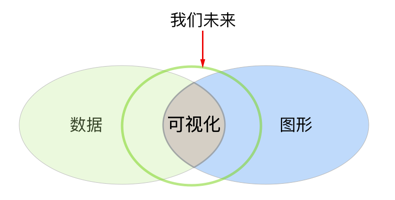
データビジュアライゼーションは、データとグラフィックステクノロジーを使用して、データ空間から視覚空間に情報をマッピングします。これは、コンピューターグラフィックス、データサイエンス、自然科学、人間とコンピューターのインタラクションの分野にまたがる学際的な主題です。

上記のドメイン モデルは複雑すぎるため、データ視覚化作業ではデータとグラフィックスにもっと注意を払い、データ視覚化のドメイン モデルを簡素化します。

- データ: データ収集、クリーニング、前処理、分析、マイニングの解決に重点を置きます。
- グラフィックス: 情報の受信、抽出、処理と変換、パターン認識、光学画像の保存と表示に焦点を当てます。
- 視覚化: データをグラフィックスに変換し、インタラクティブな処理を実行することに重点を置きます


市場のデータ視覚化ツールから判断すると、データ視覚化はいくつかの段階に分かれています:
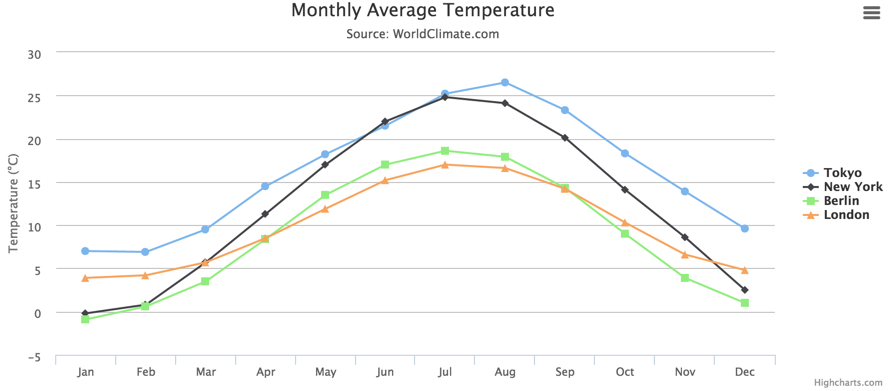
- データ統計グラフ
- データ結果の表示
- データ分析プロセスの可視化
- VR/AR段階での仮想現実の可視化


