JavaScript 関数式と関数宣言の違いについての簡単な説明_JavaScript スキル
May 16, 2016 pm 03:21 PMJavaScript で関数を宣言するには、関数宣言と関数式の 2 つの方法があります。
相違点は次のとおりです:
1). 関数宣言で定義された関数の場合、関数名は必須ですが、関数式の関数名はオプションです。
2). 関数宣言で定義された関数の場合、その関数は関数宣言の前に呼び出すことができますが、関数式の関数は宣言の後にのみ呼び出すことができます。
3). 関数宣言で定義された関数は、実際の宣言ではなく、グローバルに出現するか、他の関数内にネストされるだけですが、ループ、条件、try/catch/finally in、および
には出現できません。関数式はどこでも宣言できます。
関数は以下の 2 つの方法で定義されます:
//函数声明式
function greeting(){
console.log("hello world");
}
//函数表达式
var greeting = function(){
console.log("hello world");
}
以下の興味深い JavaScript:
function f() { console.log('I am outside!'); }
(function () {
if(false) {
// 重复声明一次函数f
function f() { console.log('I am inside!'); }
}
f();
}());
最初の反応は「私は外にいます」であるはずです。結果は、Chrome では「私は中にいます」ですが、IE11 では直接エラーが報告され、Firefox の以前のバージョンでは「私は外にいます」と出力されます。 .
Chrome によって出力された結果は、関数宣言を使用して宣言された関数の特性を明確に反映しています。関数は宣言される前に呼び出すことができます。
IE エラーは、関数が条件で宣言されているため、オブジェクトが欠落していることを示します。これは関数宣言の原則に違反します。
関数式のスコープ:
関数式で宣言された関数に関数名がある場合、その関数名は関数のローカル変数と同等であり、関数内でのみ呼び出すことができます。例:
。
var f = function fact(x) {
if (x <= 1)
return 1;
else
return x*fact(x-1);
};
alert(fact()); // Uncaught ReferenceError: fact is not defined
fact() は関数内で呼び出すことができますが、関数の外で呼び出すと、エラーが報告されます:「fact は未定義です。
」
事実
詳しく見てみましょう
関数宣言
関数宣言のサンプルコード
コードは次のとおりです:
function fn () {
console.log('fn 函数执行..');
// code..
}
このように、fn という名前の関数を宣言しました。この関数の上でそれを呼び出すと実行されると思いますか。それともエラーが報告されるのでしょうか?
コードは次のとおりです: fn(); // function fn () の前に宣言した fn 関数を呼び出します { console.log('fn 関数の実行..') // code..}
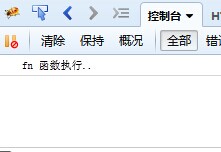
コンソール出力:

はい、この時点で fn 関数を呼び出すことができます。その理由を以下にまとめます。
概要:
1: 現時点では、fn 関数は変数の結果であり、デフォルトでグローバル コンテキスト変数に格納されます (window.function 名で確認できます)
2: このメソッドは、グローバル コンテキスト フェーズに入るときに作成される関数宣言です。これらはコード実行フェーズですでに使用可能です。 ps: JavaScript はメソッド
に入るたびにコンテキスト環境を初期化します (グローバル→ローカル)。3: 変数オブジェクトに影響を与える可能性があります (コンテキストに格納されている変数のみ)
関数式
関数式のサンプルコード
コードは次のとおりです:
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
このようにして、匿名関数を宣言し、その参照を変数 fn に指します。
上と下の式で宣言された関数をもう一度呼び出して、コンソールに出力を確認します。
コードは次のとおりです:
// 为了清晰的看到控制台的输出,我们在各自调用前后做个标记,增加可读性。
console.log('之前调用开始..');
fn();
console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn();
console.log('之后调用开始..');
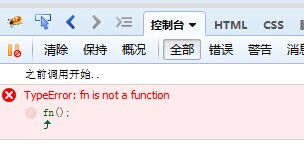
コンソールの印刷結果:

コードが実行され、初めて fn() 関数が呼び出されたときに、次のプロンプトが表示されることがわかります: fn は関数ではありません (fn はメソッドではありません)。エラーが発生すると操作は終了します。遭遇した。
これは、初めて fn() が呼び出されたとき、var fn 変数がグローバル オブジェクトの属性として存在せず、fn によって参照される匿名関数コンテキストが初期化されていないため、前の呼び出しが失敗したことを示しています。 。
コードは次のとおりです:
// 现在先把之前的调用逻辑给注释掉,再看下控制台的输出
// console.log('之前调用开始..');
// fn();
// console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn(); // 在表达式之后调用
console.log('之后调用开始..');
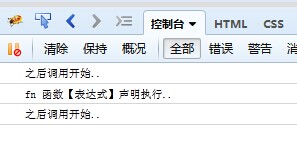
コンソールの印刷結果:

式関数の後に呼び出すことができることがわかります。その理由をまとめてみましょう。
概要:
1: まず、変数自体は関数として存在せず、無名関数への参照です (値の型は参照ではありません)
2: コード実行フェーズ中、グローバル コンテキストが初期化されるとき、グローバル コンテキストはグローバル属性として存在しないため、変数オブジェクトの汚染は発生しません
3: このタイプの宣言はプラグイン開発で一般的であり、クロージャ内のコールバック関数の呼び出しとしても使用できます
つまり、 function fn () {} は var fn = function () {} と等しくなく、本質的に異なります。
上記はこの記事の内容全体であり、その考え方は非常に明確であり、非常に優れた記事ですので、ぜひ読んでください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7288
7288
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 C++ 関数宣言のデフォルト パラメーター: それらの宣言と使用法の包括的な分析
May 02, 2024 pm 03:09 PM
C++ 関数宣言のデフォルト パラメーター: それらの宣言と使用法の包括的な分析
May 02, 2024 pm 03:09 PM
C++ 関数宣言のデフォルト パラメーター: それらの宣言と使用法の包括的な分析
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築







