ファイルを Tencent クラウド サーバーにアップロードする方法 - Wshenawo21
以前はSina saeを使用していましたが、突然アカウントが使用できなくなり、再登録する際にさまざまな問題が発生し、その後Tencentに切り替えました。
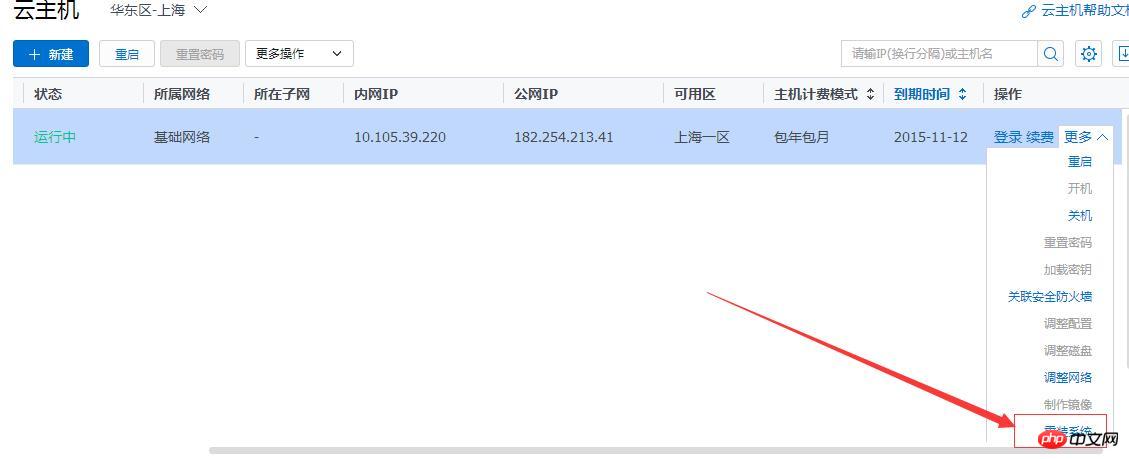
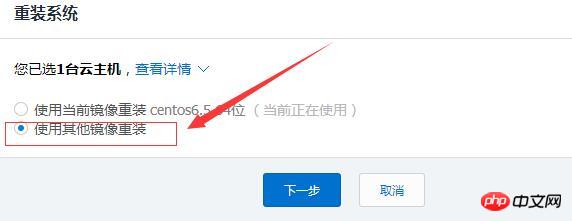
https://console.qcloud.com/cvm にログインし、システムを変更し、他のイメージを使用してインストールすることを選択し、オプションでビジュアル クラウド パネルを選択します

以下を推奨します
< ;ignore_js_op>
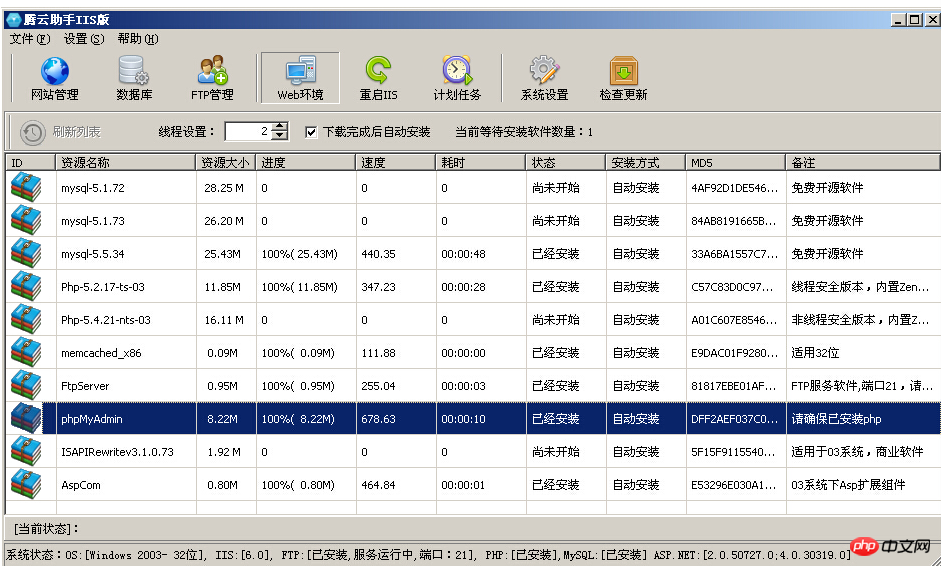
インストール後、スタート - プログラム内で Tengyun Assistant IIS を見つけます。 注: ソフトウェア ディレクトリ内のすべてのファイルの名前、ファイル名、場所を変更しないでください。 ! ! !
