ワードブレイクとワークラップの違いの簡単な分析
ワードブレイク:【ワードブレイク】
定義: 自動行折り返しの処理方法を指定します。 注: ブラウザはワードブレークを使用することで、任意の位置で行を折り返すことができます。
文法: 単語区切り: 通常|ブレークオール|キープオール;
| デフォルト値 | 普通 |
| 継承 | はい |
| バージョン | css3 |
| JavaScript 構文 | object.style.wordBreak="すべて保持" |
| 値 | 説明 |
|---|---|
| 普通 | ブラウザのデフォルトの行折り返しルールを使用します。 |
| ブレイクオール | 単語内での改行を許可します。 |
| すべてを守る | 改行できるのは半角スペースまたはハイフンのみです。 |
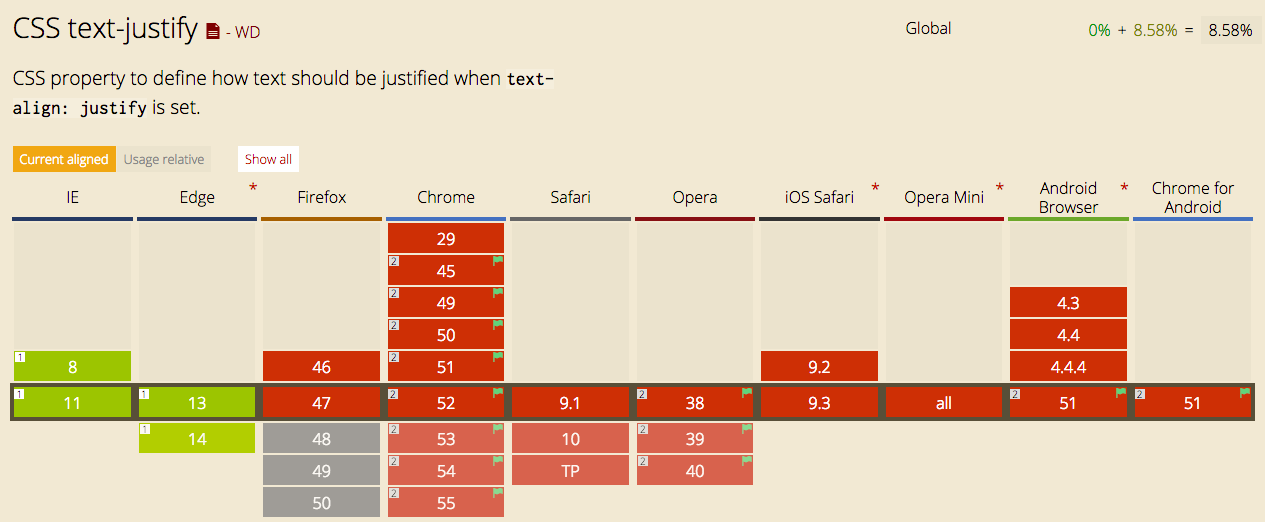
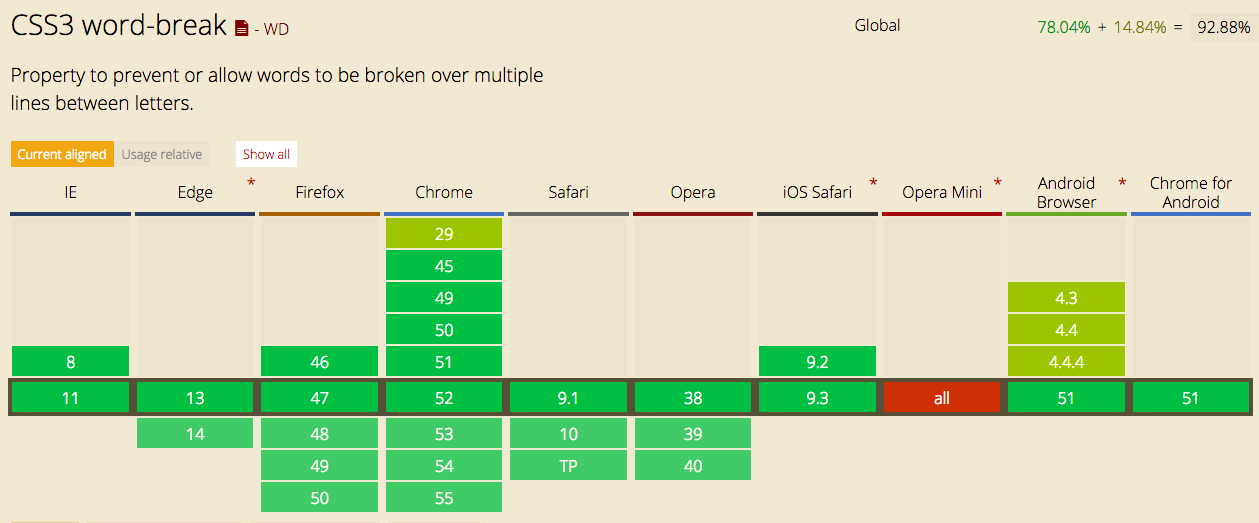
互換性:

例を挙げてください:
ワードブレイクが設定されていません:

ワードブレーク:ブレークオールを設定します;

word-break:keep-all または word-break:normal; を設定します。

ワードラップ:【改行】
定義: 長い単語または URL アドレスを次の行に折り返すことを許可します。
文法: ワードラップ: 通常|ブレイクワード;
| デフォルト値: | 普通 |
|---|---|
| 継承: | はい |
| バージョン: | CSS3 |
| JavaScript 構文: |
オブジェクト.style.wordWrap="ブレイクワード" |
| 値 | 説明 |
|---|---|
| 普通 | 許可されたハイフネーションポイントでのみ行を折り返します(ブラウザはデフォルトの処理を維持します)。 |
| ブレイクワード | 長い単語または URL アドレス内で行を折り返します。 |

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7767
7767
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。