
この章では、フォント アイコン (グリフィコン) について説明し、いくつかの例を通してその使用法を理解します。 Bootstrap には、200 を超えるフォント形式のグリフがバンドルされています。まず、フォントアイコンとは何なのかを理解しましょう。
まず、フォントアイコンとは何かをご紹介します:
Font Icon は、Web プロジェクトで使用されるアイコン フォントです。フォント アイコンは、ダウンロードしたブートストラップのフォント フォルダーにあります。
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
-webkit-font-smoothing: antialiased;
font-style: normal;
font-weight: normal;
line-height: 1;
-moz-osx-font-smoothing: grayscale;
}.glyphicon クラスは、上から 1px の相対位置オフセットを宣言し、インラインブロックとしてレンダリングし、フォントを宣言し、通常どおり font-style と font-weight を指定し、行の高さを 1 に設定します。それ以外の場合は、ブラウザ間の一貫性を保つために、-webkit-font-smoothing: antialiased および -moz-osx-font-smoothing: greyscale を使用します。
-webkit-font-smoothing と -moz-osx-font-smoothing について:
-webkit-font-smoothing 属性。この属性を使用すると、ページ上のフォントがアンチエイリアス化され、フォントがより鮮明で快適に見えるようになります。
なし以来
サブピクセルアンチエイリアス ------デフォルト値
反物質。
自動
継承 ------ 親要素
を継承します
イニシャル
-moz-osx-font-smoothing 属性。-osx- は、これが特定のオペレーティング システム用に Mozilla によって開始されたまれな機能拡張であることを示します。ドキュメントが不足しているため、現在知られている値は次のとおりです。
グレースケール — アンチエイリアシングは非常に優れています
auto —---デフォルト値
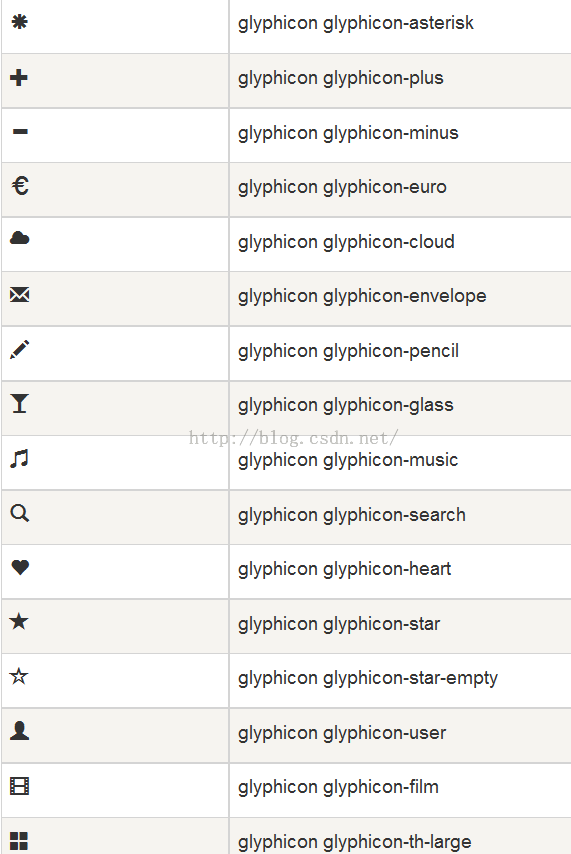
Bootstrap には 200 個のフォント アイコンが用意されており、各アイコンはクラスに対応しています。これを使用する場合は、グリフィコンと対応するクラスを含めるだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>demo</title>
<link href="bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
body{padding: 20px;}
</style>
</head>
<body>
<span class = "glyphicon glyphicon-lock"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:30px;"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:60px;"></span>
</body>
</html> ボタンで使用:
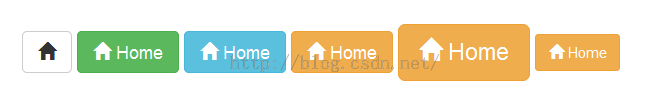
ボタンで使用:
<body>
<button class="btn btn-default">
<span class = "glyphicon glyphicon-home"></span>
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-info">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-lg">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-sm">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
</body> 
前の例では、フォント アイコンのサイズと色を実際にカスタマイズしました。これについては、ここでさらに説明します。
フォントのサイズまたはボタンのサイズを変更することで、フォントアイコンのサイズを変更できます。色を設定することで、次のようにフォントアイコンの色を変更できます。
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success" style="color:#FF0000;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home" style="color:#FF0000;"></span> Home
</button>
</body>フォント アイコンの色は、その親要素またはスパン自体の色を変更することで変更できることがわかります。 
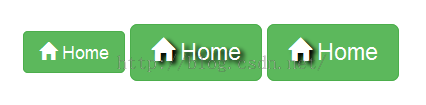
テキストシャドウを適用する
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg" style="text-shadow: black 3px 2px 3px;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg">
<span class = "glyphicon glyphicon-home" style="text-shadow: black 3px 2px 3px;"></span> Home
</button>
</body> 詳細については、フォント アイコンとブートストラップの公式ドキュメントを参照してください。
 上記のコンテンツは、Bootstrap グリフィコン フォント アイコンに関する関連知識を紹介しています。気に入っていただければ幸いです。
上記のコンテンツは、Bootstrap グリフィコン フォント アイコンに関する関連知識を紹介しています。気に入っていただければ幸いです。