一般的な CSS スタイル (3)
1. 2D 変換
1. 変換オブジェクトの変換を設定または取得します
値:
none: 6 値 (a、b、c、d、e、f) の変換行列の形式で 2D 変換を指定します。これは、[a、b、c、d、e、f を直接適用するのと同等です。 ] 変換行列
translation(
TranslateX(
translateY(
rotate(
scaleX(
scaleY(
skew(
skewY(
注: ブラウザーによっては、次の接頭辞が必要です。
| カーネルの種類 | 書き方 |
|---|---|
| ウェブキット(Chrome/Safari) | -ウェブキット-変換 |
| Gecko(Firefox) | -moz-transform |
| プレスト(オペラ) | お変身 |
| トライデント(IE) | -ms-transform |
| W3C | 変身 |
例:
CSS コード:
HTMLコード:

2.transform-origin 特定の原点で変換するオブジェクトを設定または取得します。
値:
left: 原点の横座標を left に指定center①: 原点の横座標を
に指定centerright: 原点の横座標を
として指定します右上: 原点の座標を
として指定しますtopcenter②: 原点の座標を
として指定しますcenterbottom: 原点の垂直座標をbottomとして指定します
さまざまなブラウザでの書き方:
| カーネルの種類 | 書き方 |
|---|---|
| ウェブキット(Chrome/Safari) | -webkit-transform-origin |
| Gecko(Firefox) | -moz-transform-origin |
| プレスト(オペラ) | -o-transform-origin |
| トライデント(IE) | -ms-transform-origin |
| W3C | 変換元 |
例子:
CSS代码:
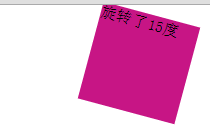
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> mediumvioletred</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(15deg)</span>;/*旋转15度*/<span style="color: #ff0000;">
-webkit-transform-origin</span>:<span style="color: #0000ff;"> left top</span>; /*以左上角为原点旋转*/
} </span> HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>

二、过渡样式
1、transition-property 检索或设置对象中的参与过渡的属性。
取值:
- all:所有可以进行过渡的css属性
- none:不指定过渡的css属性
- 有过渡效果的属性:
-



- 例子:
- CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color</span>;
}<span style="color: #800000;">
#transform1:hover
</span>{<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">.5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;
}
</span>- HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span>请将鼠标放在上面<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #delay1
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay1:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">1s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> black</span>;
}<span style="color: #800000;">
#delay2
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay2:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">4s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> blue</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay1"</span><span style="color: #0000ff;">><span style="color: #000000;">延迟</span></span>1s后开始过渡<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay2"</span><span style="color: #0000ff;">></span>延迟4s后开始过渡<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #all
</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
#all:hover
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> .5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;"> ease-in</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(1.5,1.5)</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 1s</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"> <</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="all"</span><span style="color: #0000ff;">></span>请把鼠标放在上面查看效果<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7457
7457
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 14
14
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。