1. ソフトウェアをインストールした後、まず WEB 環境のページに切り替えてください。他の Web 環境のサポートが必要な場合は、ここからインストールしてください。たとえば、Web サイトのルート ディレクトリをいつでも切り替えることができます。 C:www ディレクトリから D:WWW ディレクトリに切り替えます。ここで設定するだけです。
MySQLデータベースファイルの保存パスや各種設定等をここで設定するだけです。 PhpMyadmin などの他のソフトウェアを使用して root パスワードを変更する場合は、機能を正常に使用する前にここでパスワードをリセットする必要があります。
起動
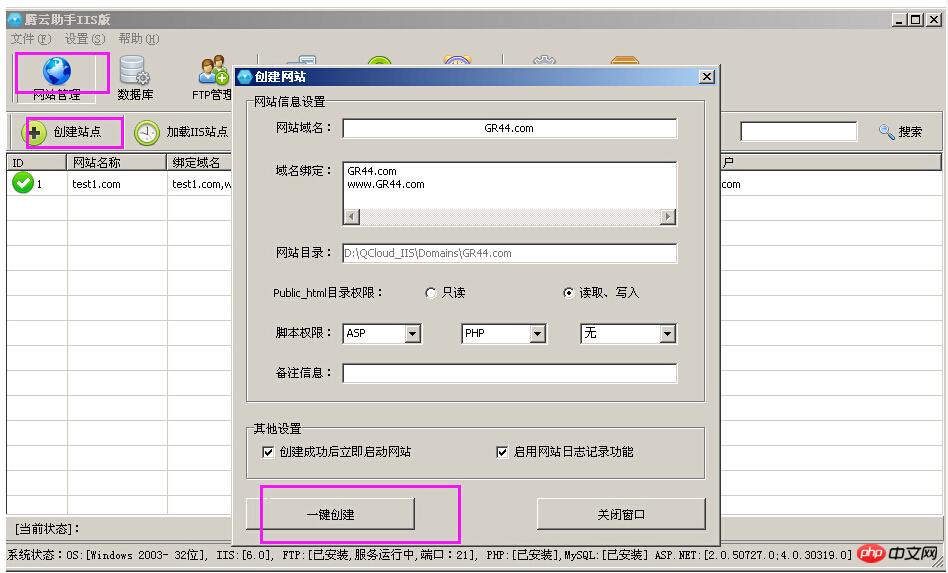
2. ウェブサイト管理 (Apache と Nginx サーバーモードを切り替えて、通常どおり実行します!) 
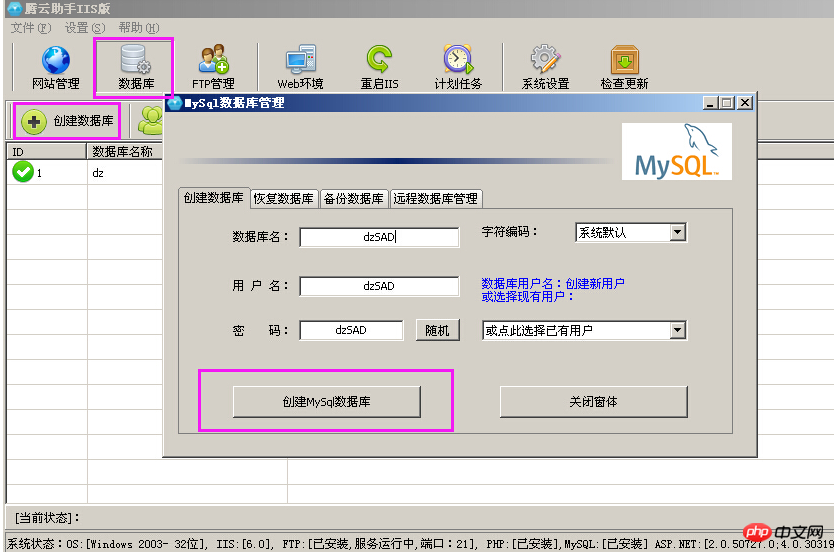
3. データベース管理
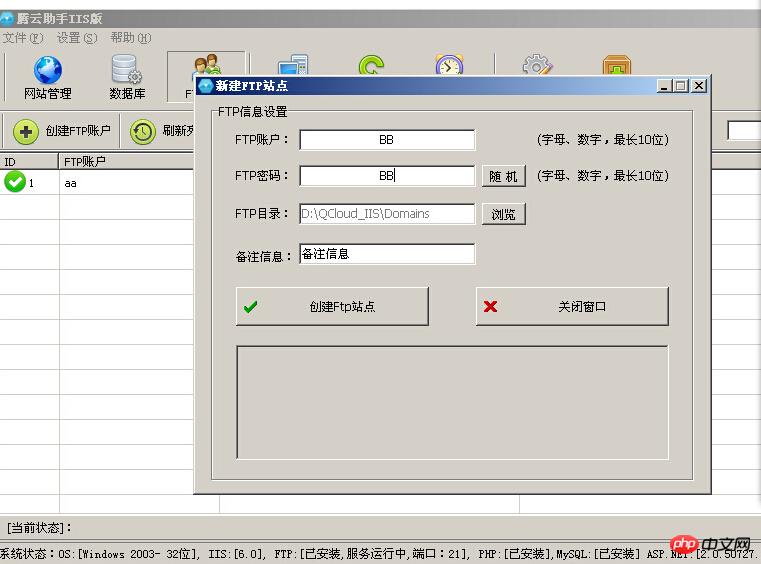
4. インストール前に Microsoft 独自の FTP をアンインストールしてください。プロンプトはインストールできません!) 
