
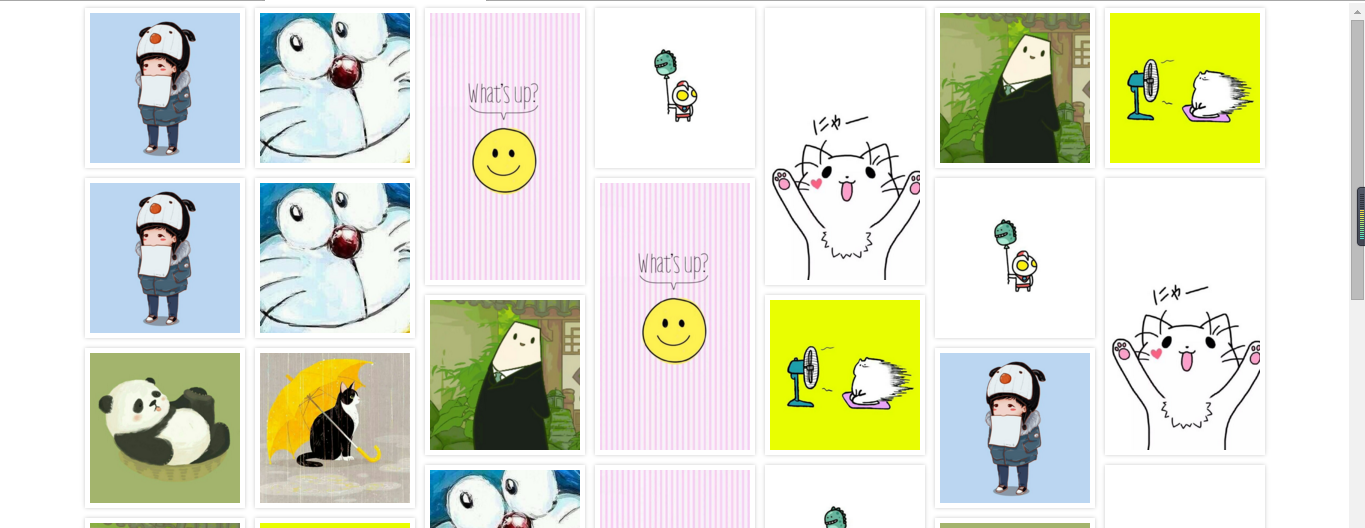
效果图:

代码:
HTML:





































CSS:
@charset "utf-8";
/* CSS ドキュメント */
*{
マージン:0px;
パディング:0px;
}
#container{
位置:相対;
}
.box{
padding:5px;
float:left;
}
.box-img{
padding:5px;
boder:1px Solid #cccccc;
box-shadow:0 0 5px #ccc;
boder-radius :5px;
}
.box-img img{
幅:150px;
高さ:自動;
}
js:
// JavaScript Document
window.onload=function(){
imgLocation("container","box");
var imgData={"data":[{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"}, {"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e 1d2a6.jpg"},{"src":"IMG_20160718_161944。 jpg"}]};
window.onscroll=function(){
if(checkFlag()){
var cparent=document.getElementById("container");
for(var i=0;i var ccontent=document.createElement("div");
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg=document.createElement("div");
boximg .className="box-img";
ccontent.appendChild("boximg");
var img=document.createElement("img");
img.src="file:///C|/Users/lenovo/ Desktop/网页设计/图片/"+imgDate.date[i].src;
boximg.appendChild(img);
}
imgLocation("container","box");
}
}
}
function checkFlag( ){
var cparent=document.getElementById("container");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
varscrollTop=document.documentElement .scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
if(lastContentHeight
}
}
//スクリーン画像の枚数を取得
function imgLocation(parent,content){
//父级parentのコンテンツ全取出し(既取BOX)
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,content );
//console.log(ccontent);盒子の数
var imgWidth=ccontent[0].offsetWidth;//画像の宽度
var m=document.documentElement.clientWidth;//画面の有能度
var cols =Math.floor(m/imgWidth);//画面宽度除以图片宽度
cparent.style.cssText="width:"+imgWidth*cols+"px;margin:0 auto";//コンテナ一行の宽度
var BoxHeightArr=[];
for(var i=0;i
}else{
var minheight=Math.min.apply(null,BoxHeightArr);
var minIndex=getminheightLocation(BoxHeightArr,minheight);
ccontent[i].style.position="absolute";//绝对
ccontent[i].style. top=minheight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
BoxHeightArr[minIndex]=BoxHeightArr[minIndex]+ccontent[i].offsetHeight;
}
}
}
//
function getminheightLocation(BoxHeightArr,minHeight){
for(var i in BoxHeightArr){
if(BoxHeightArr[i]==minHeight){
return i;
}
}
}
//存储box
function getChildElement(parent,content){
var contentArr=[];
// 通过父得到子集
var allcontent=parent.getElementsByTagName("*");
//className と「box 同一」 ”,積み加
for(var i=0;i
contentArr.push(allcontent[i]);
}
}
コンテンツを返すArr;
}