最も成熟した視覚化ツール。含まれるチャートは一般的なチャートであり、ユーザーにとって理解しやすく、開発者にとっても使いやすいです
- 開発コストが低く、グラフィックス技術とデータ知識の要件が低い
- 欠点も同様に明白です:
設定項目が複雑、スケーラビリティが低く、単一チャートのパフォーマンス
- 適用範囲が狭く、ツリー構造とネットワーク構造のサポートが不十分、データの次元とデータ量の表示が制限されています
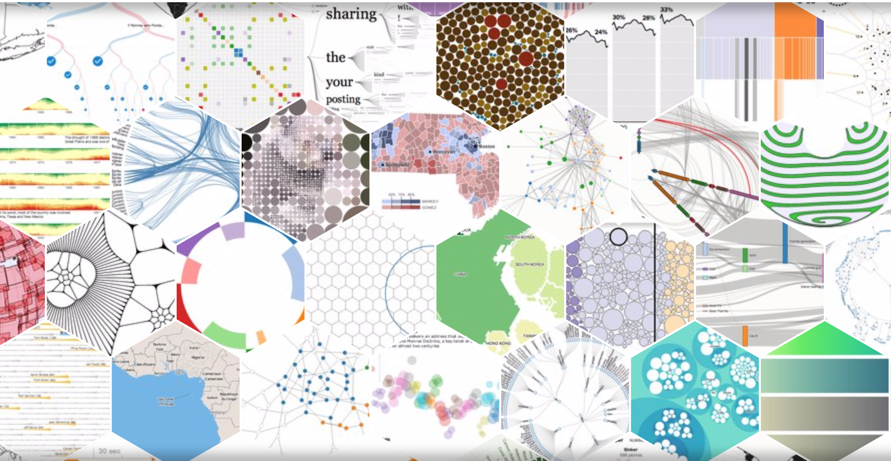
 データ ビジネスの視覚化に対する要件がますます高くなるにつれて、視覚化の範囲は統計グラフに限定されなくなり、より多くの次元のデータとより多様なグラフィック表示データを表示する必要があります。これには、ビジネス側が独自のニーズに応じてチャートをカスタマイズする必要があります。この段階のツールには、主に d3.js や rapheal などのフレームワークが含まれており、このタイプのフレームワークの利点は次のとおりです。 :
データ ビジネスの視覚化に対する要件がますます高くなるにつれて、視覚化の範囲は統計グラフに限定されなくなり、より多くの次元のデータとより多様なグラフィック表示データを表示する必要があります。これには、ビジネス側が独自のニーズに応じてチャートをカスタマイズする必要があります。この段階のツールには、主に d3.js や rapheal などのフレームワークが含まれており、このタイプのフレームワークの利点は次のとおりです。 :
強力な機能、強力なインタラクティブ性、幅広い応用範囲
- 多数のグラフィックアルゴリズムと視覚化アルゴリズムを統合して、複雑なチャートのコストを削減します
- 強力なコミュニティと豊富な例
- よくある問題もいくつかあります:
きめ細かい操作グラフィックス、高い学習コストと開発コストが必要
- 個人化された要件が多く、再利用性が低い
- データ分析と密接に関連しており、多数のデータ関連アルゴリズムを統合しています
- データ分析の中間リンクを視覚的に表示可能
- 非常に専門的ですが、初心者には適していません
- 基本的な統計チャートは依然として視覚化の大部分を占めていますが、開発ではさまざまなチャート ライブラリの不完全さ、一貫性のないデータ入出力、および煩雑な構文に悩まされており、その結果、エクスペリエンスが低下し、開発効率が低くなります。
- ますます多くの企業が、より多次元のデータ表示のニーズを持ち始めています。従来の統計グラフではもはやニーズを満たすことができず、視覚的なカスタマイズのニーズがますます高まっています。 オンラインデータ分析ビジネスが台頭し始めており、従来のPCツールでは需要を満たすことができません
- さまざまなグラフィックスに拡張構文を提供し、異種混合および複雑なデータ型をサポートし、強力な視覚化ツールのセットです
- データ分析のための視覚化機能を提供する入り口としてオンラインデータ分析を使用し、視覚化におけるデータテクノロジーの応用を探ります
- G 描画ライブラリはデータ視覚化の描画の最下層であり、3D、アニメーション、インタラクションで拡張する必要があります
- G2 1.x は、統計グラフのニーズを満たすシンプルで使いやすい一連のグラフィカル構文を実装して開発されました。
- G2 2.x は開発中です。データとグラフィック マッピングを使用してグラフィック描画の詳細を保護できるため、D3 が描画できるグラフィックはシンプルな方法で実装できるはずです。構文。
- G2 3.x の機能については、これまで単純な回帰、フィッティング、その他のデータ アルゴリズムを試しただけでしたが、その後、データ部門と組み合わせて、オンライン バージョンのデータ分析ツールを構築する必要があります。
- antV: https://antv.alipay.com/
- github: https://github.com/antvis
- 今後、G2 の全体的な設計アイデアとさまざまな文法要素の設計の詳細を説明する、ビジュアル フレームワークの設計に関する一連の記事を公開する予定です。誰でも私たちの視覚化作業に参加することができます。
データ分析可視化ツール
これまでのツールはすべてアプリオリ モデルに基づいており、既知のパターンや法則を検出するために使用されてきました。複雑で異質で大規模なデータの自動処理は失敗することが多いため、データ分析プロセスを視覚化し、より適切に探索する必要があります。パターンと問題の発見。現在市販されているデータ分析に最適な視覚化ツールは、Tableau、R 言語の ggplot2 などです。これらの製品の利点:
短所:
VR/AR段階での仮想現実の可視化
探検中
G2
現在の支援ビジネスの特性により、データ可視化作業の内容が決まります。
- 既存の統計グラフのニーズを満たし、非常にシンプルなグラフィック構文のセットを提供し、データ空間からグラフィック空間へのデータのマッピングを完了します。
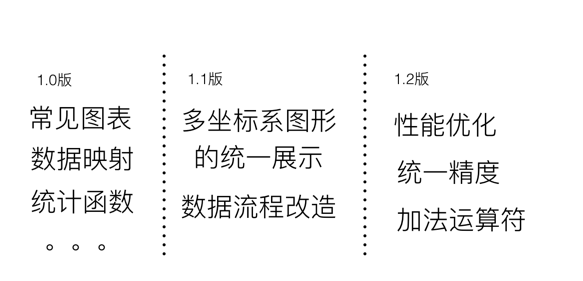
G2 は 1.0、1.1、および 1.2 の開発を完了しており、最初のいくつかのバージョンは次のコンテンツを完成させています。
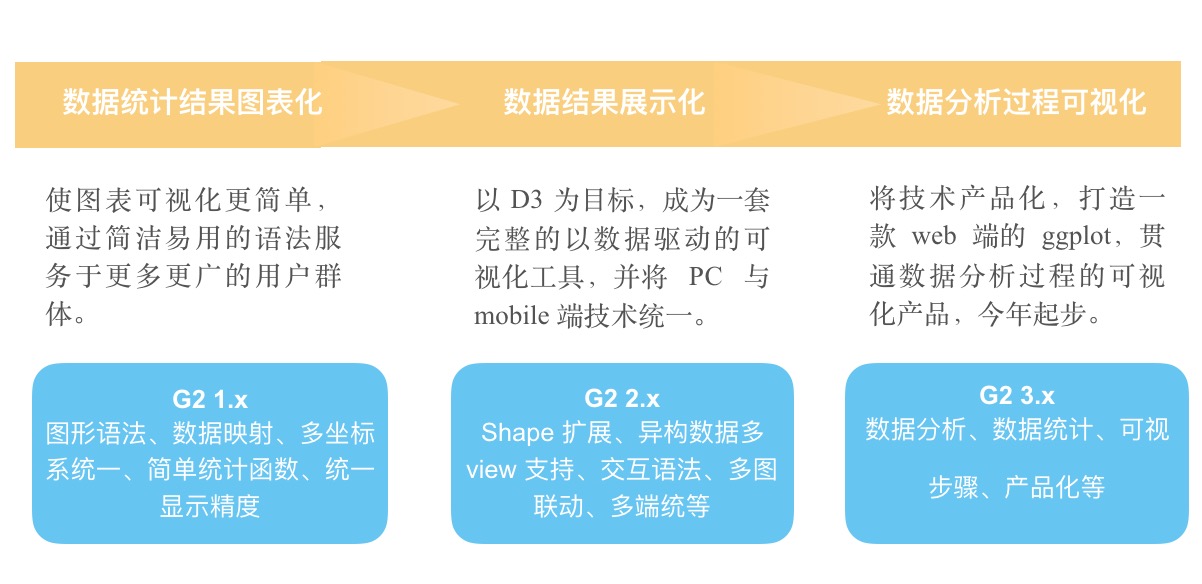
 全体的なロードマップ:
全体的なロードマップ:

複数の Web サイトのアドレス:
g2: https://g2.alipay.com/

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。




