
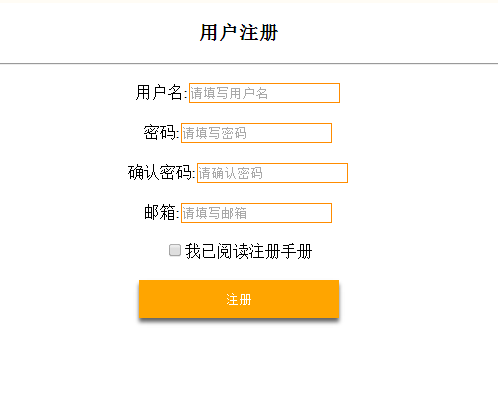
 まず、シンプルなインターフェースのレンダリングです
まず、シンプルなインターフェースのレンダリングです
スタイリッシュなコンテンツはこちらです
本文のコンテンツに戻ります。ここでは onblur と onfocus を使用します
最後はjsのコードです
<script><p> function name1(){<br> var name=document.getElementById("name").value;<br> if(name.length==""){<br> document.getElementById("tel").innerHTML= "ユーザー名を空にすることはできません"<br> document.getElementById("tel").style.color="red";<br> }else{<br> document.getElementById("tel").innerHTML="√"<br> document.getElementById(" tel ").style.color="green";<br> }<br> }<br>// function name2(){ <br>// document.getElementById("tel").innerHTML="ユーザー名を入力してください"<br>// document. getElementById ("tel").style.color="#999";<br>// }<br> function pwd2(){ <br> document.getElementById("pw").innerHTML="6~12 桁のパスワードを入力してください"<br> document.getElementById("pw").style.color="#999";<br> <br> }<br> function pwd1(){ <br> p=document.getElementById("paswd").value;<br> <br> if(p.length>= 6&&p. length<=20)<br /> {<br /> document.getElementById("pw").innerHTML="√" <br /> document.getElementById("pw").style.color="green";<br /> }else{<br /> document.getElementById (" pw").innerHTML="形式エラー。6 ~ 20 桁を入力してください" <br /> document.getElementById("pw").style.color="red" <br /> }<br /> }<br /> function validate(){<br /> var qpw =document .getElementById("paswd").value; <br /> var qpw2=document.getElementById("paswd2").value;<br /> <br /> if(qpw==qpw2 && p.length>=6&&p.length<=20){<br /> document.getElementById("qpwtx").innerHTML="<font color='green'>√</font>";<br> document.getElementById("button").disabled = false;<br> }<br> else { <br> document.getElementById("qpwtx").innerHTML="<font color='red'>2 つのパスワードが異なるか、形式が間違っています</font>";<br> document.getElementById("button").disabled = true;<br> }<br> }<br> <br> </script>
必要に応じて、それから学ぶことができます。これが良いと思う友達は、クリックして推奨してください