
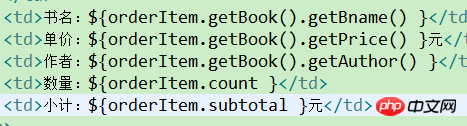
今日コーディングしていたら、el式の使い方が2つありました。このように使えるか分かりませんが、エラーは報告されず、正しく値が取得できました。


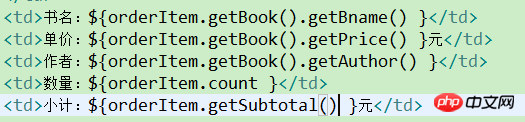
これは最後の小計を詳しく見たものです (これのみが変更されています)。この方法で値を取得できます。違いは何ですか。ふたつの間に? ? (orderItem 属性はプライベートです)

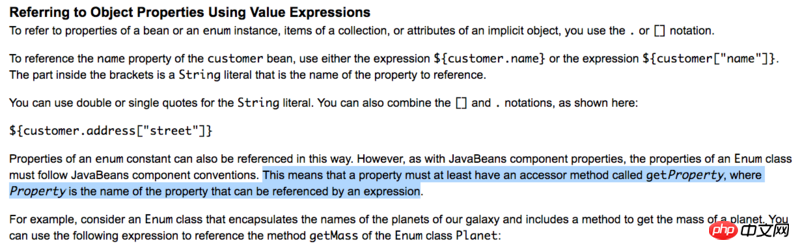
ドキュメントを読むと (部分を選択したことに注意してください)、属性に直接アクセスすることが EL を意味するわけではないことがわかると思います。式には JavaBean のプライベート プロパティにアクセスする権限がありますが、データは getProperty メソッドを自動的に呼び出すことによって取得されます。
ご質問では、${orderItem.getSubtotal()} が利用可能であるということは、実際に getter メソッドを提供していることを意味しており、自然に属性名を使用してデータを直接取得できます。
正確に言うと、属性名を介して取得することは、getter メソッドを介してデータを取得するための単なる簡略構文です
実際、最初の書き込みメソッドの特定の実装も getSubtotal()このメソッドを呼び出します。この 2 つのメソッドには違いはありません。
*.abc *.getAbc()
違いはありません。.abc は処理後も .getAbc()
になります。これにより、ゲッター メソッドを持つものはすべて属性を使用して値を取得できるという結論になります