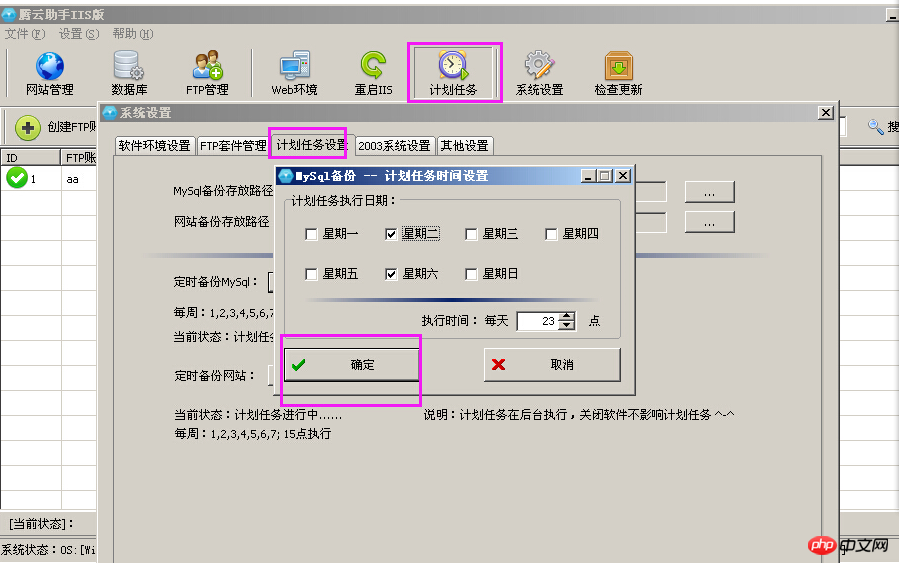
5. スケジュールされたタスク (Web サイトと MySQL データベースの定期的なバックアップ) この機能は、実行日時を設定するだけで非常に便利です。 Web サイトのアップロードを開始します 使用しているクライアントであるローカル コンピューターで、[スタート]-[ファイル名を指定して実行]-mstsc.exe をクリックします
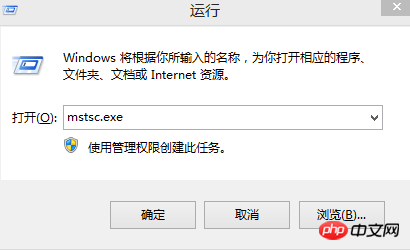
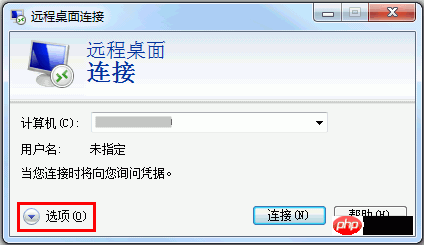
使用しているクライアントであるローカル コンピューターで、[スタート]-[ファイル名を指定して実行]-mstsc.exe をクリックします
1. [リモート デスクトップ接続] ダイアログ ボックスを開き、[オプション] をクリックします。 。 
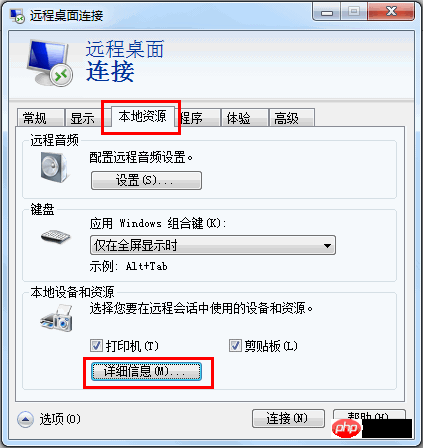
2. [ローカル リソース] タブで、[詳細] をクリックします。 
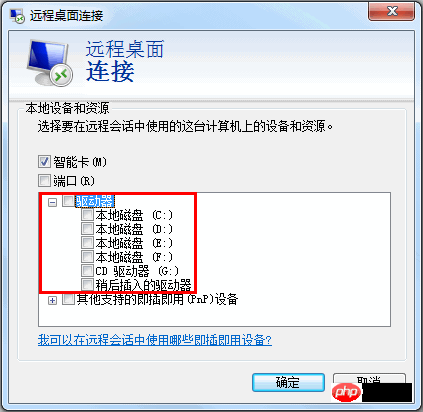
3. ドライブ モジュールで、Windows クラウド サーバーにアップロードするファイルが保存されているハード ドライブを選択します。 
4. 設定が完了したら、Windowsクラウドサーバーにログインし、「スタート」→「コンピューター」を選択すると、クラウドサーバーにマウントされたローカルハードディスクが表示されます。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




